ブログやSNSでの投稿に少しでも「センスのいい」印象を与えたいと感じていませんか?
この記事では、デザイン初心者でも簡単に始められる基礎知識や便利ツールをご紹介します。
自分でアイキャッチ画像やSNS投稿のデザインを整えることで、より魅力的に事業を発信できるようになります。
「デザインセンスは磨きたいけど、デザインの勉強にそこまで時間がかけられない。」
デザインの基礎を少し知っておくだけで、ビジネスやプライベートでも応用が効くようになります。
この記事では、デザイン初心者が気軽に実践できる、センスを磨くための基礎知識と簡単なステップをサクッとご紹介します!
デザインセンスとは?
デザインセンスとは、「色や形、配置などを美しく調和させる力」のことです。
センスというと生まれ持った才能と思われがちですが、基本のルールを身につけて、感覚を少しずつ養うことで誰でも身に付けられます。
センスを磨くことで、Instagramやホームページ、名刺などのビジュアルにも一貫性が出て、プロっぽく見せることが可能になります。一貫性=デザインに統一感をもたせることで自身のブランディングイメージも顧客に印象づけることができます。
基礎知識1:配色の基本
配色の基本ルール
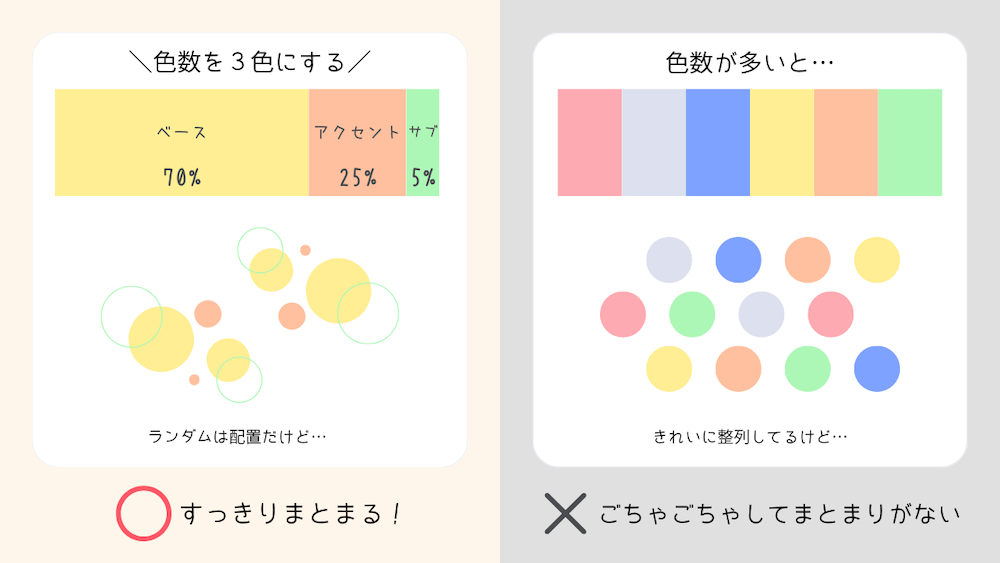
1.メインカラー、アクセントカラー、サブカラーの3色を決める

メインカラー(全体の70%)、アクセントカラー(25%)、サブカラー(5%)のバランスで配置する。
