2023年 あけましておめでとうございます!
大晦日ふと、SNSの新年の挨拶投稿にイラストを書いてみようと思い、久しぶりにアイビスペイント( ibisPaint X )でイラストを描いてみました。投稿した画像はこちら⇣


兎年なので、ウサミミの女の子にしました。インスタグラムに投稿したところ、『可愛い!』とたくさんコメント頂けてとても嬉しかったです!ありがとうございます!
女の子のイラストはアイビスペイントで描いて、文字入れやデザインはCanvaを使って仕上げました。
イラストを描くのにおすすめのアプリ
アイビスペイント
イラストの制作時間は約3時間・仕上げに1時間くらい。合計4時間!
私にしてはめちゃめちゃ早く描くことができました。書き込み具合にもよりますが、1つのイラストを描くのに、平均10時間くらいはかかります。
アイビスペイントはデジタルイラストを描き始めてから今でも愛用しているアプリで、無料でダウンロードできて、スマホでも描けるというのが魅了です。
デジタルイラストに挑戦してみたいなと思っている方にはとってもオススメのアプリです。
【アイビスペイント】1番簡単で時短な描き方
なるべく工程を省いているので、エフェクトも入れずに、レイヤーもできるだけ少なくしたシンプルな構成になっています。Canvaでデザインを作ることでおしゃれに仕上げることができます。Canvaはおしゃれなテンプレートがたくさんあり、1からデザインを考えなくていいいので、とても時短になります。
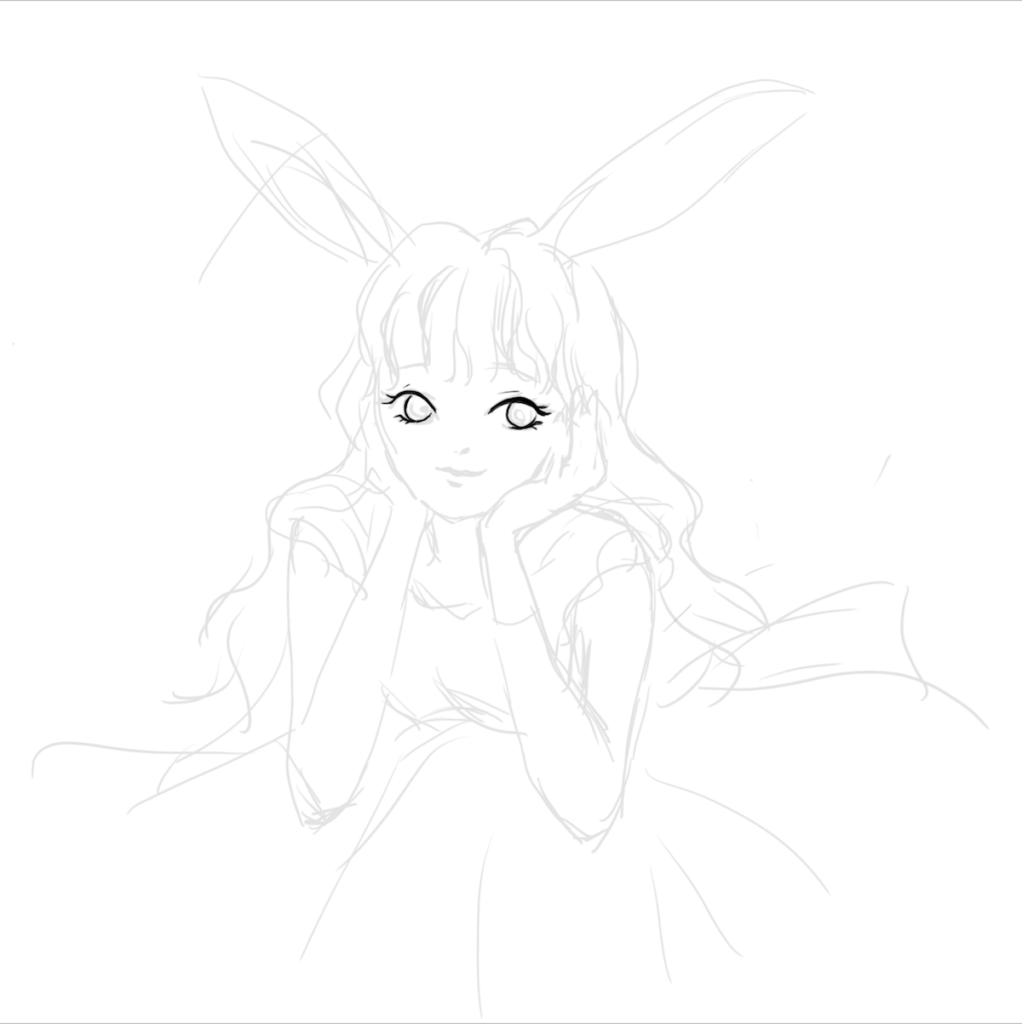
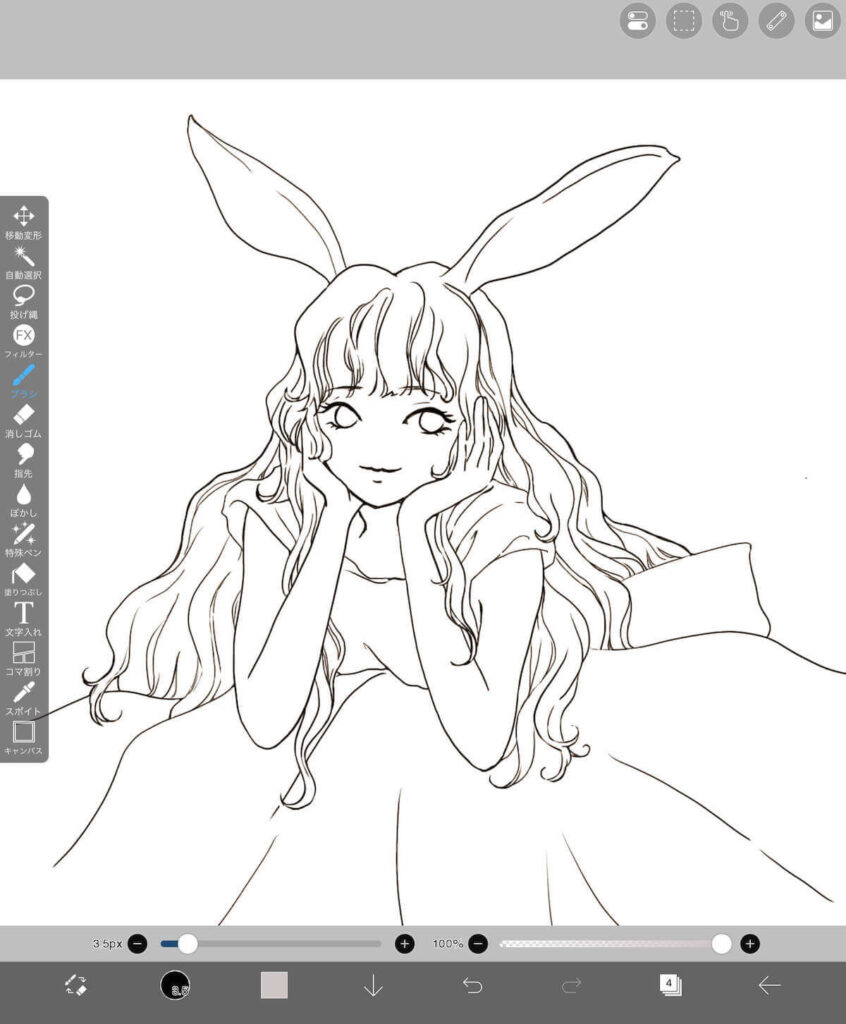
ラフ〜線画を描く
ラフを描いたらラフのレイヤーの透明度を落として、ラフのレイヤーの上にレイヤーを追加して線画を作成していきます。
線画の色は黒で描いていても後で、フィルターの機能で色を変えることができるのでとりあえず黒で描いていきます。
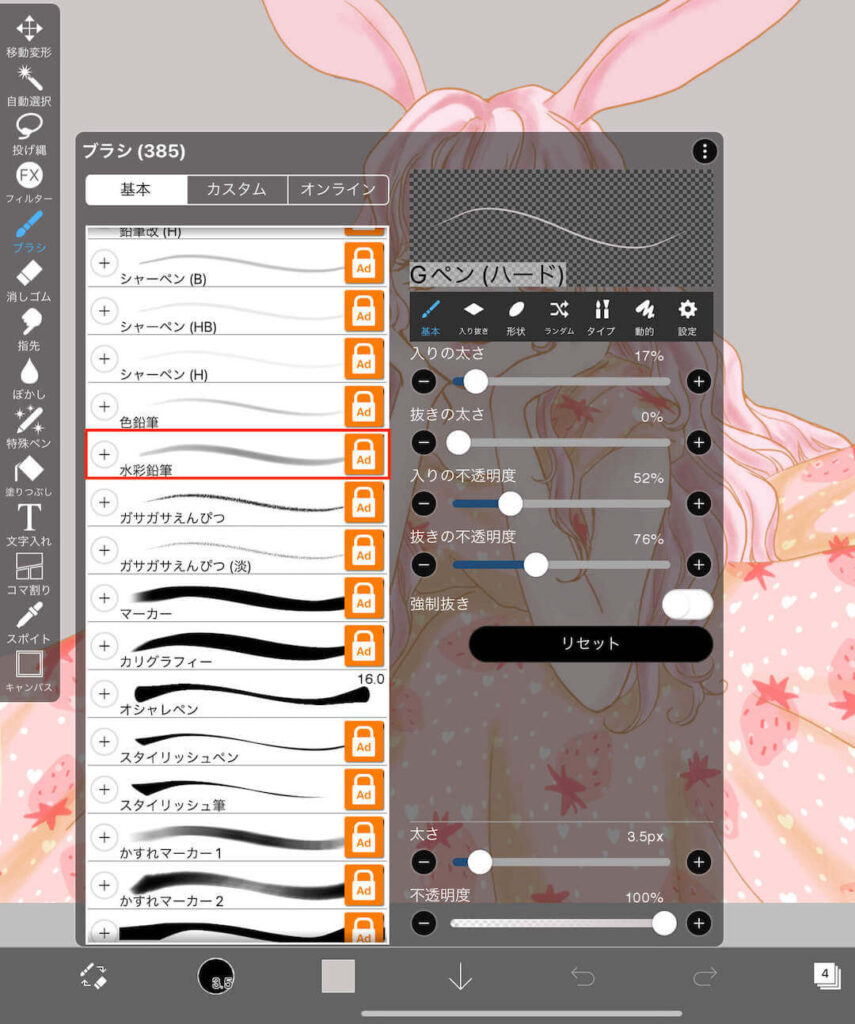
Gペン(ハード)のブラシで描いています。

