自宅サロンや小さなビジネスを始めたばかりで、ホームページやSNSの発信を自分でやってみたいと思っている方も多いのではないでしょうか。
フォント選びは、デザインを引き立ててブランドの印象を左右する重要なポイントです。
そこで今回は、おすすめのWebフォントを紹介します。ここでは、日本語フォントを中心に、英語フォントとの組み合わせもご提案。
シンプルでクセがなく、デザインに統一感を持たせるのに最適なフォントを厳選しました!
どれもGoogleフォントで無料で使え、ブランディングの一貫性を持たせるために役立ちます。
Webフォントとは?
Webフォントとは、インターネット上で利用するためにデザインされたフォントのことです。Webフォントをサーバーに設置することで、ユーザーが端末にフォントをインストールしていなくても、指定したフォントでテキストを表示できます。この仕組みは主にホームページで使用され、統一感のあるデザインを提供しやすく、ブランディングの強化にも役立ちます。
GoogleフォントもWebフォントの一種で、豊富な無料フォントが揃っており、ホームページやSNS、印刷物に統一して使うことで、ブランドの一貫性をさらに高めることができます。Googleフォント以外にも、有料になりますが、Adobe FontsやFont Squirrelなどのサービスがあり、用途に合わせて選択できます。
Googleフォントとは?
Googleフォントは、Googleが提供している無料のフォントライブラリで、世界中のWebデザイナーや開発者に利用されています。
1000種類以上のフォントが揃っており、日本語のフォントも複数あります。日本語対応のフォントも増えてきているため、ビジネスにも使いやすいフォントが充実しています。
今回は視認性が高く読みやすいゴシック体のフォントを中心にご紹介します!
Google Fonts https://fonts.google.com
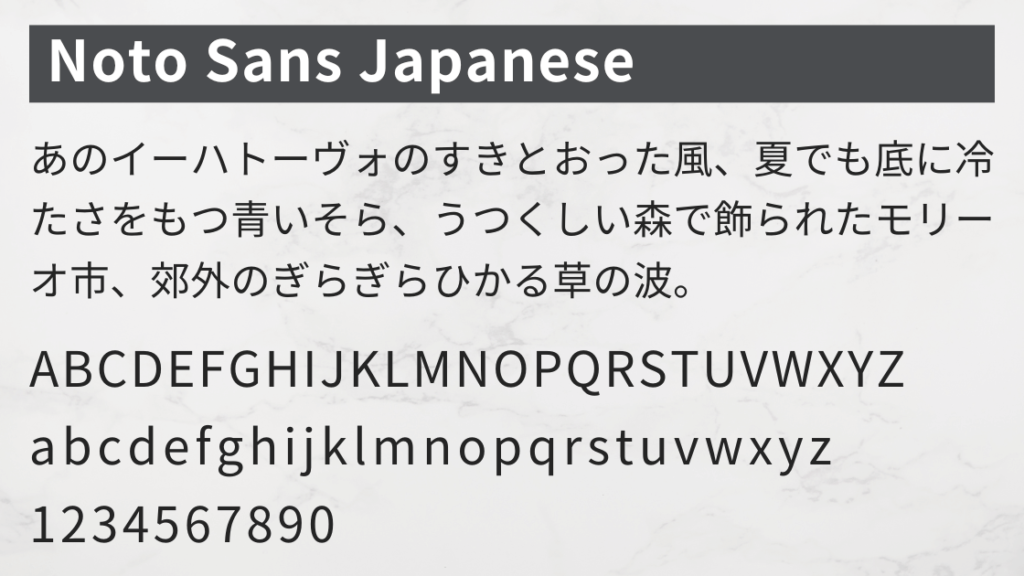
1. Noto Sans Japanese

https://fonts.google.com/noto/specimen/Noto+Sans+JP
Noto Sans Japaneseの特徴
Noto Sans Japanese(ノトサンズジャパニーズ)は、GoogleとAdobeが共同開発した、日本語を含む多言語対応フォントです。クセがなくシンプルで視認性が高いため、ウェブページやSNS投稿でも読みやすく、読み手に負担をかけません。また、ウェイト(文字の太さ)が9種類もあり、デザインの幅も広がります。長文にも適しているので、しっかりとした印象と安定感を伝えたい場面におすすめです。
 AIRI
AIRI私自身、一番使用頻度が高いフォントです!