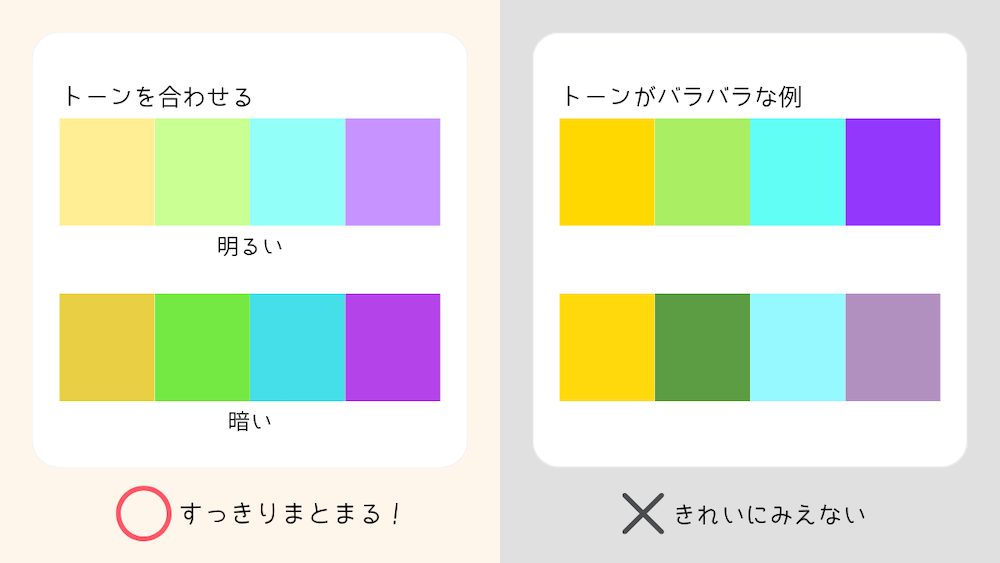
2.トーンを揃える

明るめの色合いでまとめると、優しい印象に。暗めにすると、落ち着いた印象になります。
実践:オンラインツールで配色を試す
CanvaやAdobe Colorなど、無料の配色ツールを使って自分が気に入る色の組み合わせを見つけてみましょう。
自分のブランドイメージに合ったカラーを探すと、デザインの一貫性も高まります。
配色に役立つツール
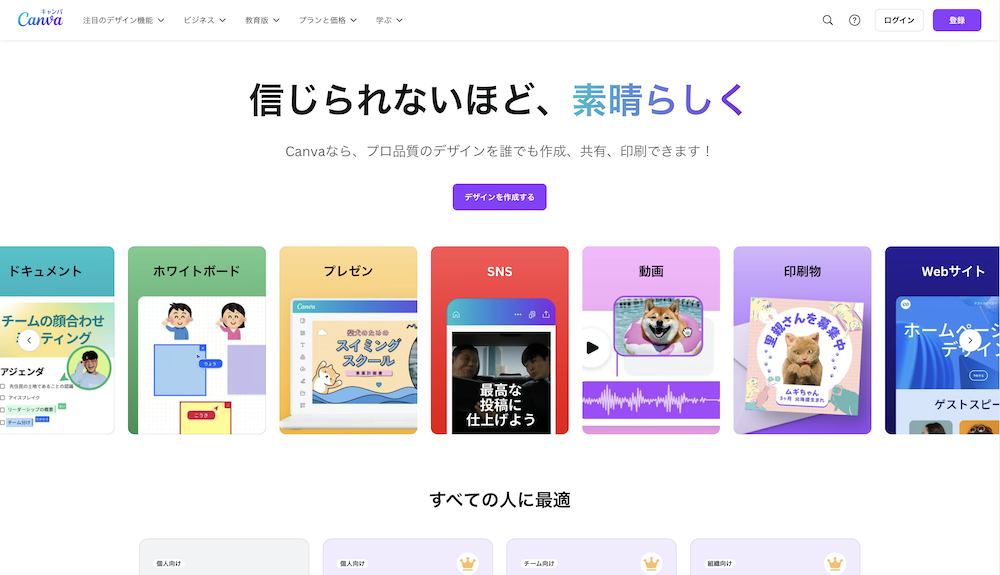
- Canva(キャンバ)
Canvaは、配色パレットを簡単に試せるツールです。ブランドカラーを決めたり、既存のデザインと合わせたりするのに便利です。
Canva https://www.canva.com/
Canva https://www.canva.com/
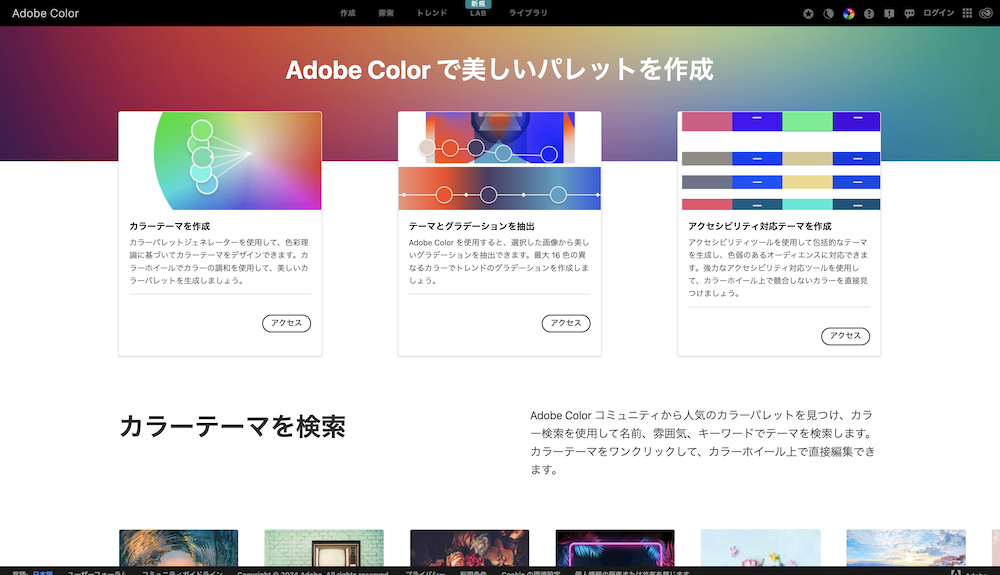
- Adobe Color(アドビカラー)
Adobe Colorでは、色相やコントラストを調整したり、プロのカラーパレットを参考にできます。
Adobe Color https://color.adobe.com/ja/
Adobe Color https://color.adobe.com/ja
基礎知識2:レイアウトのルール