線画が完成したら、ラフのレイヤーは削除か非表示にしておきます。

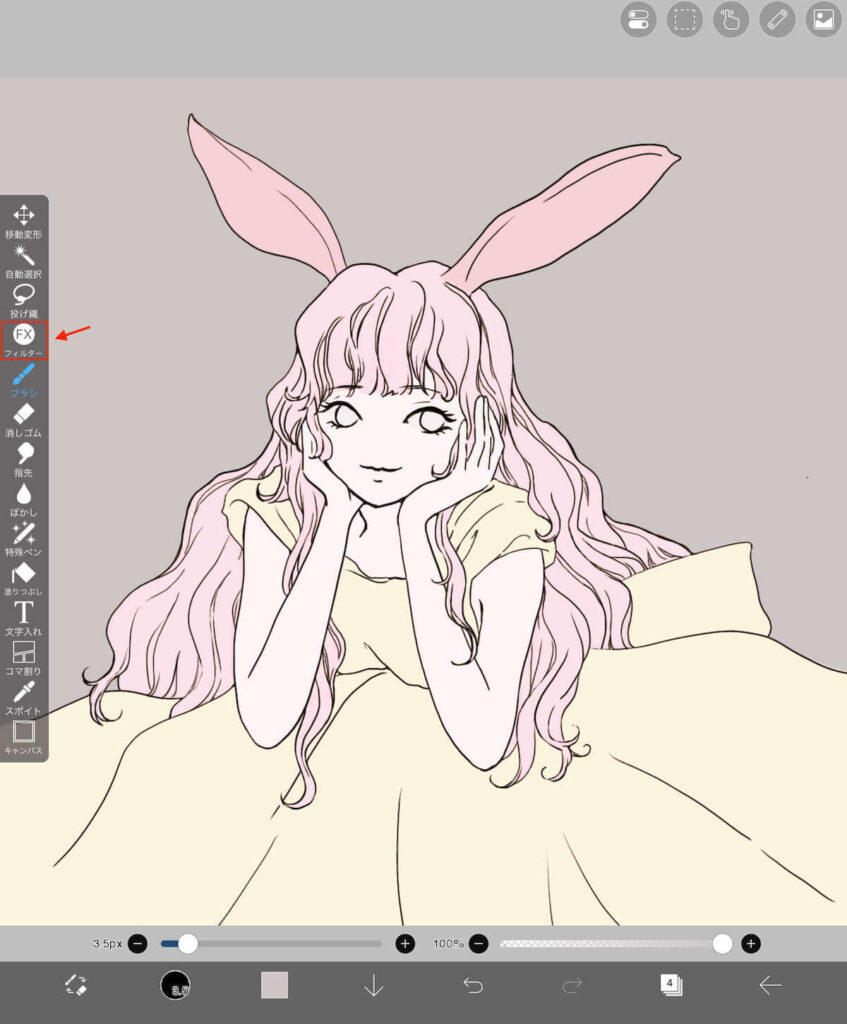
色塗り(パーツごとにベタ塗りする)
線画のレイヤーの下にレイヤーを追加して、色を塗っていきます。
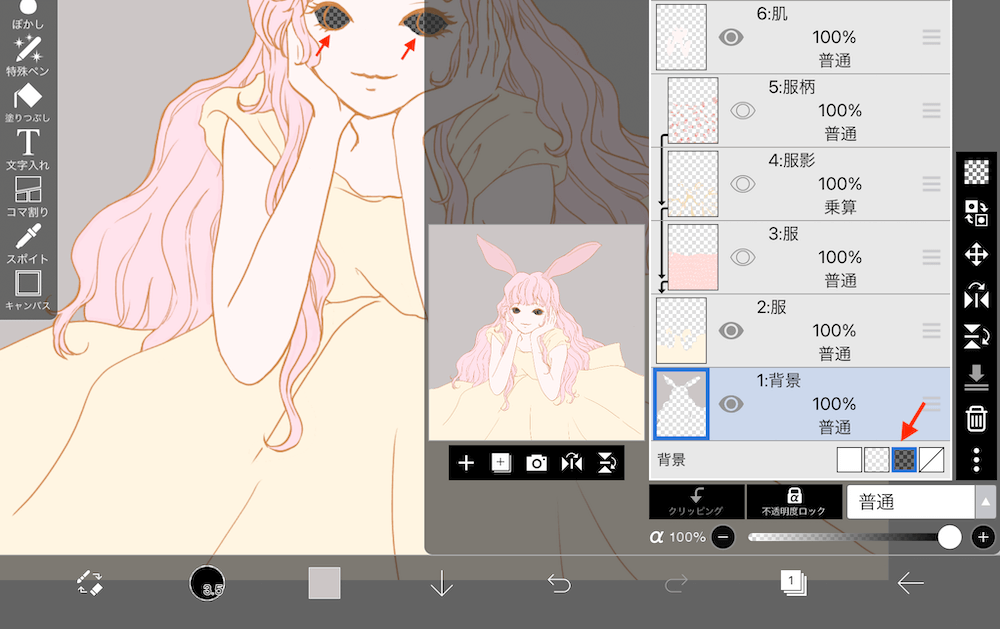
このイラストの場合、髪・耳・肌・目・服・背景と各パーツに分けてベタ塗りしていきます。色はベースとなる色になるので、ある程度決めてから塗って下さい。塗った色を後から変えたい場合は、左サイドバーのフィルターから色調を変更することができます。

