UA(ユニバーサルアナリティクス)は2023年7月1日で従来のGoogle アナリティクス(ユニバーサルアナリティクス)のサポート終了が明言されました。
事前にGA4の設定をしておかないと、過去データとの比較・測定が困難になってしまいます。
GA4(ジーエーフォー)とは、Googleアナリティクスの次世代規格のことです。
またUA設定しかされていない場合はUAのサポート終了までの期間でGA4へ切り替える必要があります。
以前サイトを作ってもらってGoogleアナリティクスの設定はしてもらったけど、その後管理画面にログインしたことがない方などは一度設定のご確認をして頂くことをおすすめします。
- GA4プロパティの作成
- GA4プロパティの設定
- トラッキングコードの設置( UAのトラッキングコードはすでに埋め込み済みなので、GA4のトラッキングコードも埋め込みます。
1.GA4のプロパティを作成
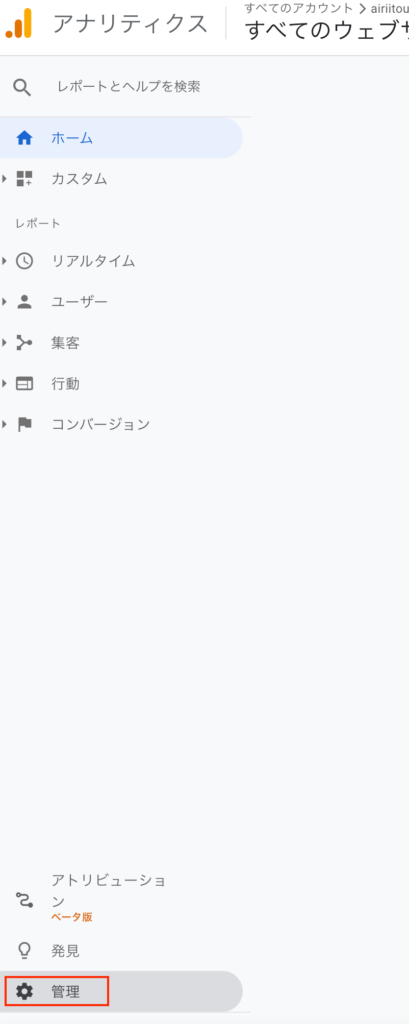
1.Googleアナリティクスにログインします。
左サイドバー下の「管理」をクリック。

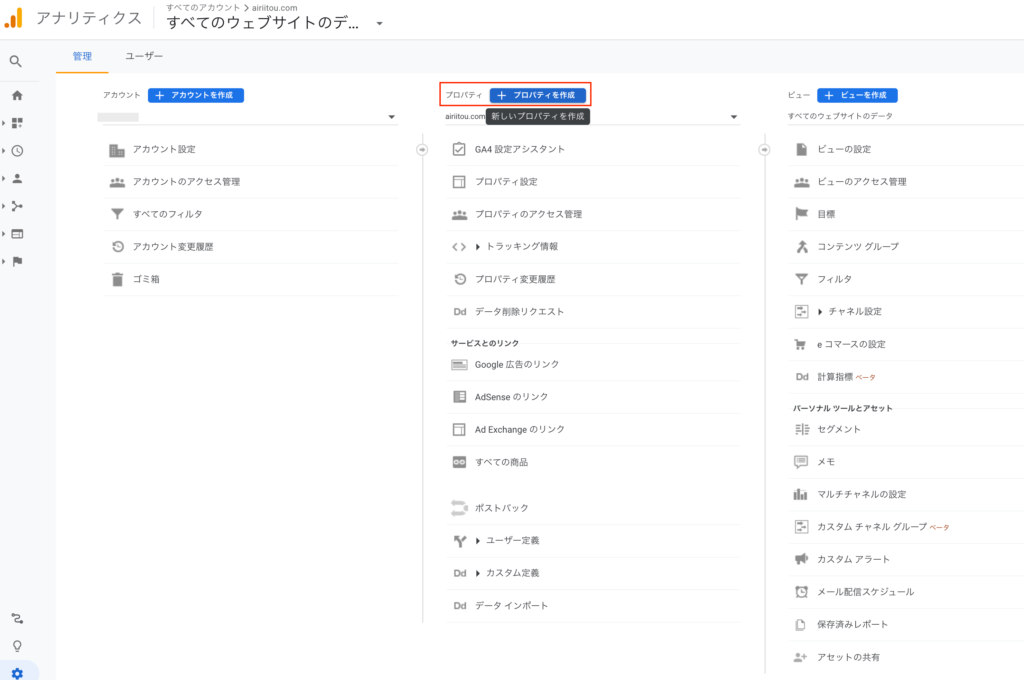
2. 中央のプロパティ欄にある「プロパティを作成」をクリックします。

3.「プロパティの設定」画面の「プロパティ名」「レポートのタイムゾーン」「通貨」を任意で設定して「次へ」をクリックします。※日本向けのサイトであれば「レポートのタイムゾーン」「通貨」は「日本(円)」に設定します。