レイアウトも、デザインにおける重要なポイントです。整然としたレイアウトにすることで、視認性が高まり、プロっぽく見えます。
レイアウトの基本ルール


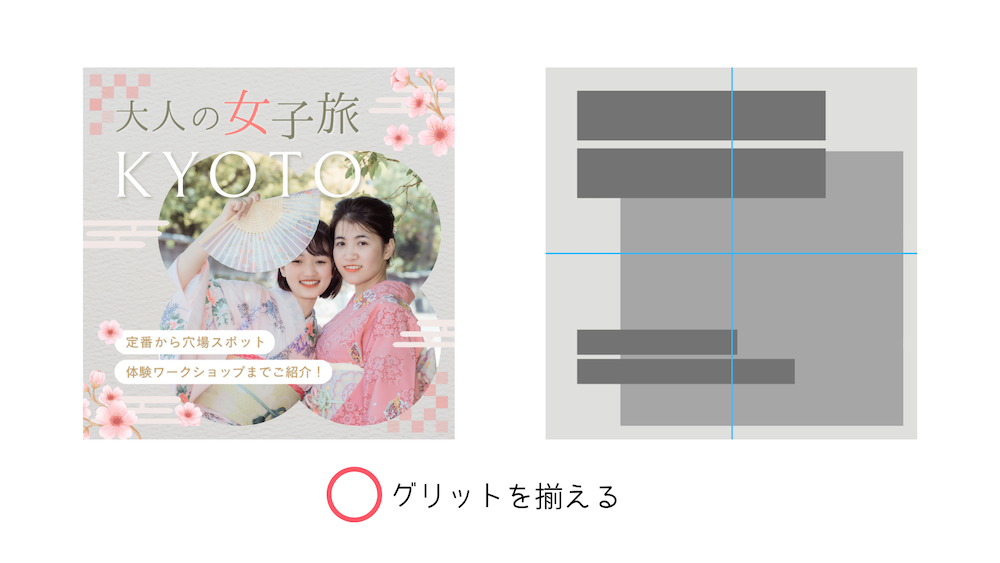
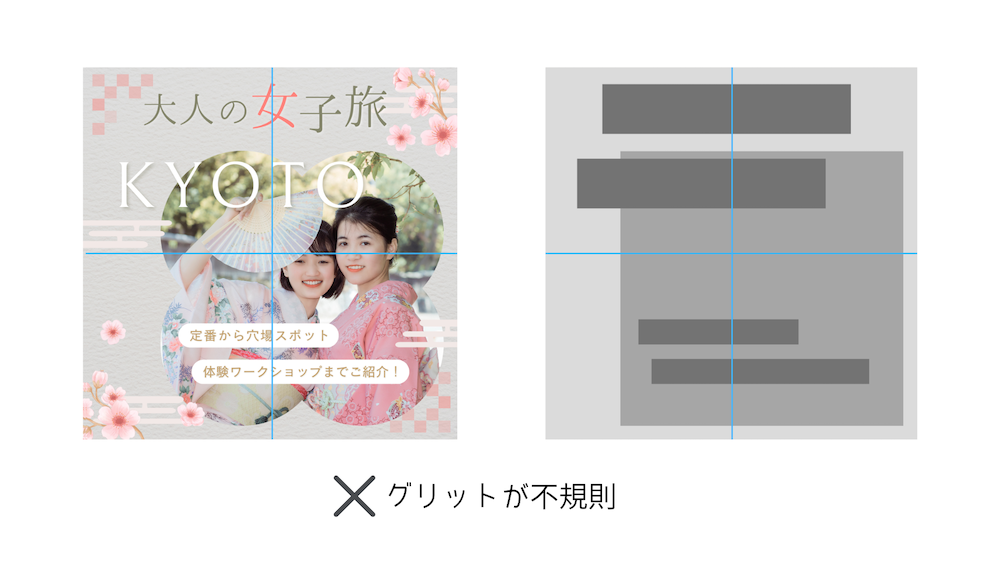
1.グリッドを意識する
配置を整えるための「見えない線」を意識します。これにより、視覚的にバランスがとれたレイアウトになります。

2.余白をとる
コンテンツに余裕を持たせることで、見やすさがアップし、洗練された印象に。

3.視線の流れを作る
重要な情報を先に配置し、視線の流れを意識することで、メッセージが伝わりやすくなります。
実践:シンプルなレイアウトから練習
初めは簡単なグリッドや余白の取り方を意識し、自然と美しく見えるレイアウトを作る練習をしましょう。Canvaなどのテンプレートを参考にするのも良い練習になります。
基礎知識3:フォント選びのコツ
フォント選びは、デザインにおいて大きな影響を与えます。選ぶフォントによって、デザイン全体の雰囲気が大きく変わります。まずは、使いやすい基本のフォントからスタートしましょう。
フォント選びの基本ルール
- 最大で2〜3種類のフォントに統一する
- 見出しと本文に違うフォントを使い、全体の一貫性を持たせます。
- 読みやすさを優先する
- 可読性の高いフォントを選ぶことで、デザインの完成度もアップします。
- フォントのスタイルを調整する