塗り残しがないように背景を黒にして確認します。

各パーツの影を塗る
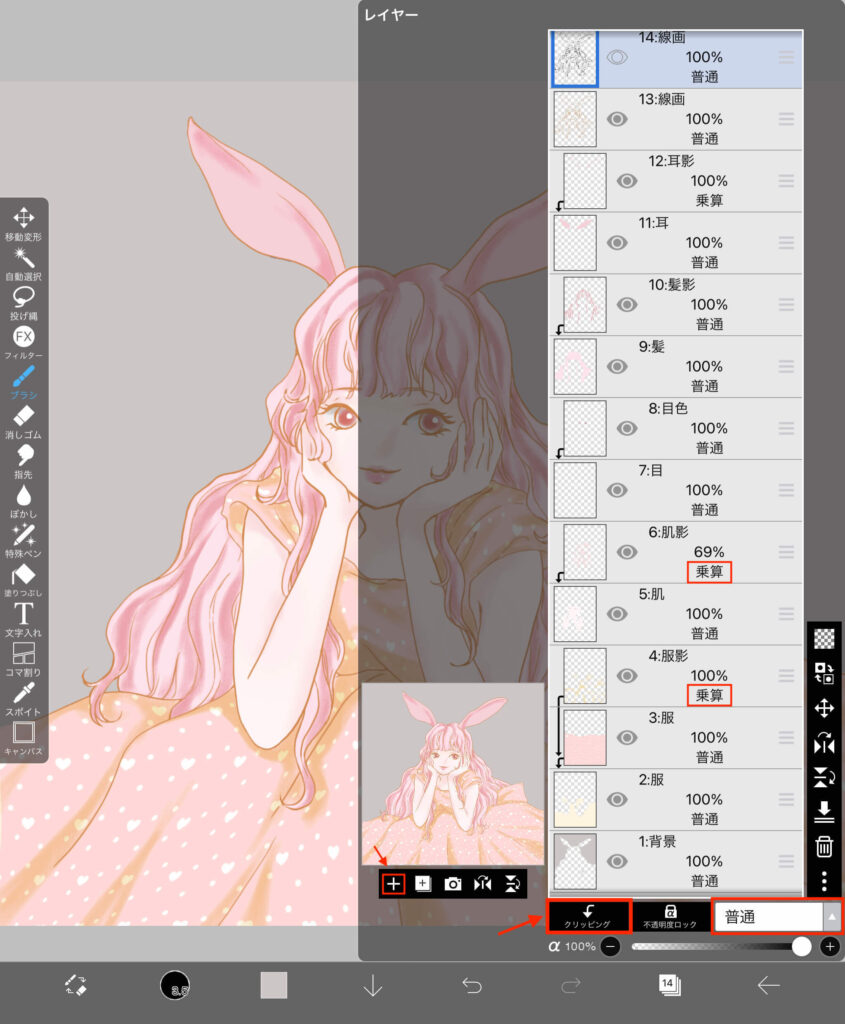
各パーツの上にレイヤーを追加し、クリッピングして影を塗っていきます。
クリッピングをかけると、ベタ塗りした範囲からはみ出さずに塗れます。
クリッピングをかけるには、塗りたいレイヤーの上にレイヤーを追加したら、追加したレイヤーを選択した状態でクリッピングをクリックします。影なので、レイヤーを乗算に変更します。
(レイヤーは上にあるものが優先で表示されますので、線画は一番上に置いて下さい。)