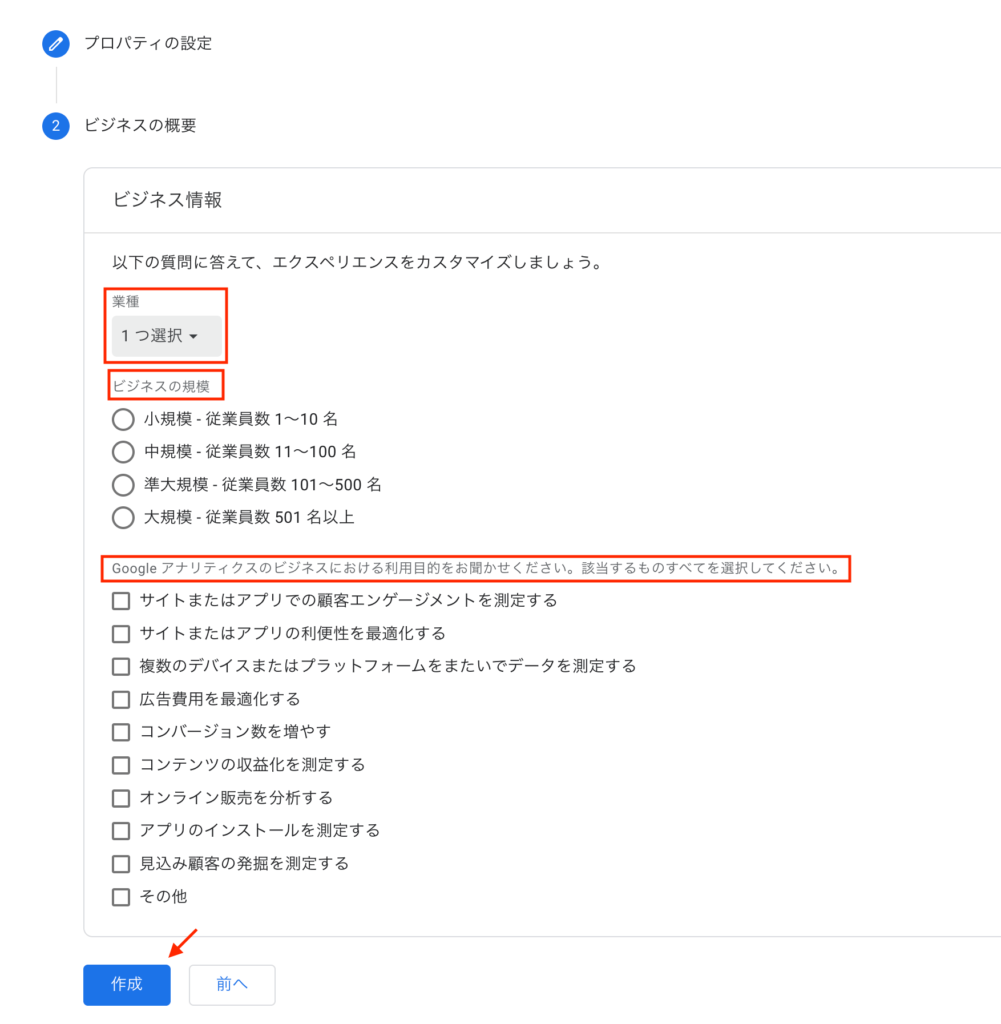
4.「ビジネスの概要」に表示されるビジネス情報を入力し「作成」をクリックします。

