Googleフォントは無料で使用できますが、フォントの種類は限られますのでぜひ活用されてみてはいかがでしょうか?
まず、前提としてAdobeフォントを使用する場合、Adobe CC(アドビクリエイティブクラウド)を契約している必要があります。
クライアントのサイトでAdobeフォントを使用したい場合はクライアント側でAdobe CCに契約して頂く必要がありますのでご注意ください。
私はデジハリのAdobeマスター講座を毎年購入しています!通常のお値段の約半額なのでとってもお得です。

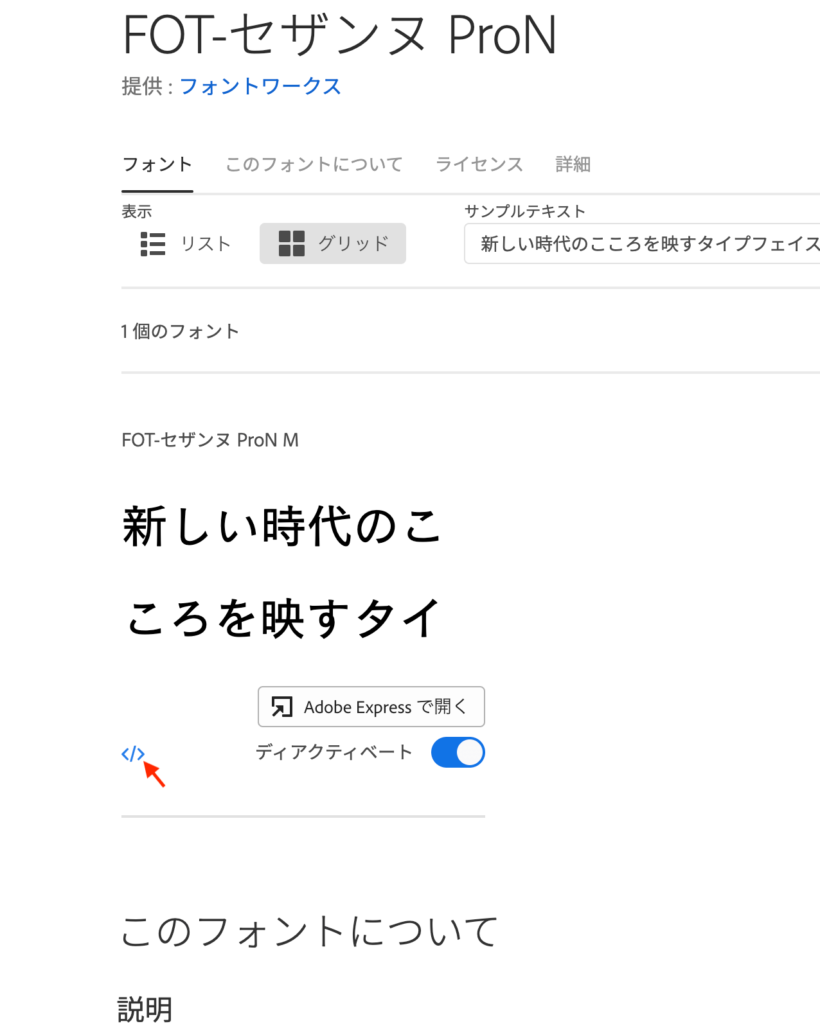
Adobe Fontにログインし、Webフォントで使用したいフォントを選びます。
〈/〉 ←このマークをクリック。

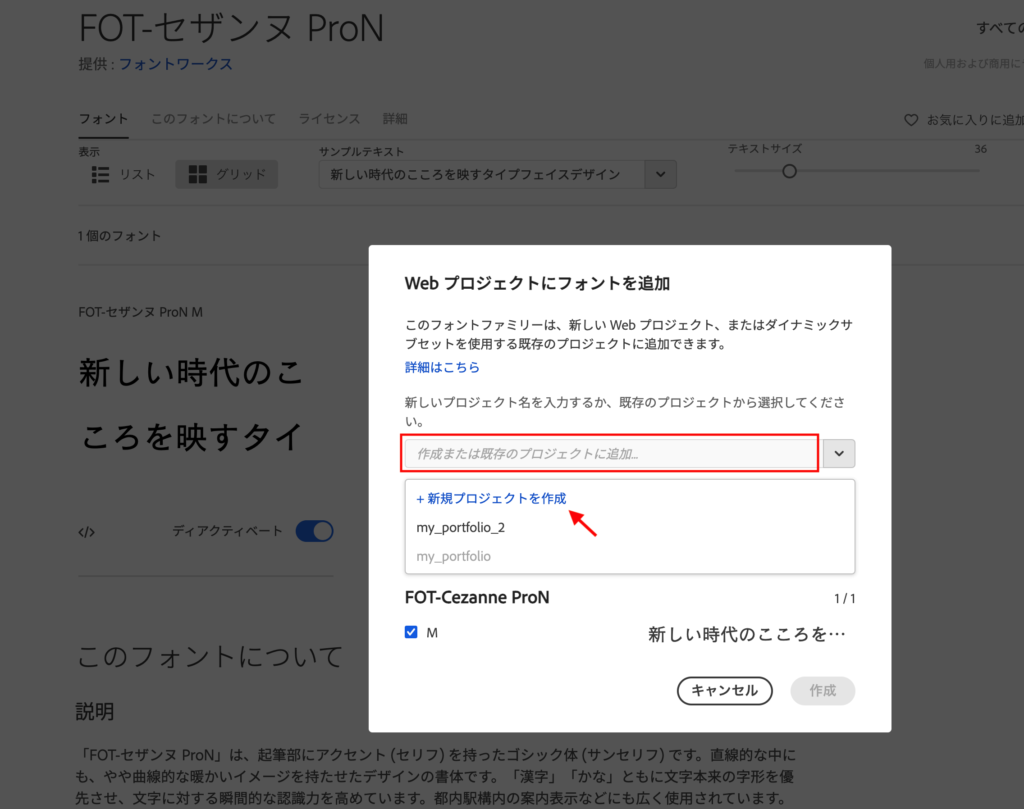
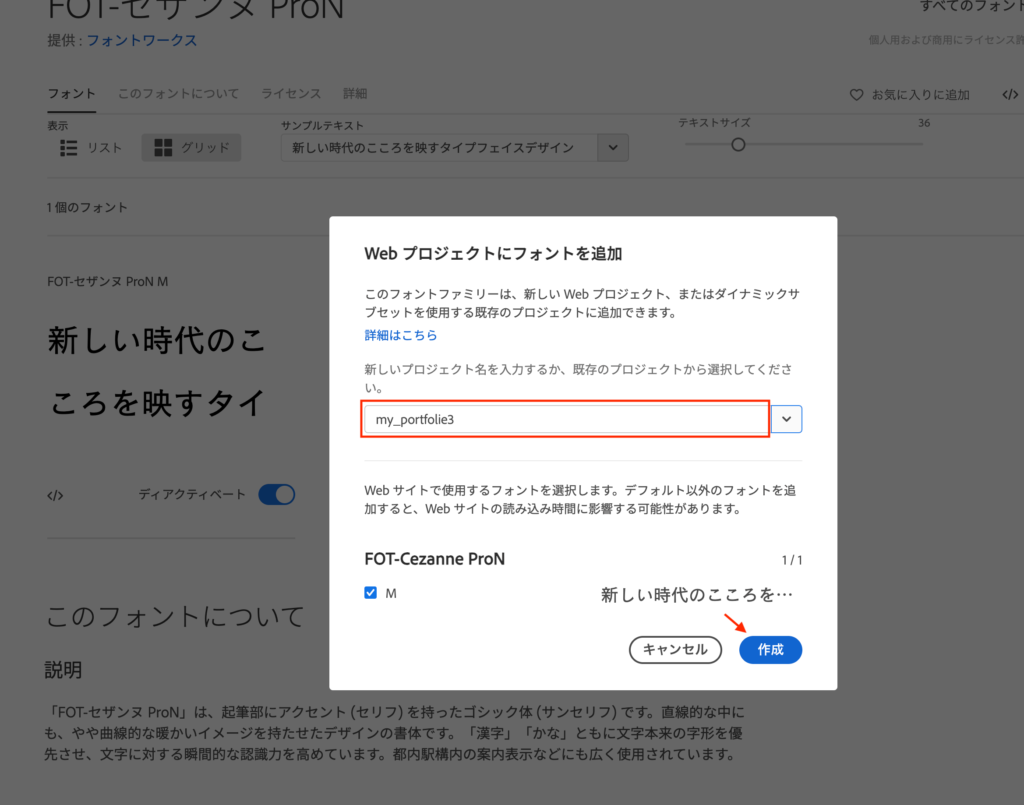
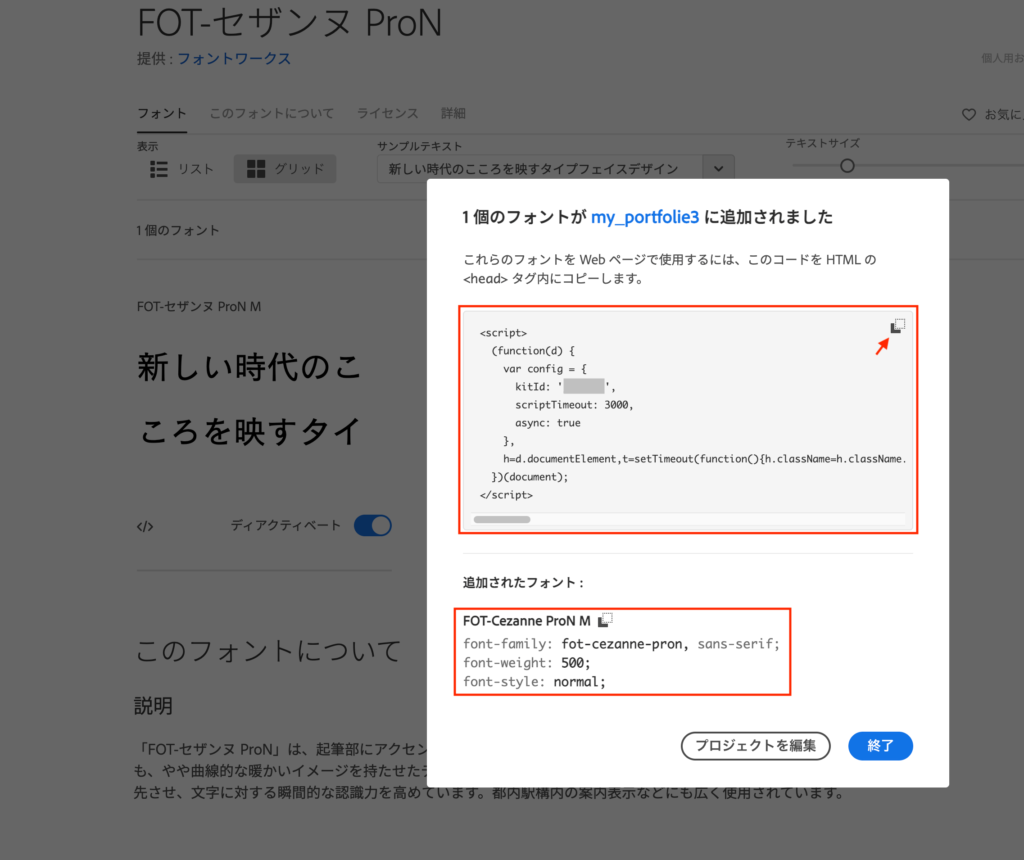
