Canvaでデザインを作成しているけれど、『使いたいフォントがない!』思ったことはありませんか?
フォントを追加することで、デザインの幅が広がります!
また、使用するフォントを統一することで、ブランディングに一貫性を持たせることができます。
Canvaでフォントを追加するにはCanva pro・Canva for Teamsの利用が必須!
Canva pro(有料版)またはCanva for Teamsをお使いであれば、簡単にフォントを追加することが可能です。
(無料プランではフォント追加ができません。)
この記事では、
Googleフォントからフォントをダウンロードし、それをCanvaにアップロードするまでの手順を詳しく解説します!
Googleフォントとは?
Googleフォントは、Googleが提供している無料のフォントライブラリで、世界中のWebデザイナーや開発者に利用されています。Google Fontsに収録されているフォントは商用利用が可能です。
Google Fonts https://fonts.google.com
Google Fontsのサイトから使用したいフォントをダウンロードします。

CanvaでGoogleフォントを追加する方法
Google Fontsから使用したいフォントをダウンロード
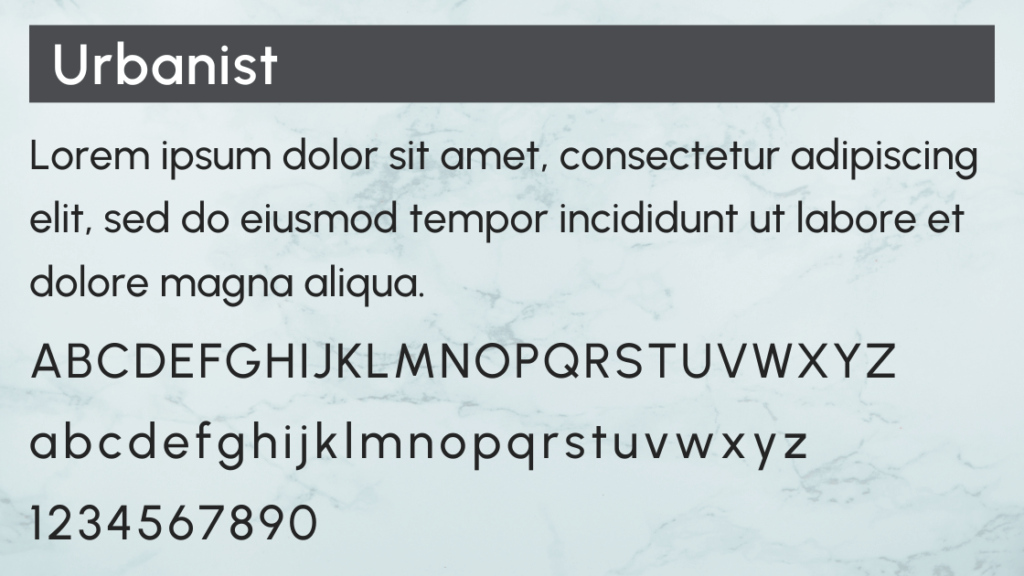
今回はUrbanistのフォントを追加したいと思います。
Urbanistは、洗練されたモダンなサンセリフ(sans-serif)フォントで、Google Fontsで利用可能なオープンソースフォントの一つです。


丸っこくて可愛いシンプルなフォントが好みです。ロゴに使用しやすそう!