2.プロパティを設定
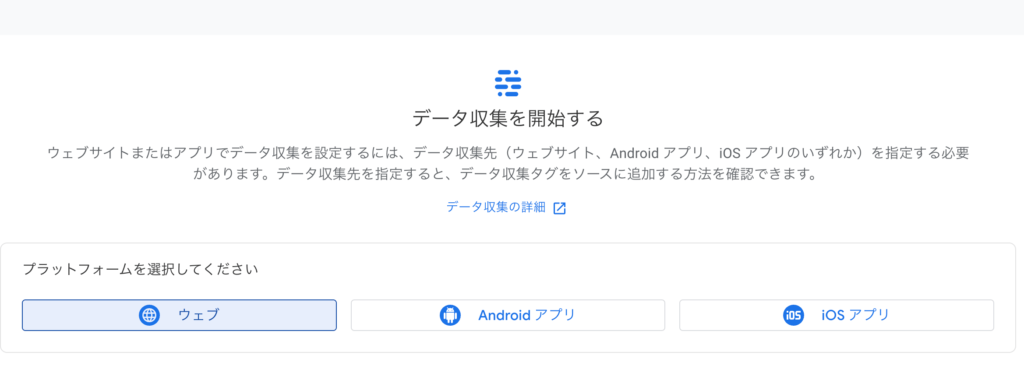
GA4プロパティを作成すると、データストリーム作成画面が表示されるので、以下の手順に沿って設定を進めます。
なお、データストリームとは、GA4のプロパティでデータ収集する範囲を指定することを意味します。
「ウェブ」「Androidアプリ」「iOSアプリ」の中からデータストリームを設定したいプラットフォームを選択します。

「ウェブ」の場合
ホームページやブログサイトの場合はこちらを選択します。
ウェブサイトのURLを入力し、「ストリームを作成」をクリックします。ストリーム名は「◯◯◯◯◯(Webサイト名)」にすると判別しやすくなります。

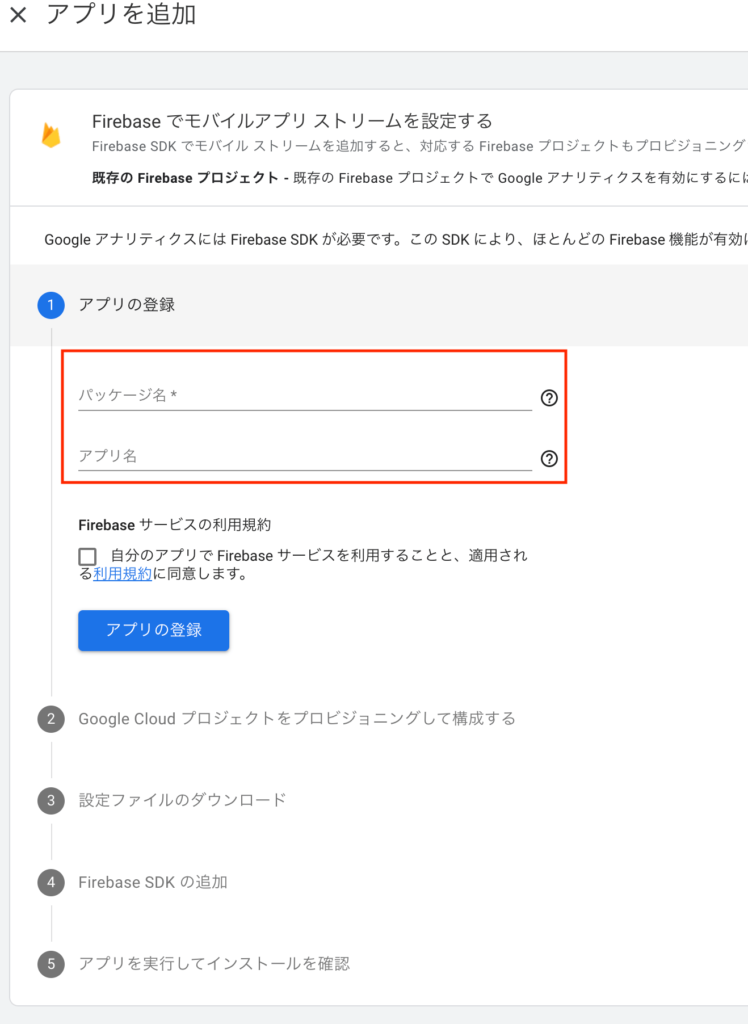
「Androidアプリ」の場合
Androidパッケージ名とアプリ名を入力し「アプリを登録」をクリックします。「次へ」をクリックし、アプリの構成ファイルをダウンロードします。さらに「次へ」をクリックし、手順に沿ってFirebase SDKをアプリに追加し「次へ」をクリックします。アプリを実行してSDKがインストールされているかをチェックし、アプリがGoogleサーバーと通信していることを確認したら「終了」をクリックします。
ストリーム名は「▲▲▲▲▲(Androidアプリ名)」などとすると判別しやすくなります。