- 文字のサイズ、太さ、間隔を整えることで、プロっぽい見せ方ができます。
実践:ブランドイメージに合ったフォントを見つける
CanvaやGoogle Fontsからフォントを選び、試してみるのも良い方法です。ご自身のビジネスのイメージに合ったフォントを見つけて、使い方に慣れておきましょう。
おすすめ日本語フォント
Googleフォントは、無料で使用できるクセのないフォントが揃っており、日本語と英字フォントを組み合わせることで統一感のあるデザインが作りやすいのが特徴です。Webフォントとしてホームページでも使用できるため、SNSの投稿画像などに同じフォントを使うことで、ブランディングの一貫性も保てます。
以下に、日本語のおすすめフォントを紹介します。
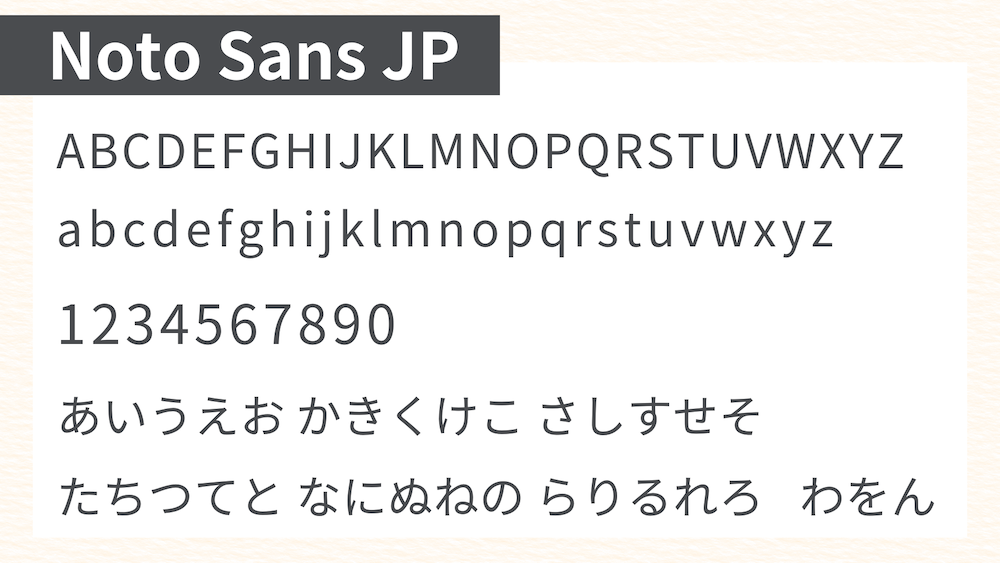
1.Noto Sans JP
特徴:シンプルでクセがなく、視認性が高いゴシック体フォントです。Noto Sans JPは、多言語対応でGoogleが提供する信頼性の高いフォント。
用途:ウェブサイトやブログの本文、見出し、資料作成にも適しており、どんなデザインにもなじみます。

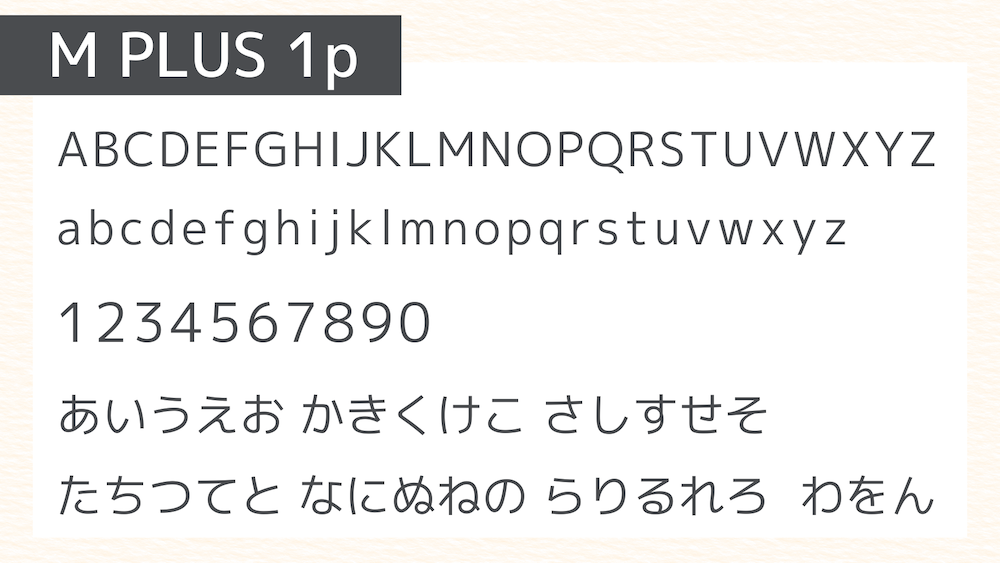
2.M PLUS 1p
特徴:少し丸みのあるデザインで、柔らかさと読みやすさが特徴です。カジュアルすぎず、視認性も良好。
用途:サロンや教室のサイト、SNSなどのカジュアルな印象が求められる場面にも合います。