Urbanist https://fonts.google.com/specimen/Urbanist
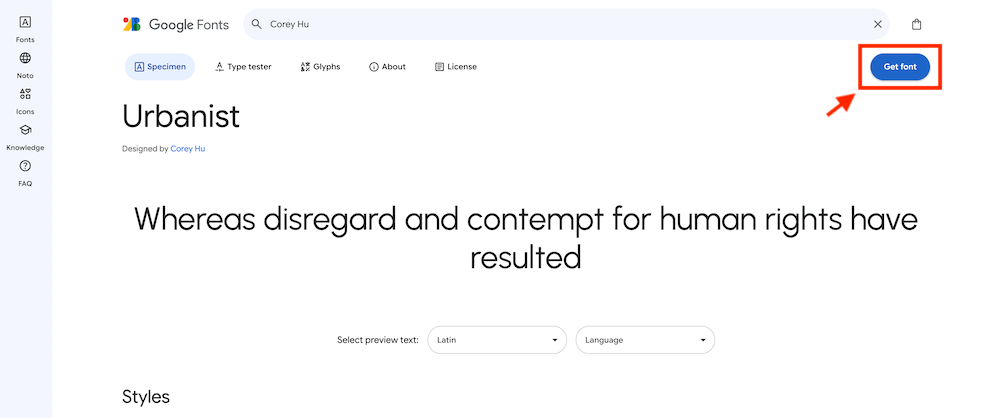
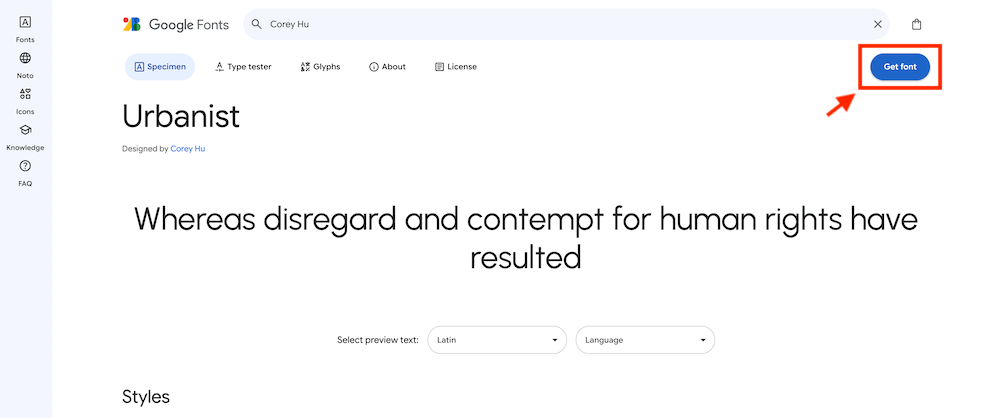
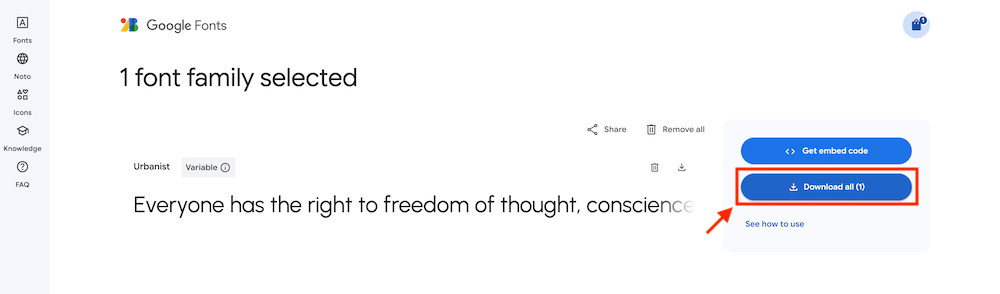