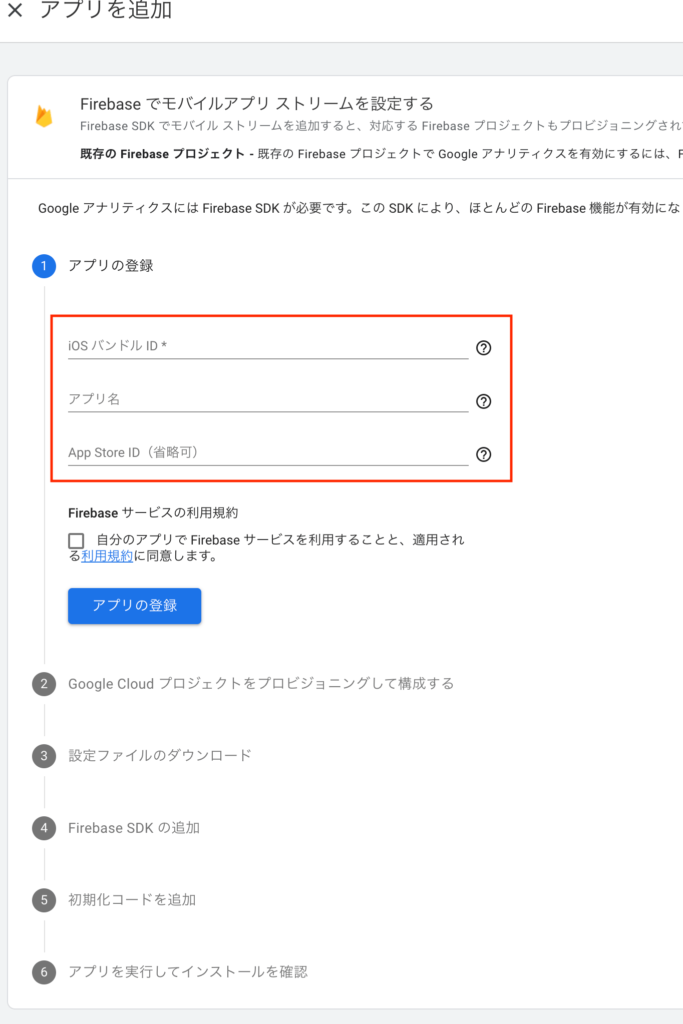
「iOSアプリ」の場合
iOSバンドルIDとアプリ名、App Store IDを入力し「アプリを登録」をクリックします。「次へ」をクリックし、アプリの構成ファイルをダウンロードします。さらに「次へ」をクリックし、手順に沿ってFirebase SDKをアプリに追加し「次へ」をクリックします。アプリを実行してSDKがインストールされているかをチェックし、アプリがGoogleサーバーと通信していることを確認したら「終了」をクリックします。
ストリーム名は「◇◇◇◇◇(iOSアプリ名)」などとすると判別しやすくなります。

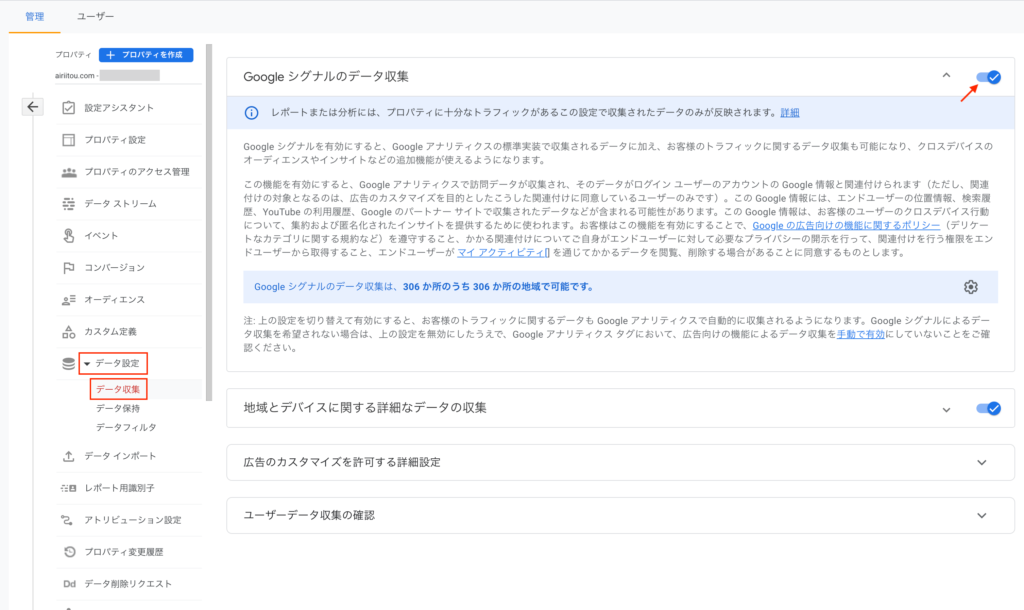
Googleシグナルのデータ収集をオンにする
「GA4のプロパティ」→「データ設定」→「データ収集」からGoogleシグナルのデータ収集をオンにします。