私はふんわり感を出したかったので、影は水彩鉛筆で塗っています。

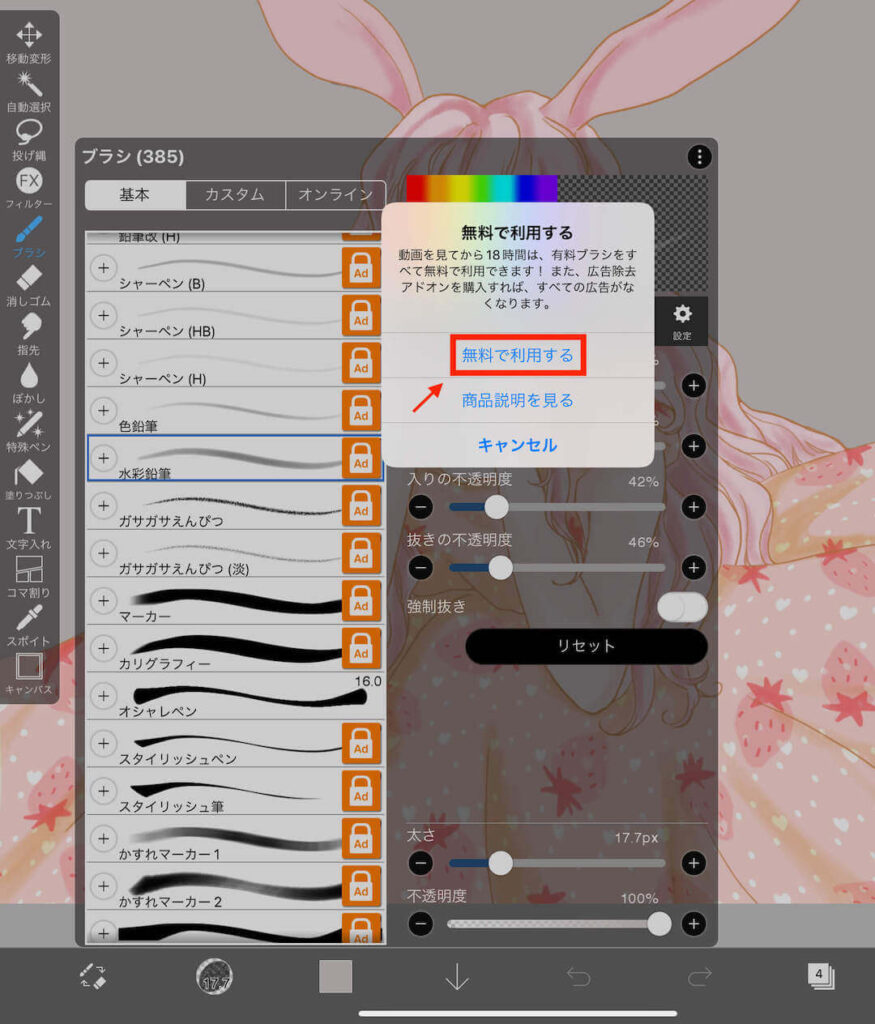
Ad(広告)のアイコンが出ているブラシは有料になりますが、無料で利用するをクリックして、広告をみることで、18時間無料で使用できます。