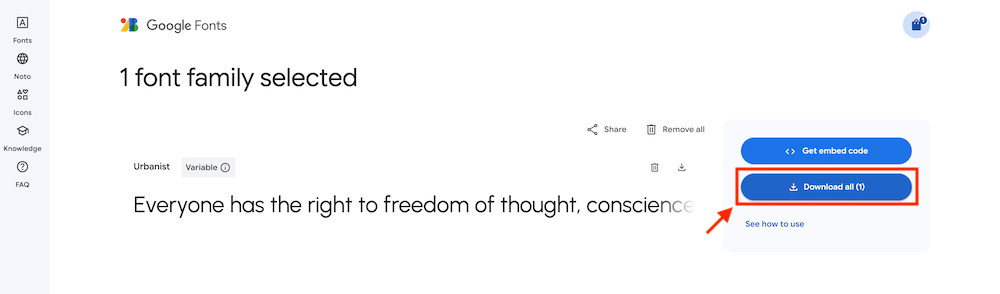
Urbanistのフォントのダウンロードページにアクセスし、『Get font』をクリックします。


『Download all』をクリックすると、フォントファイル(zip)がダウンロードされます。
Urbanist.zipがダウンロードされますので、zipファイルを解凍します。
拡張子.ttfのファイルをCanvaにアップロードします。
Canvaのデザイン編集画面からフォントを追加
※ブランドキットからではなく、デザイン編集画面から追加する方法です。
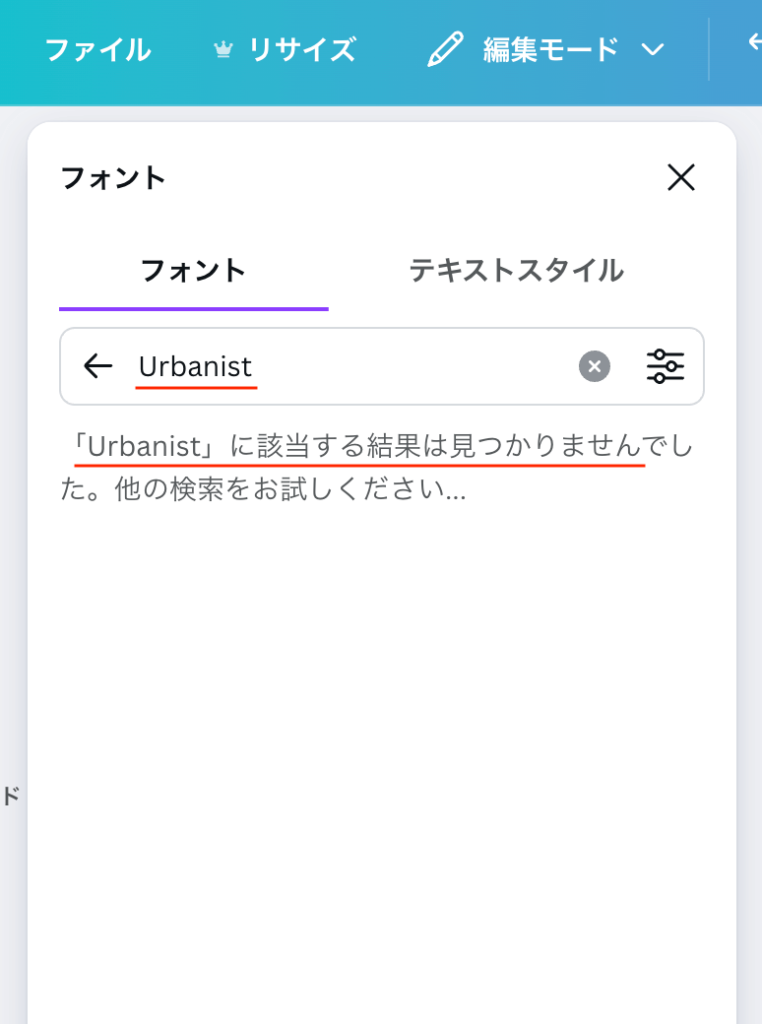
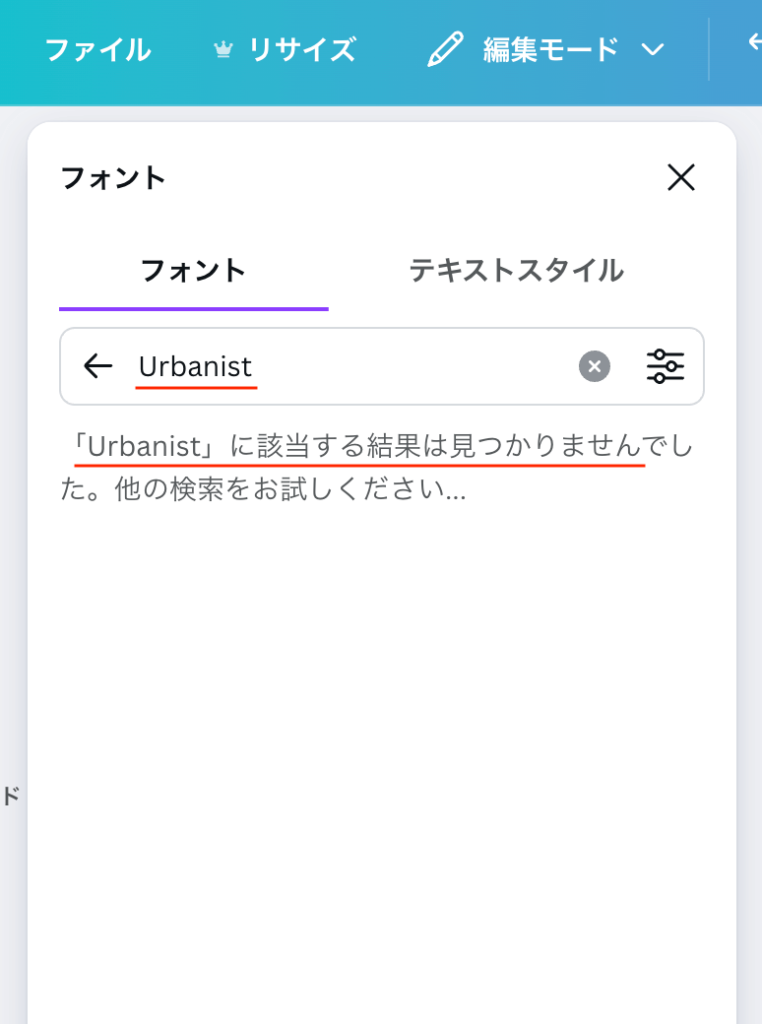