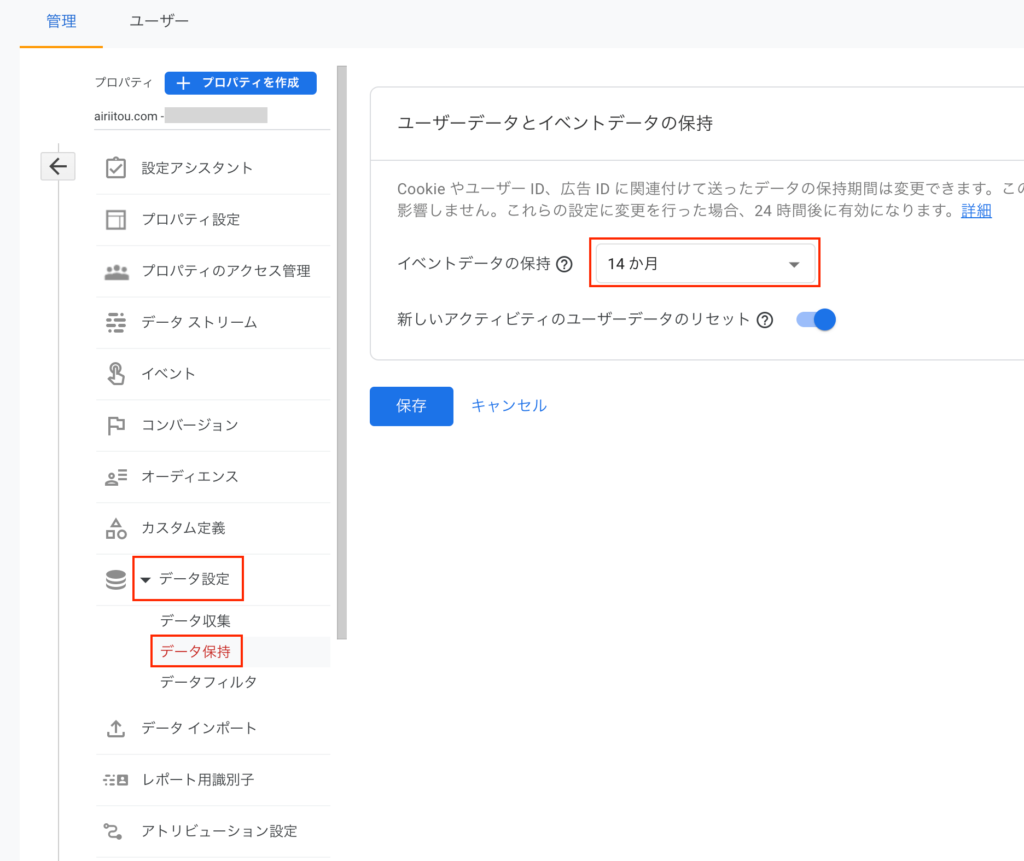
データ保持期間を設定する
「GA4のプロパティ」→「データ設定」→「データ保持」ユーザーデータとイベントデータの保持を14ヶ月にして保存をクリックします。