服の柄を入れる
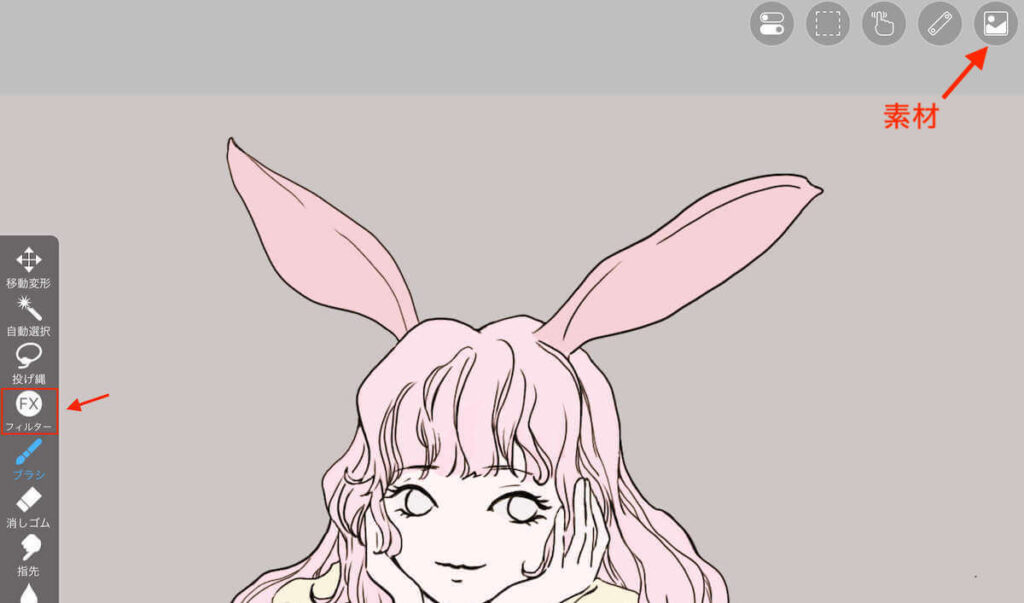
服の柄は右上の素材からテクスチャを貼ります。

貼りたい部分のレイヤーを選択した状態で素材を選ぶと貼り付けられますが、洋服の場合、生地の流れに沿って柄の出方を変えたいので、右下に出ている選択表示からメッシュ変形を選択します。
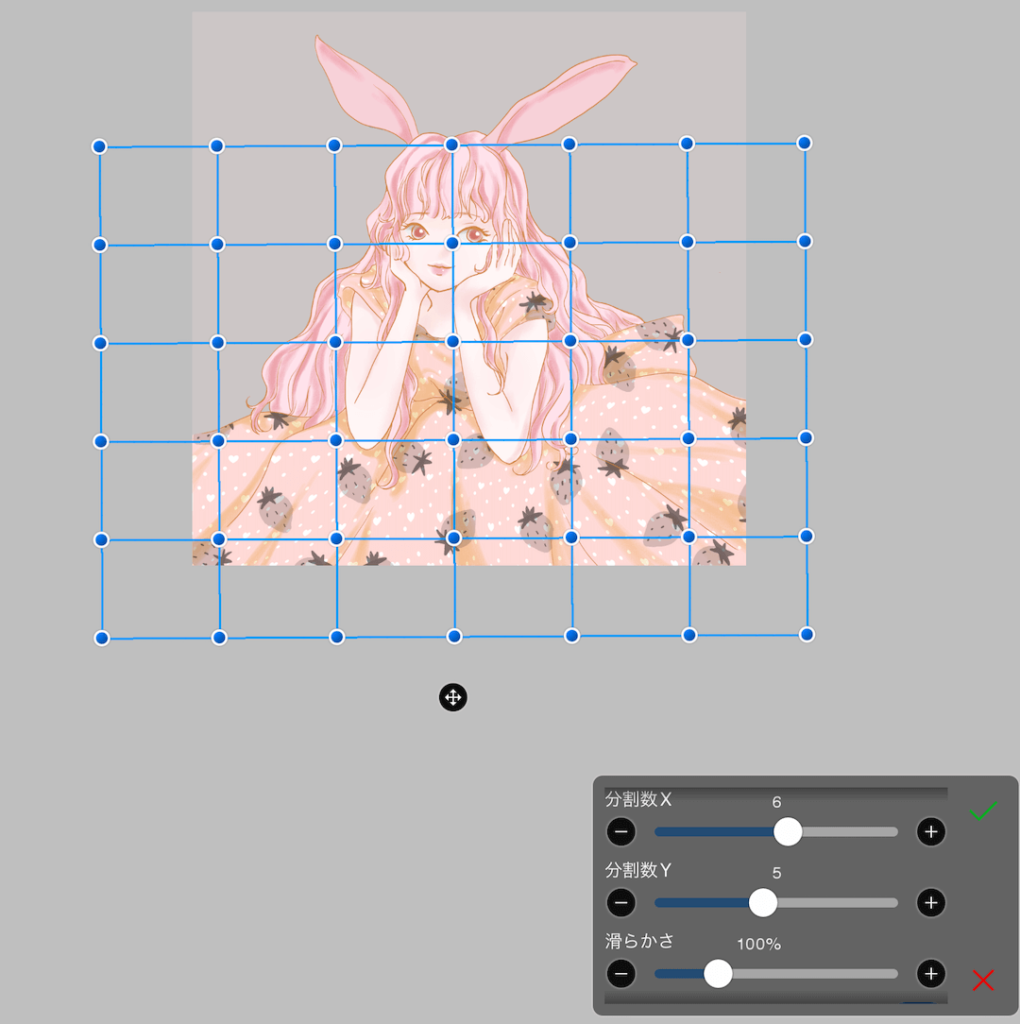
すると格子が表示されます。貼りたい部分が覆われるようにピンチアウトで範囲を広げます。