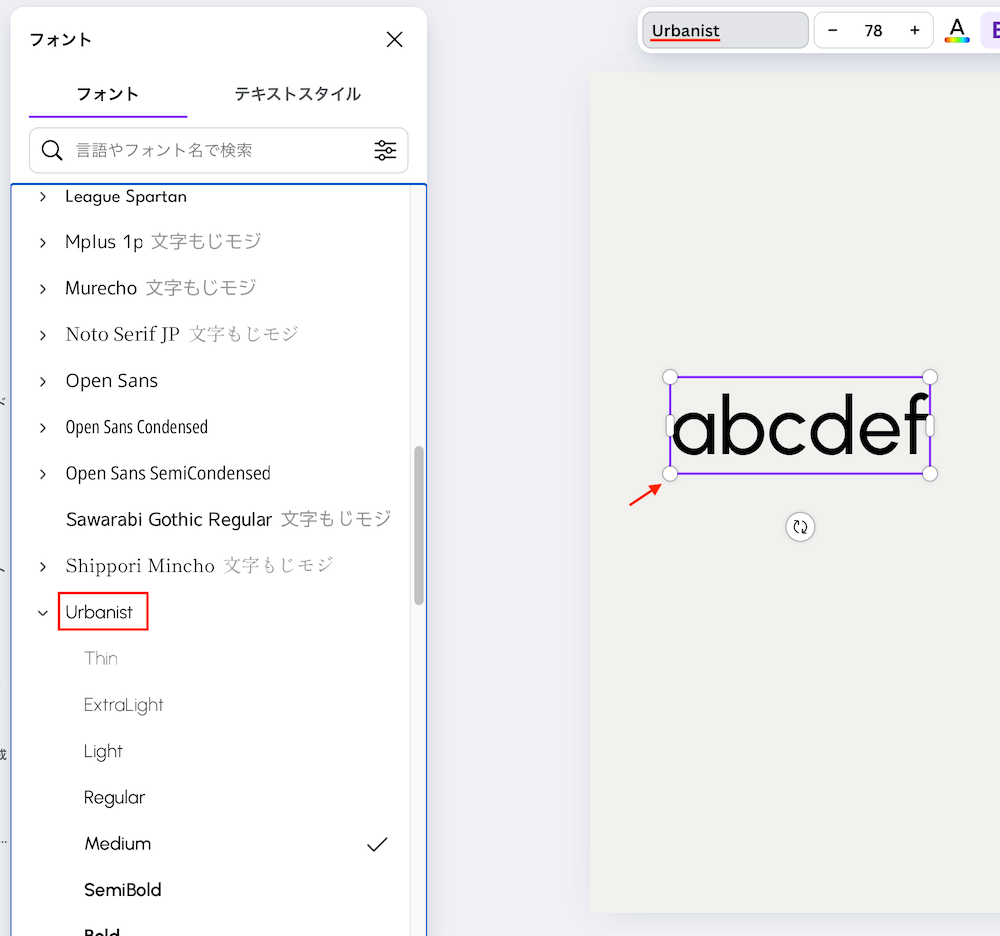
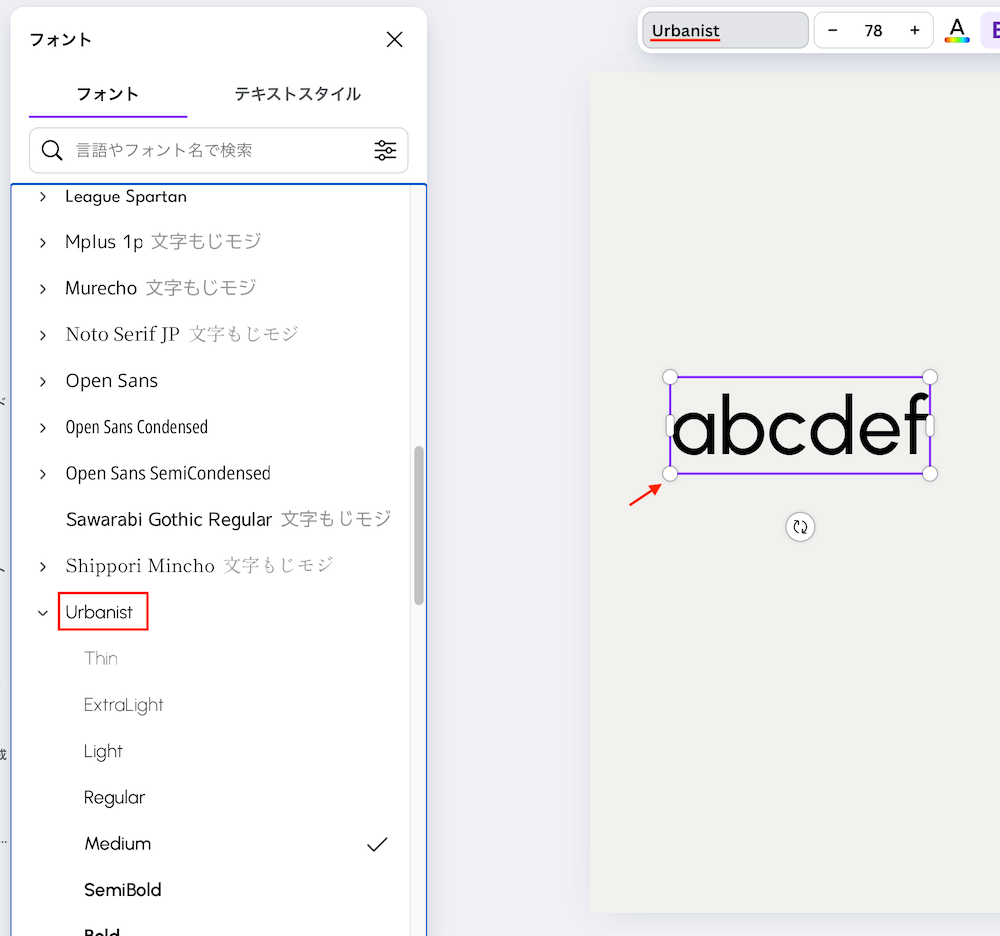
追加したいフォントUrbanistがCanvaにないのか、念の為検索をして確認します。




Canvaのデザイン編集画面のフォントにアクセス。