3.トラッキングコードをサイトに設置
GA4の設定をしたら、すぐにデータが取得出来るわけではありません。
GA4を使ってデータの取得・計測を行っていく場合は、トラッキングコードをサイトに設置する必要があります。
- グローバルサイトタグ(gtag.js)を使用する方法
- Googleタグマネージャー(GTM)を使用する方法
の2つがありますが、今回はグローバルサイトタグ(gtag.js)を使用する方法を説明していきます。
グローバルサイトタグ(gtag.js)を使用する方法
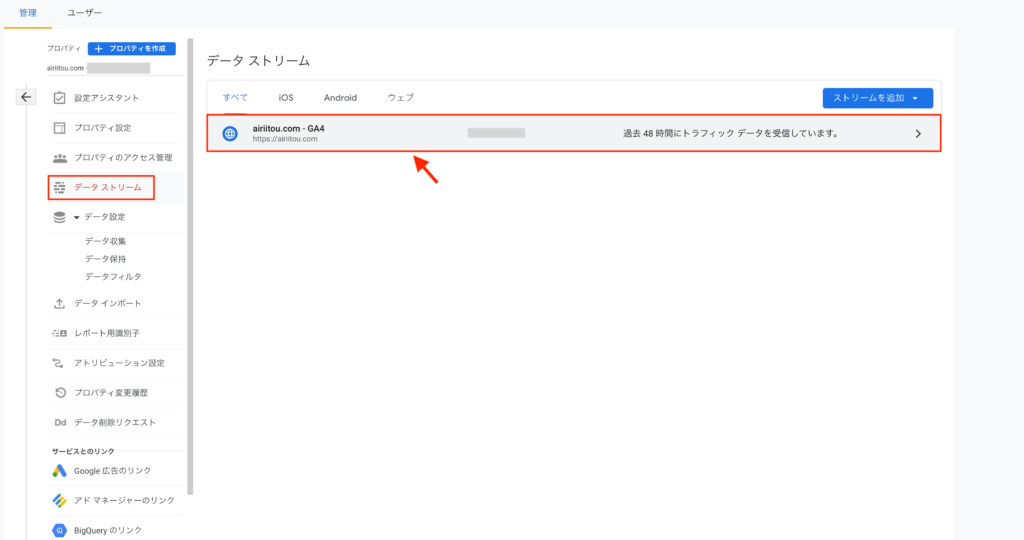
「GA4のプロパティ」を選択し、「データストリーム」を選択。
(表示されたバーはタブ切り替えになっています。)指定したいものをクリック。

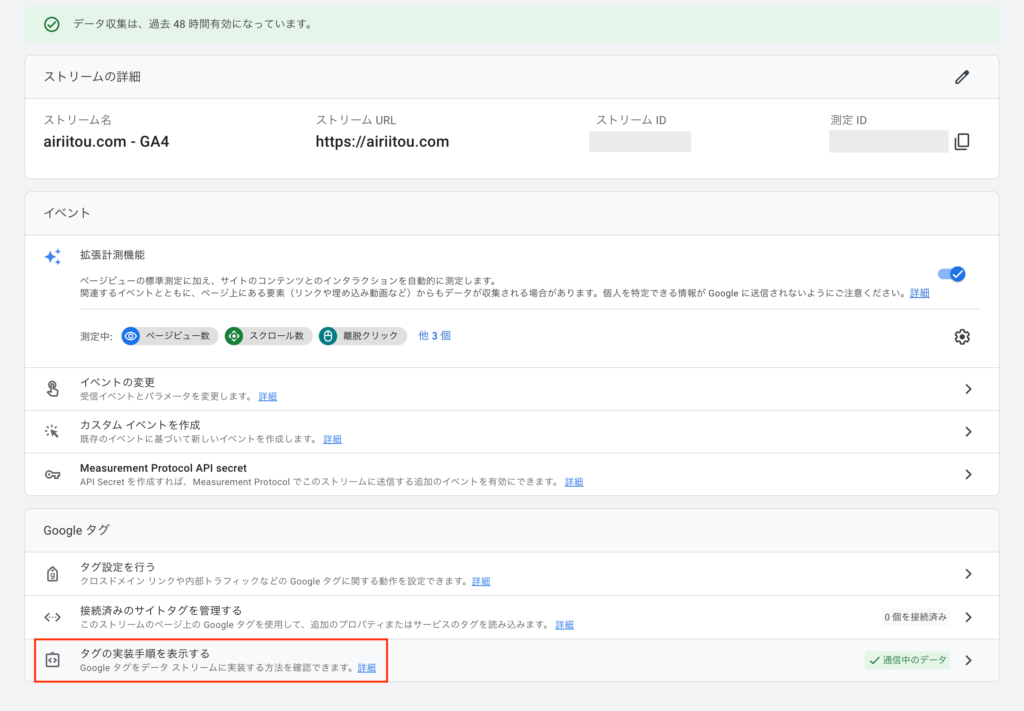
ストリームの詳細が表示されます。
「タグの実装手順を表示する」をクリックすると、トラッキングコードが表示されます。