おすすめの業種
シンプルでクセのないデザインなので業種問わず合うフォントです。ゴシック体といえば、こちらのフォントを使用しているサイトがとても多いです。とくに多言語対応の旅行サービス・国際ビジネス・学術機関などにおすすめ。
おすすめの理由:幅広い言語での一貫性と信頼性があるため、一般企業サイト、教育機関、ニュースメディア等、幅広い業種にオススメのフォントです。多言語対応の旅行サービス・国際ビジネス海外展開を目指す企業にも向いています。
相性の良い英語フォント
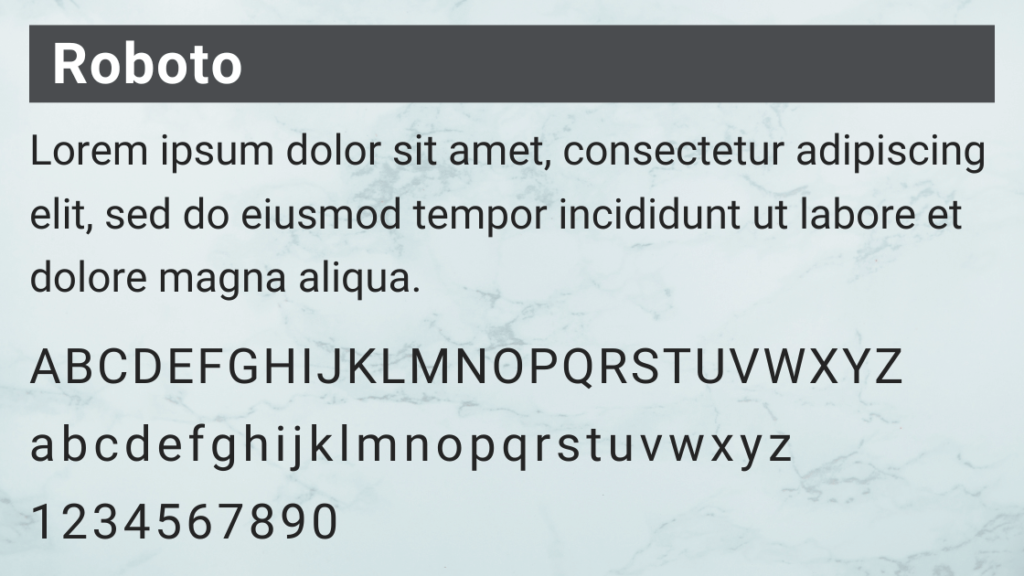
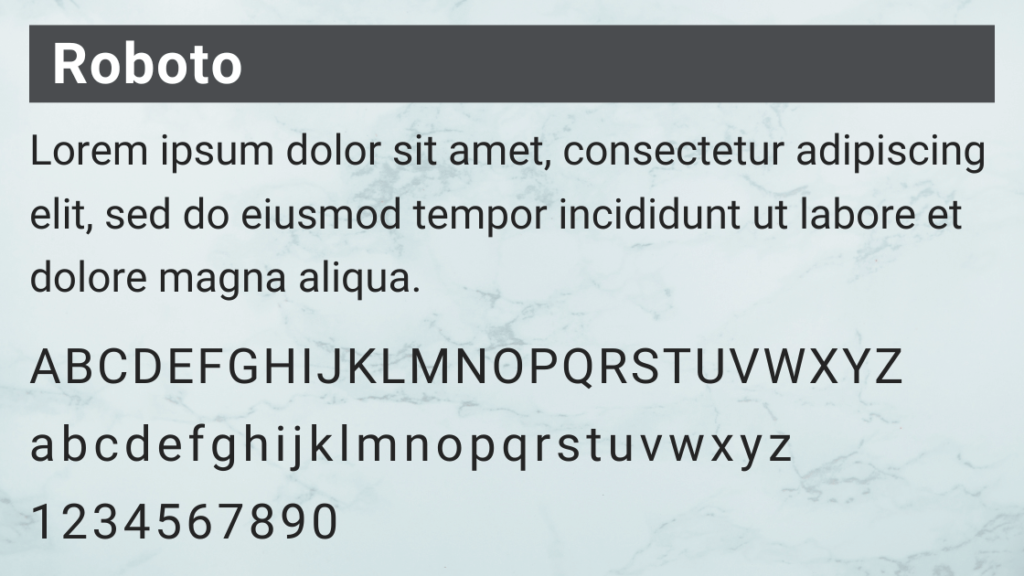
Roboto


https://fonts.google.com/specimen/Roboto