フォントを反映したいテキストを選択した状態でフォントを選択します。
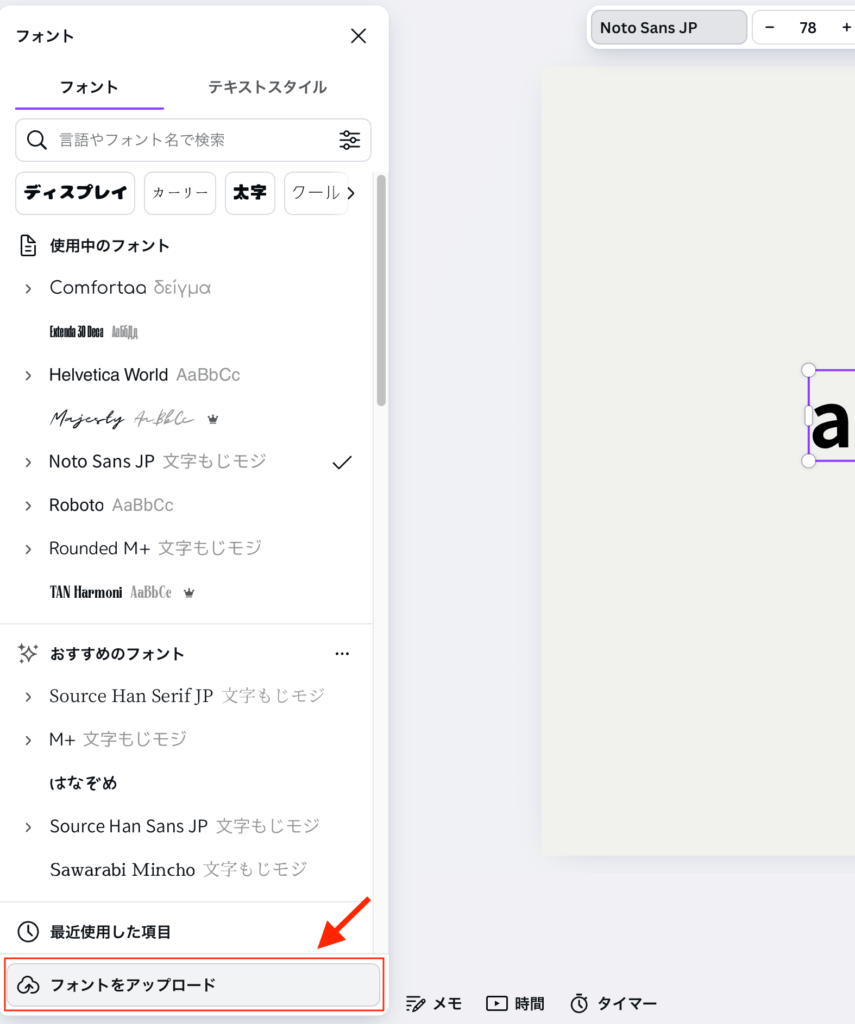
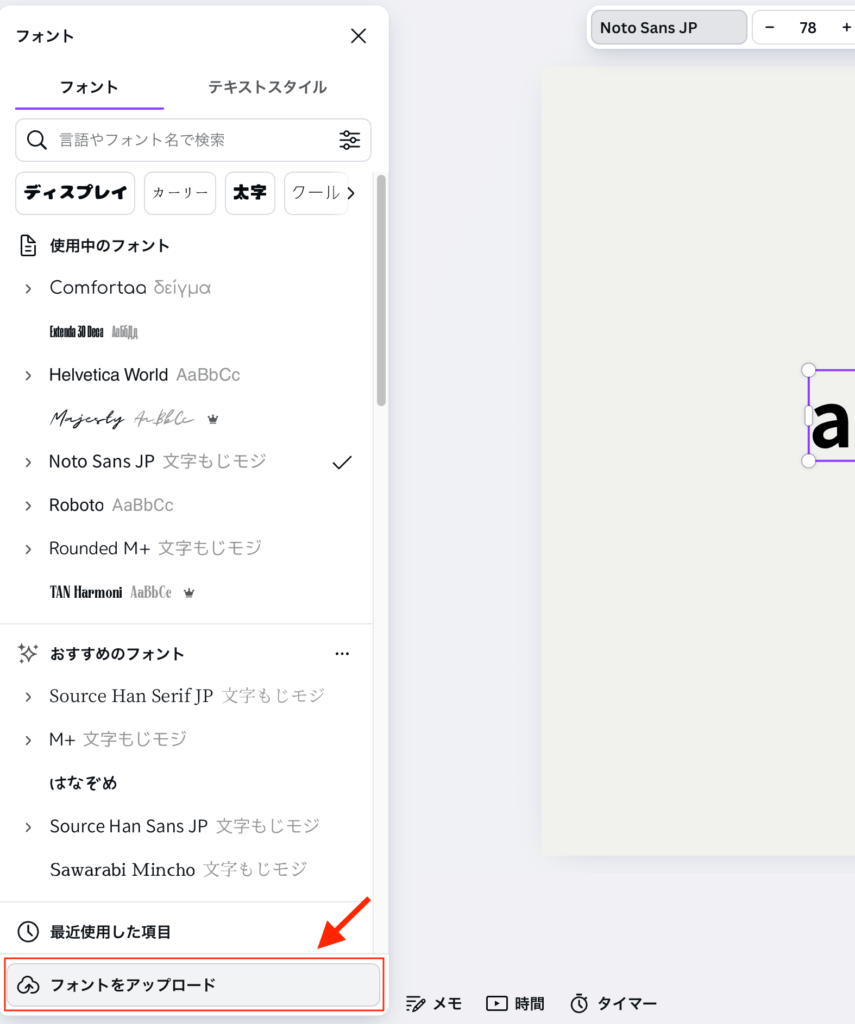
左サイドバーの一番下の『フォントをアップロード』をクリック。


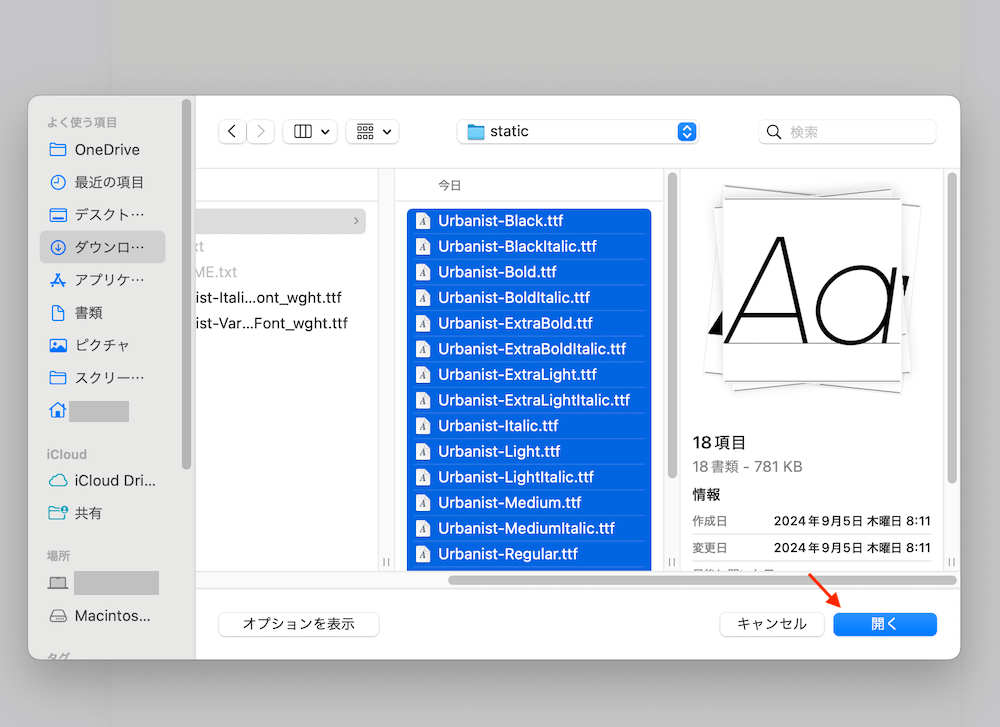