「手動でインストールする」をクリックします。

トラッキングコードが表示されますので、こちらをコピーして、サイトのHTMLソースコードに設置します。

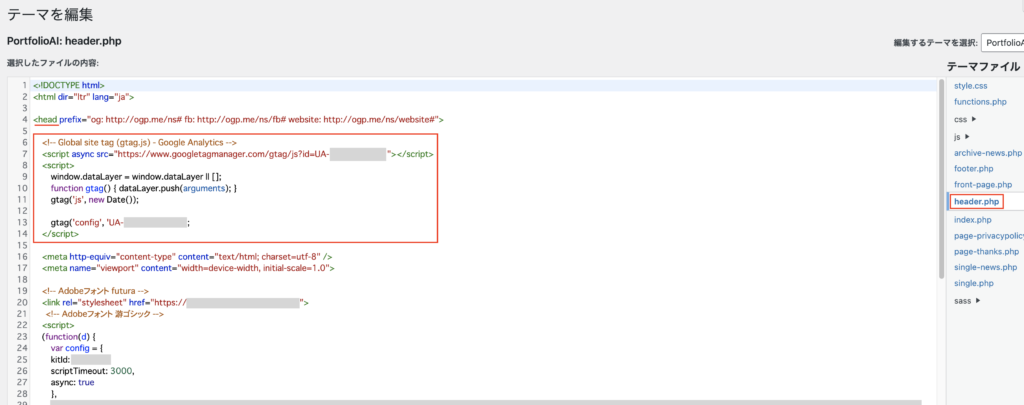
テーマエディターからタグを貼る場合
WordPressの場合は管理画面にログインし、「外観」から「テーマエディター」を選択し、「テーマヘッダー(header.php)」にこちらのトラッキングコードを貼り付けます。(headの閉じタグの前)

【GA4のトラッキングコード+UAのプロパティのトラッキングコードの例】
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”〇〇〇〇〇〇〇〇〇〇”></script>
<script>window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-XXXXXXXXXX’);
gtag(‘config’, ‘UA-XXXXXXXXXX-1’); ←GA4タグの中にUAのコード追加
</script>
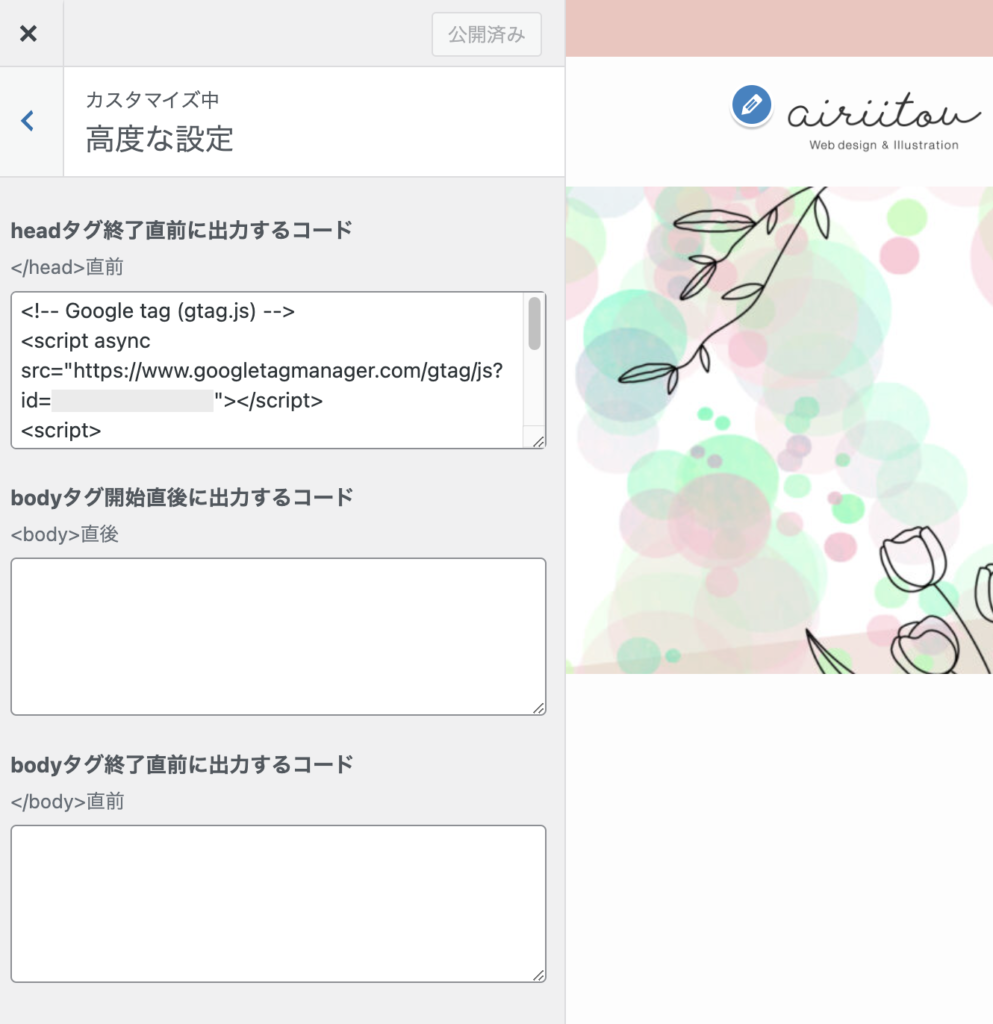
SWELLのテーマを使用している場合
「カスタマイズ」→「高度な設定」→「headタグ終了直前に出力するコード」にタグを貼り付けることもできます。