新規プロジェクトを作成をクリックし、「webプロジェクトにフォントを追加」にプロジェクト名を入れ、作成をクリックします。


表示されたタグをコピーしてサイトのheadの閉じタグの直前に貼ります。font-familyのプロパティもコピーしてCSSソースコードに貼り付けてください。

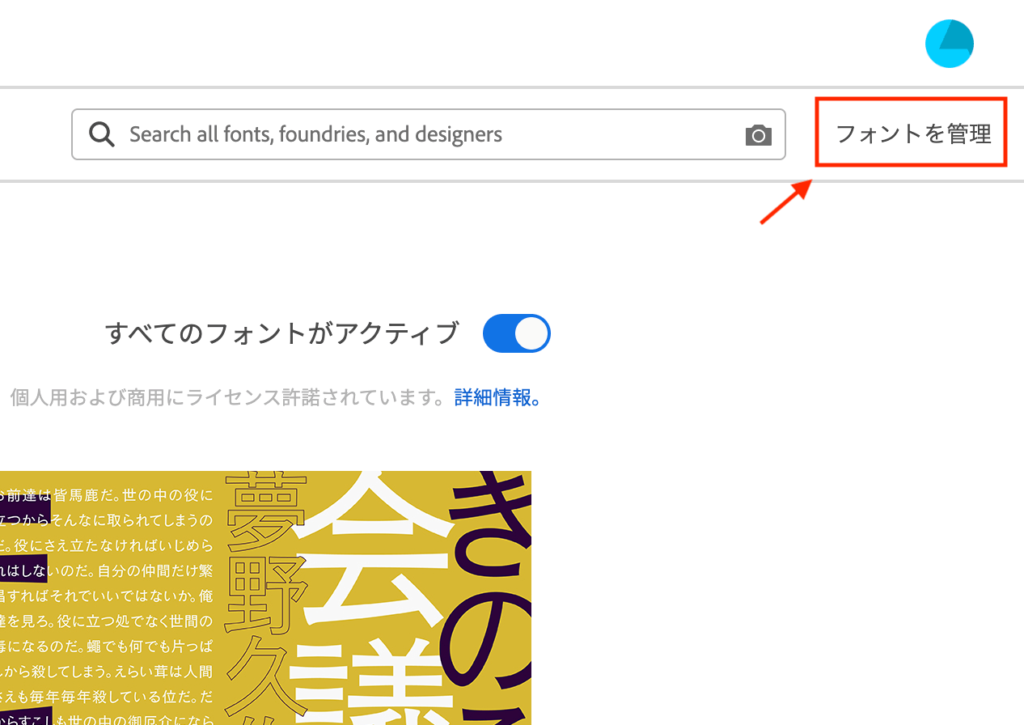
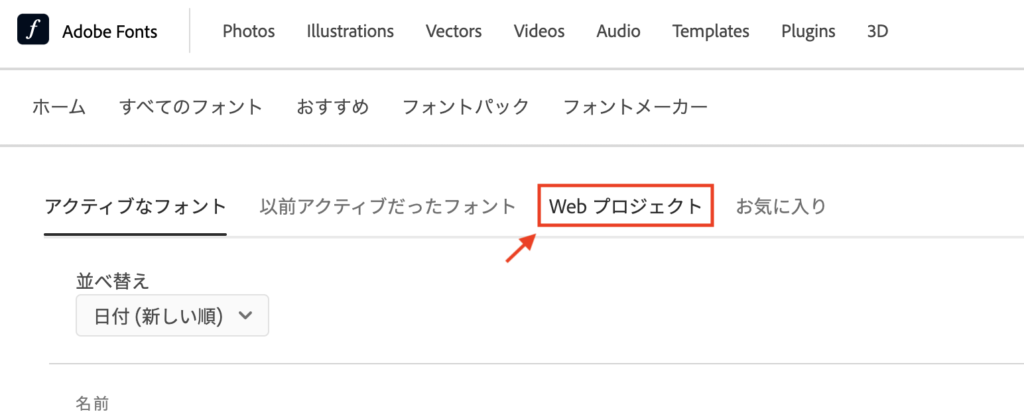
登録したwebプロジェクトは右上の「フォントを管理」→「webプロジェクト」から確認できます。


こちらのブログでは表示速度を優先してWebフォントは使用していません。SWELLのカスタマイズで設定できる”游ゴシック”に設定しています。Webフォントではないのでスマホでは游ゴシックでは表示されません。
自身のポートフォリオサイトではデザインを優先して、Adobeフォントを読み込んで使用しています!
欧文フォント→Futura
日本語フォント→游ゴシック
Adobeフォントを使用したポートフォリオサイトはこちら