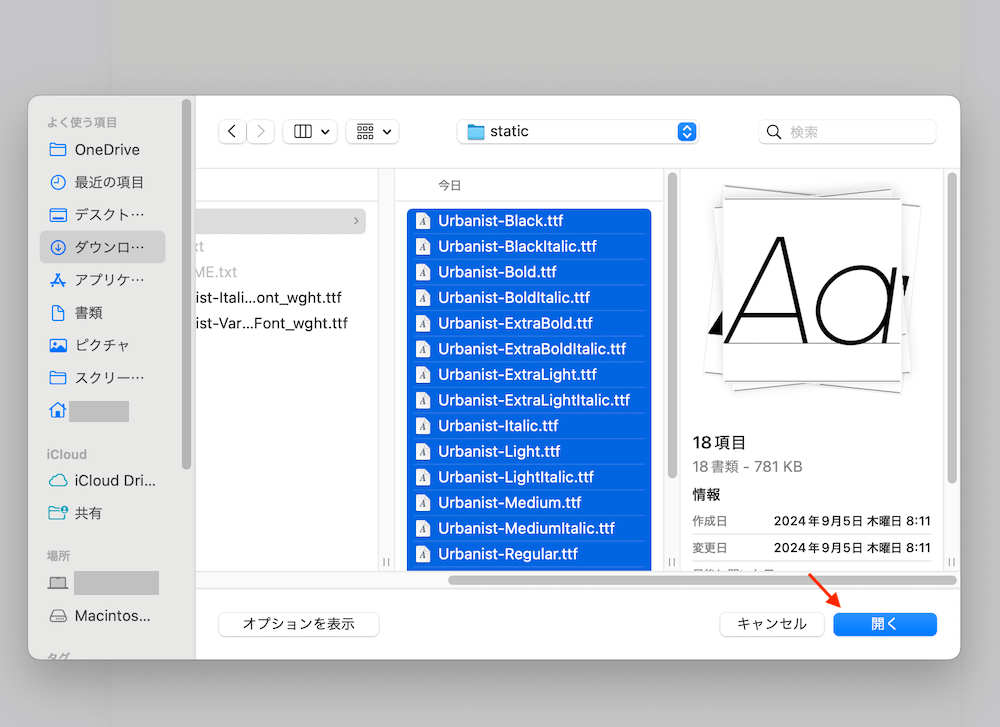
自分のパソコンから、Urbanistの拡張子.ttfのファイルを選択し『開く』をクリック。


ファイルをアップロード中。。。


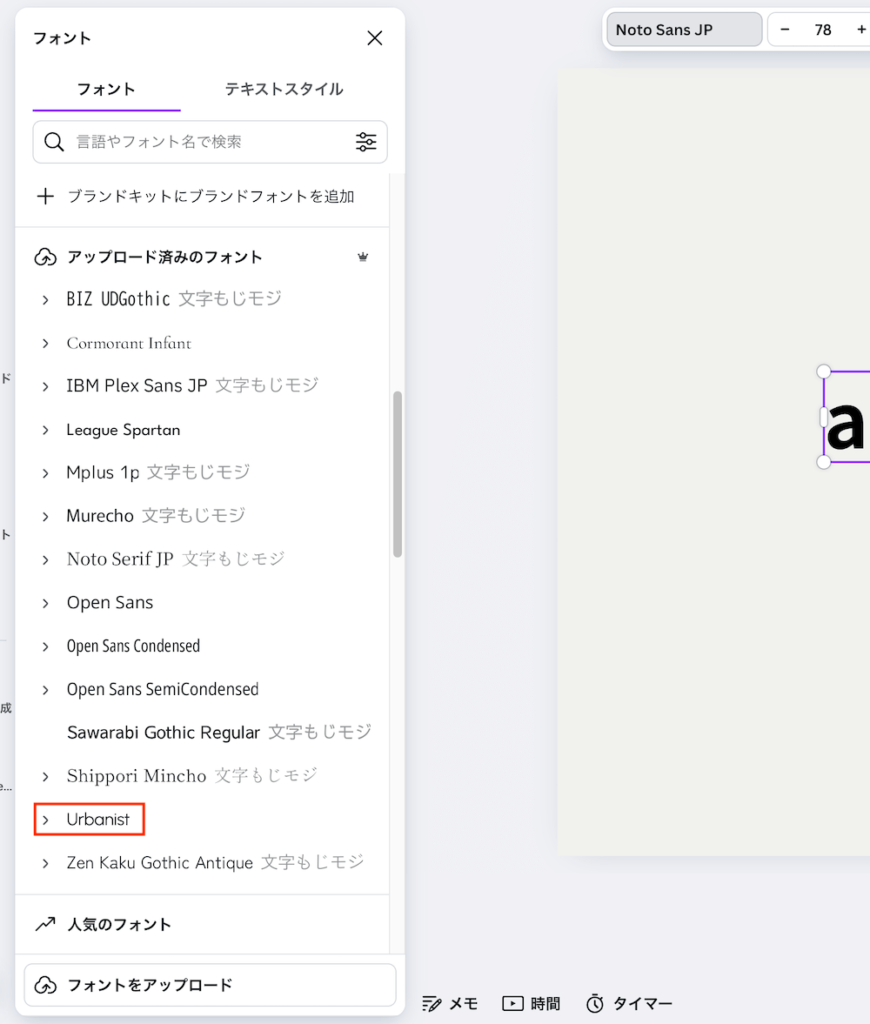