Roboto(ロボト)は、Noto Sans Japaneseと同様にシンプルなサンセリフ(ゴシック体)フォントで、読みやすさが特徴です。この2つのフォントを組み合わせることで、クリーンでモダンな印象になります。
Noto Sans Japaneseのシンプルさを活かしつつ、Robotoのスタイルがその魅力を引き立てるため、ビジネスの場面でも安心して使えるフォントです。
また、Robotoには6種類のウェイト(文字の太さ)があり、太さを使い分けてデザインのアクセントをつけることもできます。
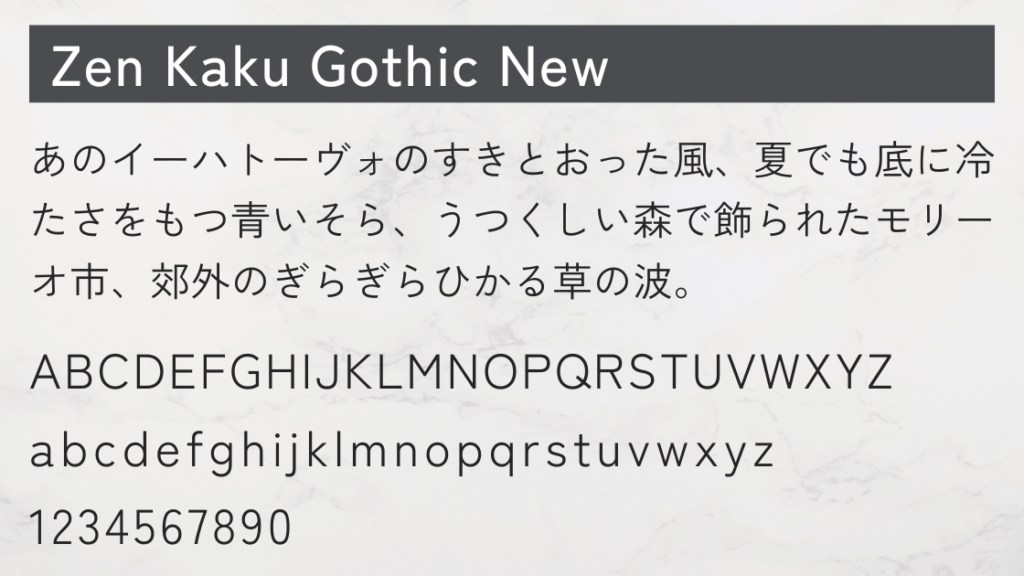
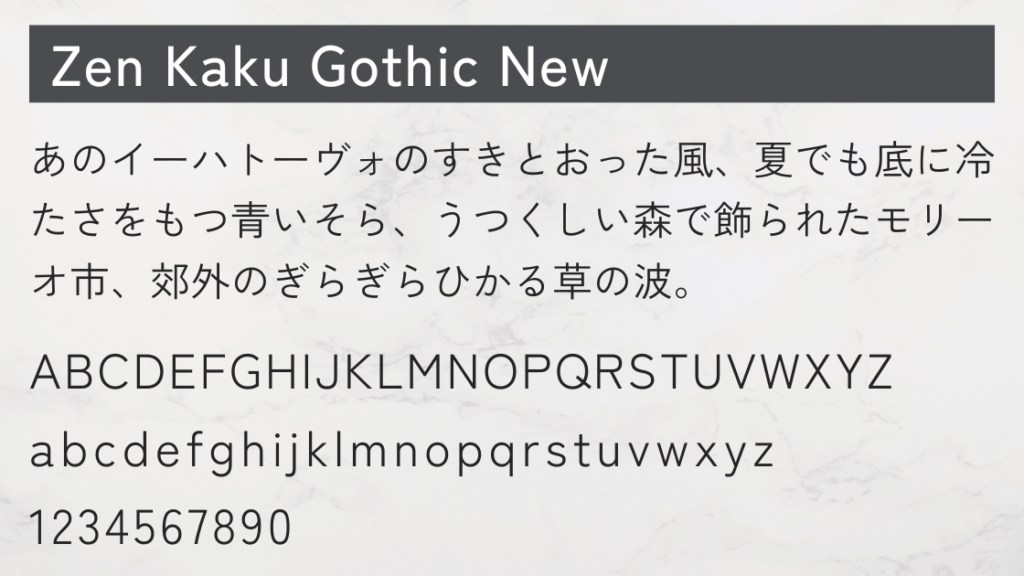
2.Zen Kaku Gothic New


https://fonts.google.com/specimen/Zen+Kaku+Gothic+New