描画順→メッシュが重なる場合、柄の出方を調節できますが、このイラストの場合はそのままでOKです。
分散数X→メッシュの格子の縦の分割を調節。
分散数Y→メッシュの格子の横の分割を調節。
滑らかさ→メッシュの線の流れの滑らかさを調節。
リピートX→柄の横の大きさを調節。(柄の横にくり返す回数)
リピートY→柄の縦の大きさを調節。(柄の縦にくり返す回数)
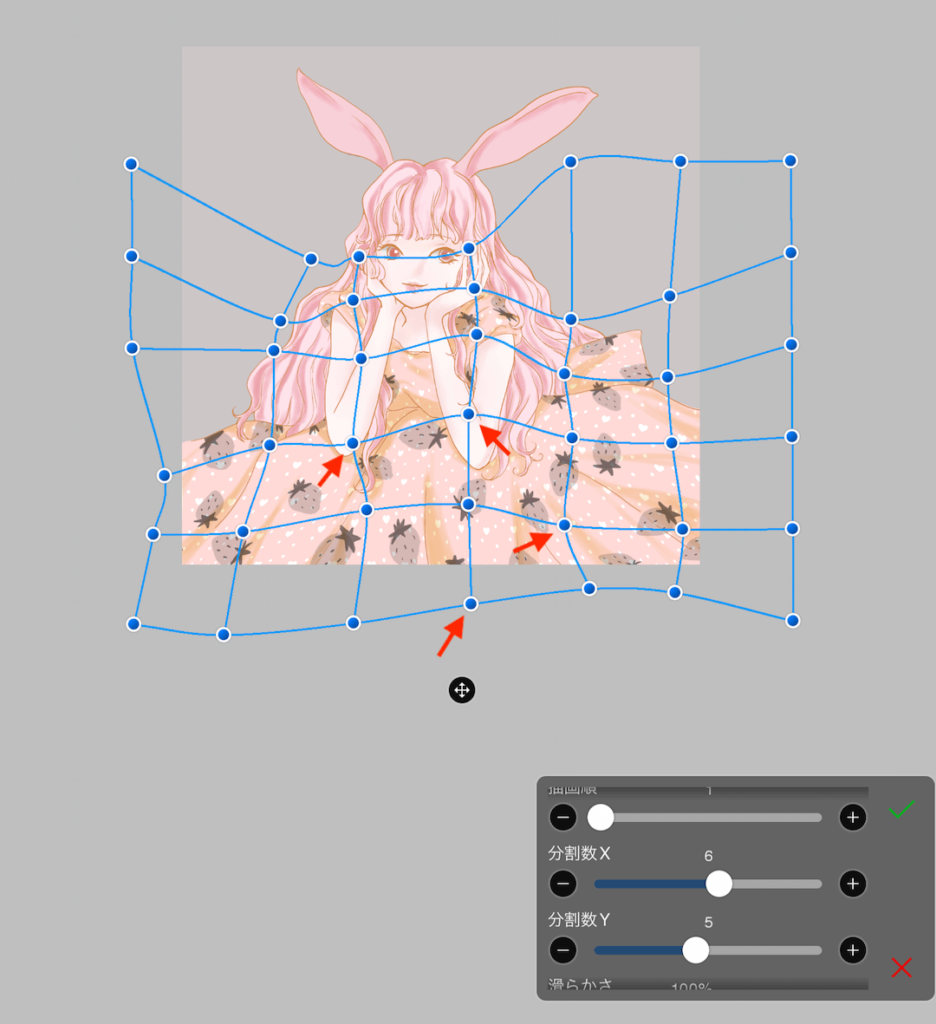
布の流れ・柄の出方を考えながらメッシュの交点を動かして調整します。OKなら右下の緑のレ点マークをクリックし確定します。

後は、柄の色調をフィルターで調整して完成です!

ブラシを使い分けたり、エフェクトや加工を加えることでもっとリッチ感を出すことは可能ですが、この雰囲気もとても好きです。
このイラストをpng形式(背景透過)で書き出して、Canvaで文字を入れデザインし、イラストを仕上げました。
アイビスペイントは無料ソフトなので気軽に挑戦できるし、操作画面もすごくシンプルでわかりやすく、かつ機能やクオリティも申し分なく使用できます!
初心者には機能が多すぎても使いこなせないので、個人的にはこれくらいがちょうど良いです。
お絵描きするのに使用しているiPad Proのスペック
私もデジタルイラストへのはいりは、アイビスペイントでスマホ・指(のちに100均のペンを購入)でイラストを描いていました。