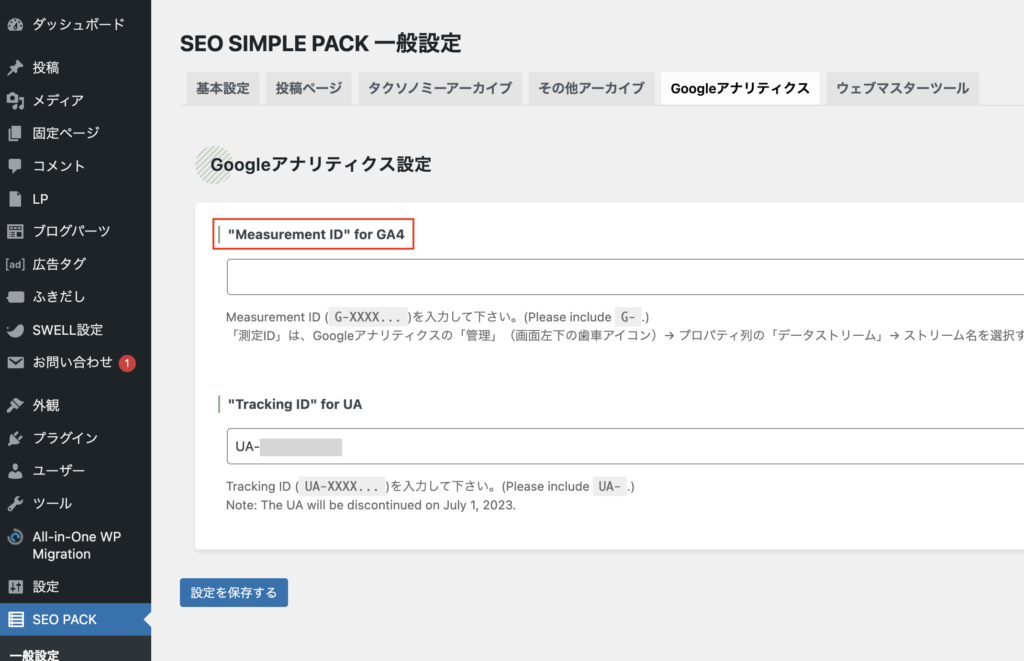
プラグイン SEO SIMPLE PACKを使用している場合
「一般設定」→「Googleアナリティクス」でも設定できます。(私の場合は、ユニバーサルアナリティクスのタグはこちらで設定しています。)
「”Measurement ID” for GA4 」にGA4の測定IDをコピペしても設定できます。

作業は以上になります。
タグがきちんと設置されているか、リアルタイムで数値が表示されているかをみて確認してください。設置後すぐには反映されないので、少し時間をおいて確認してみてください。