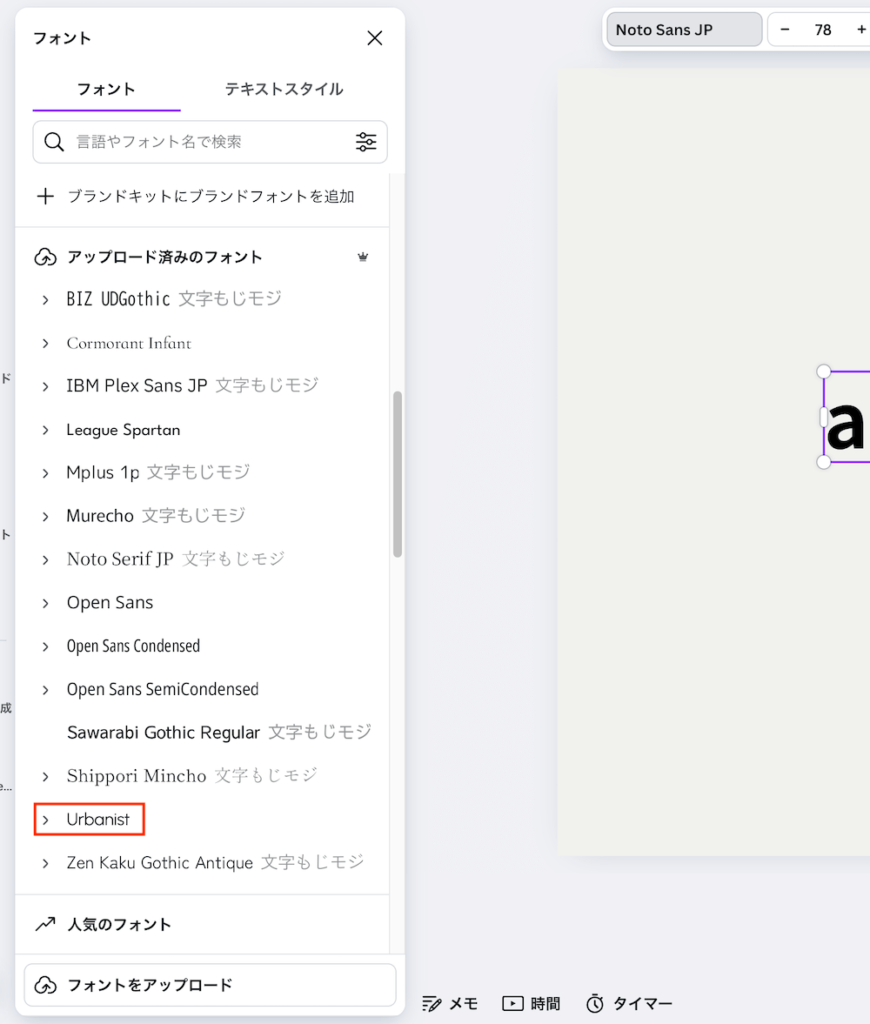
『アップロード済みのフォント』の欄に追加されました!


Urbanistのフォントが反映されました!
アップロードをしたフォントは、『アップロード済みのフォント』の欄に表示されています。
ぜひCanvaでお気に入りのフォントを追加して、デザインをカスタマイズしてみてください!