スマホ+指(100均のペン)は線をきれいに描くのには限界があり、何回も線を描き直して時間もかかっていたので、お絵描きをするため思い切ってiPad Proを購入しました!(当時はノートパソコンを持っていなかった為、PCの代用も兼ねてProを選びました。)
スペックは【iPad Pro 12.9インチ(第3世代)Wi-Fiモデル 256GB】アップルペンシルは第二世代のものを使っています。
お絵描きする以外にも動画を見たりするのに使用しています。持ち運びしないのであれば画面は大きい方がおすすめです。
2025年 8月現在:また現役で使えてます!iPad版のAdobeのIllustratorのソフトも入れてイラストを描くのにも使っています。
お絵描きには、iphoneやMacと
連携しやすいipadが超オススメ!!
アップルペンシルも必須ですね!
iPadケースは楽天でこちらを購入しました。
ペンシルがタブレット本体にマグネットでくっつき収納出来るので、なくす心配がなくオススメです!
\このイラスト制作するのに使用したソフトはこちら/
ぜひお絵描きして遊んで楽しんでみてくださいね。
このイラスト制作するのに使用したソフトはこちら!ぜひお絵描きして遊んで楽しんでみてくださいね。
イラストを描くのにおすすめのアプリ
アイビスペイント
2023年 6月から
Canva公式クリエイターになりました!

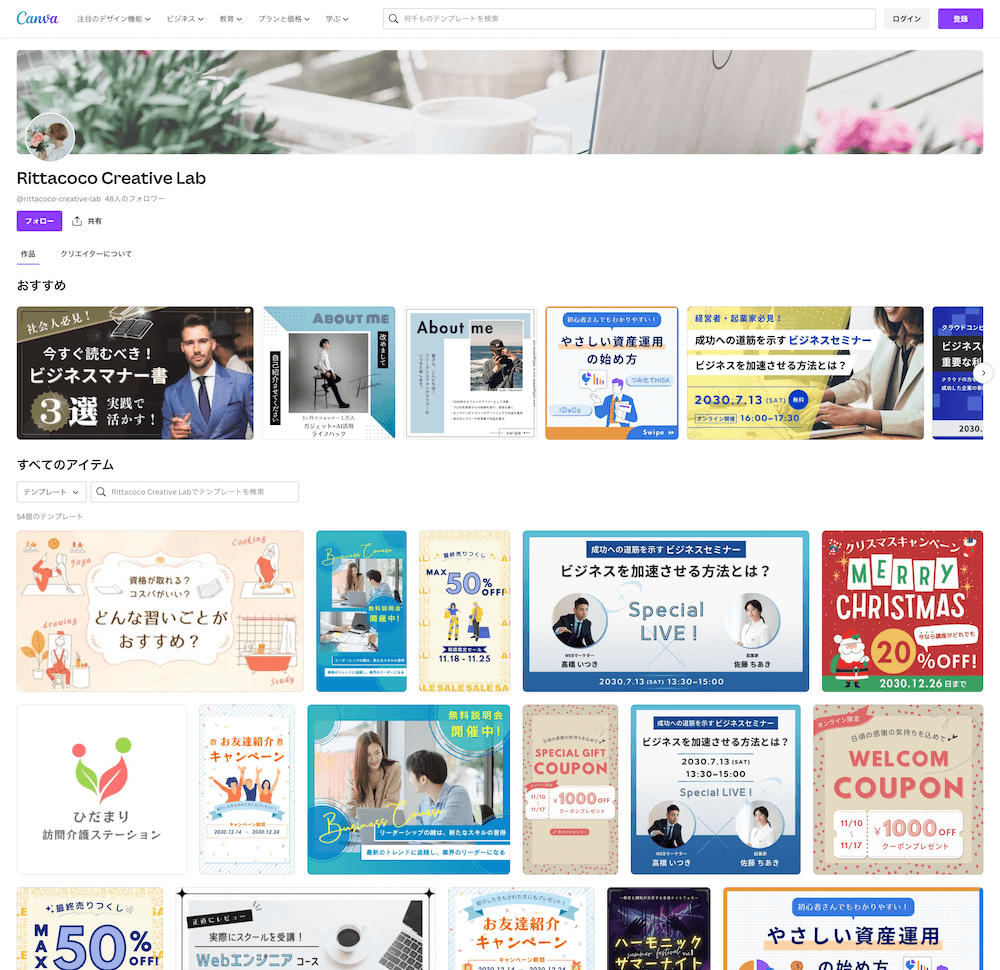
プロフィールページ
https://www.canva.com/p/rittacoco-creative-lab/

すべて無料でダウンロードして使用できるよう
テンプレートを作成していますので、
だれでも気軽にデザイン制作に挑戦できます!
あなたのクリエイティブ制作に
ぜひお役立てください。