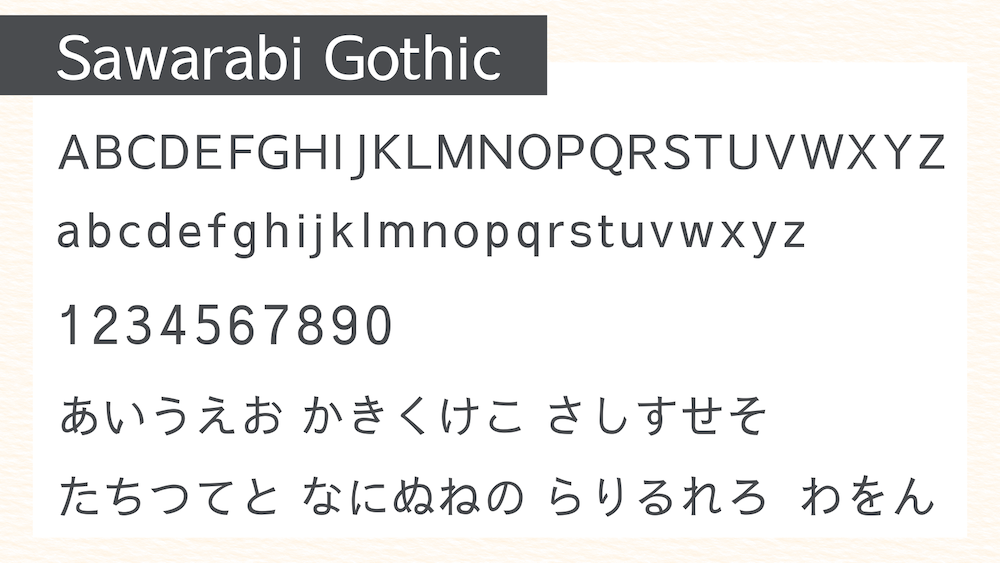
3.Sawarabi Gothic
特徴:比較的細めで軽やかなゴシック体。クセが少なく、クリーンな印象を持つフォントです。
用途:サイトの本文やキャプションに使いやすいフォントで、軽いデザインに適しています。

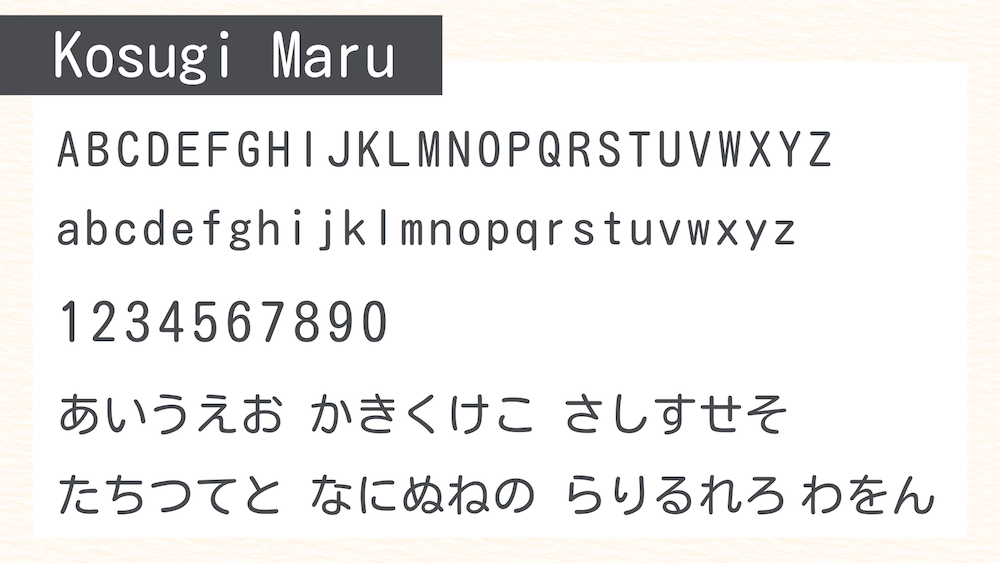
4.Kosugi Maru
特徴:丸みのあるデザインで親しみやすい雰囲気が特徴。温かみがあり、やわらかな印象を与えます。
用途:カジュアルな場面や子供向けのコンテンツに適しており、柔らかい印象を持たせたいデザインにおすすめです。


効果的な練習方法
実際にデザインを学ぶ際には、見て学ぶだけでなく「真似して作る」練習がとても効果的です。
簡単な手順を紹介します。
- 好きなデザインを見つける
- ネット上で見かけた好きなデザインをピックアップし、何が良いのかを分析してみましょう。
- 模写する
- デザインを模写してみることで、自分でも作れるようになります。配色やフォントの使い方に慣れることが目的です。Canvaのデザインツールは初心者でも直感的に操作がしやすい仕様になっているのでオススメです!
- 自分のスタイルを見つける
- 色々なデザインを試す中で、自分らしいスタイルや得意な配色を見つけると、デザインに一貫性が出ます。
おすすめデザインツール
ここでは、特に起業したての方に使いやすいおすすめデザインツールを紹介します。
1.Canva(キャンバ)
初心者向けのデザインツールとして定番です。ブログのアイキャッチやSNS投稿用のテンプレートが豊富で、無料でも多くの機能が利用できます。
Canva https://www.canva.com/
Canva https://www.canva.com/
2.Easil
SNSのデザインが簡単に作成できるテンプレートが充実しており、特にインスタ投稿での活用に適しています。デザインの整理に便利な機能も豊富です。
Easil https://about.easil.com/
Easil https://about.easil.com/
3.Snappa(スナップ)
簡単なバナーやSNS用画像作成に適しており、テンプレートも豊富です。Canvaに似ていますが、よりシンプルな操作性が特徴です。
Snappa https://snappa.com/
Snappa https://snappa.com/
まとめ:自分のペースでデザインを楽しむ
デザインは一度に習得するものではなく、デザインの制作の経験を積み重ねていけばデザインの引き出しも増えていき、自然にデザインセンスも身についていきます。
配色やレイアウト、フォント選びなどの基礎知識をもとに、Canvaなどのツールを使って実践してみてください。
日々の小さな積み重ねが、デザインスキルの向上につながり、あなたの事業にも良い影響をもたらすことと思います。