Zen Kaku Gothic Newの特徴
Zen Kaku Gothic New(全角ゴシックニュー)はGoogleフォントで利用できるモダンなゴシック体フォントで、無駄のないシンプルなデザインが特徴です。使用しているサイトはNoto Sans Japaneseついで多い印象があります。文字がすっきりとして洗練された印象を与え、ウェイト(文字の太さ)も5種類から選べます。



洗練された雰囲気にも合うし、可愛らしい雰囲気にも合うフォント。
おすすめの業種
コーポレートサイト、ビジネス系サイト、アート関連サイト
おすすめの理由:多様なシーンでの利用を想定した視認性・デザイン性の高いフォントで、特にモダンでスタイリッシュな印象を求められる業種に向いています。
相性の良い英語フォント
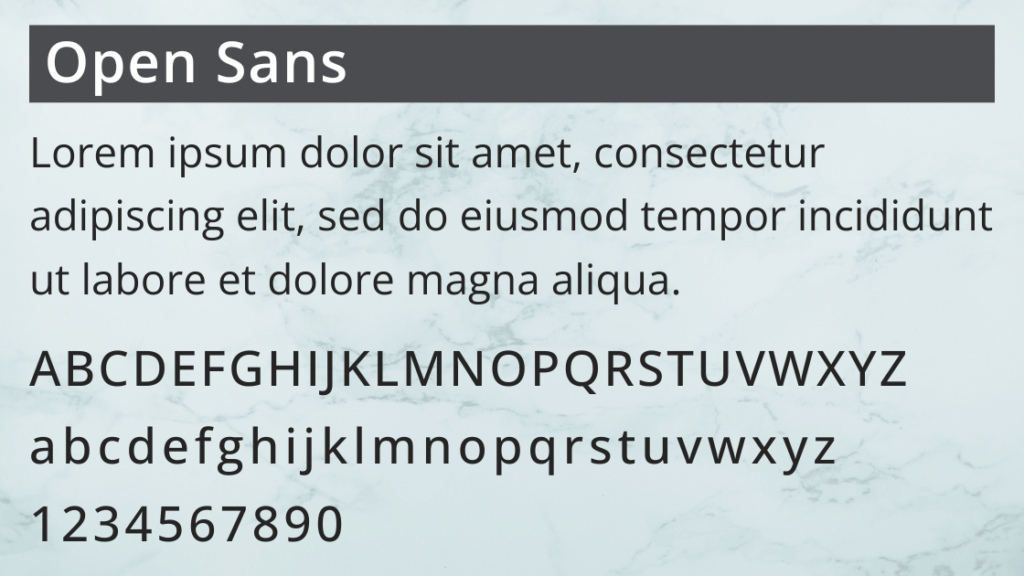
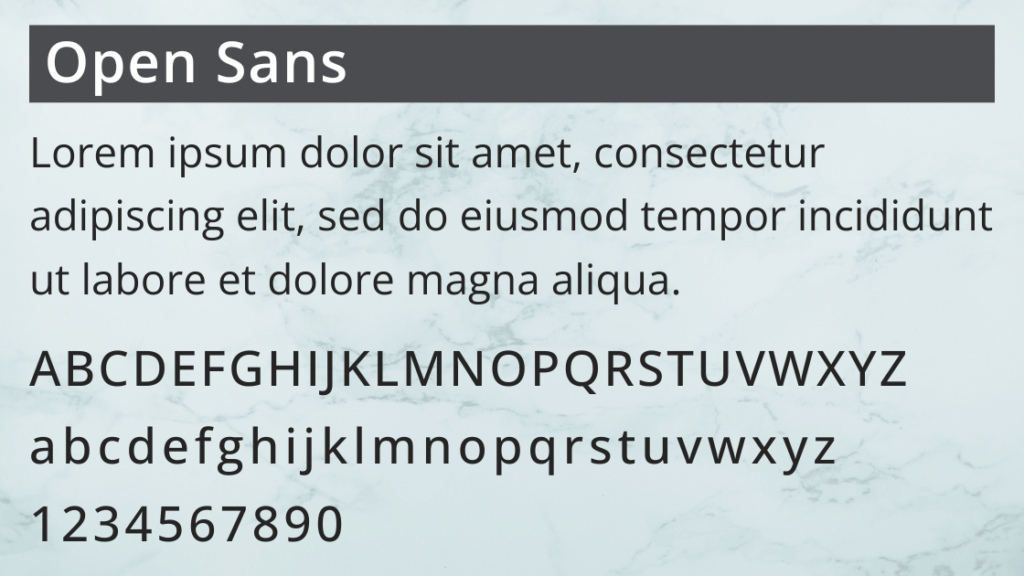
Open Sans


https://fonts.google.com/specimen/Open+Sans
Open Sans(オープン サンズ)もクセがなく、モダンで見やすいサンセリフ体で、Zen Kaku Gothic Newのスマートな印象に自然に馴染みます。特にスタイリッシュなブランドやテック関連のサイトに適しています。
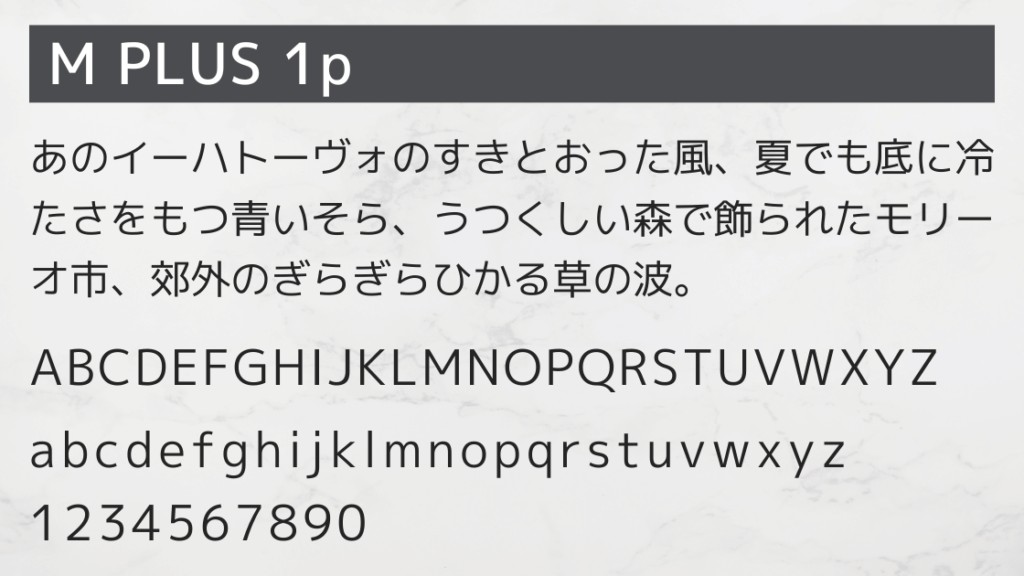
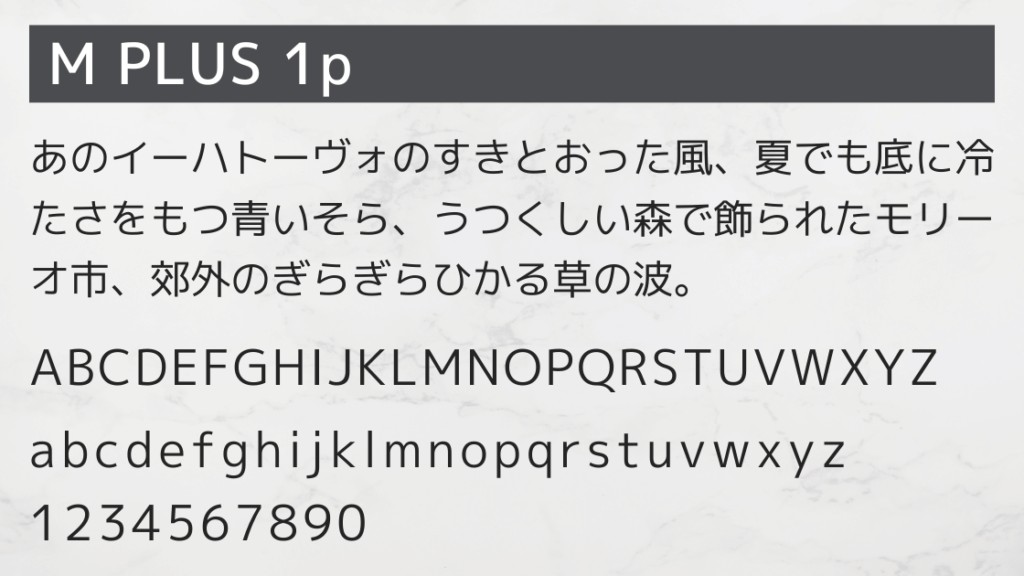
3.M PLUS 1p


https://fonts.google.com/specimen/M+PLUS+1p
M PLUS 1pの特徴
M PLUS 1p(エムプラス イチピー)は、やや丸みを帯びたデザインが特徴のサンセリフ体で、親しみやすさと読みやすさを兼ね備えています。日本語と英語の両方に対応したフォントで特に小さな文字サイズでも視認性が良く、ブログやポートフォリオに最適です。



クセがないフォントなのでどんなサイトにも合いそう。
おすすめの業種
個人ブログ、クリエイターのポートフォリオ、サロンや小規模ビジネスのサイト
おすすめの理由:機能性が高く、様々なデバイスで視認性が保たれるため、情報量が多く正確な伝達が必要な業種に最適です。丸みを帯びたデザインが親しみやすい印象を与えるため、個人ブログや小規模の店舗サイトにぴったりです。親しみやすさを強調したい業種で、読み手にリラックス感を提供しながらも、視認性を確保できます。
相性の良い英語フォント
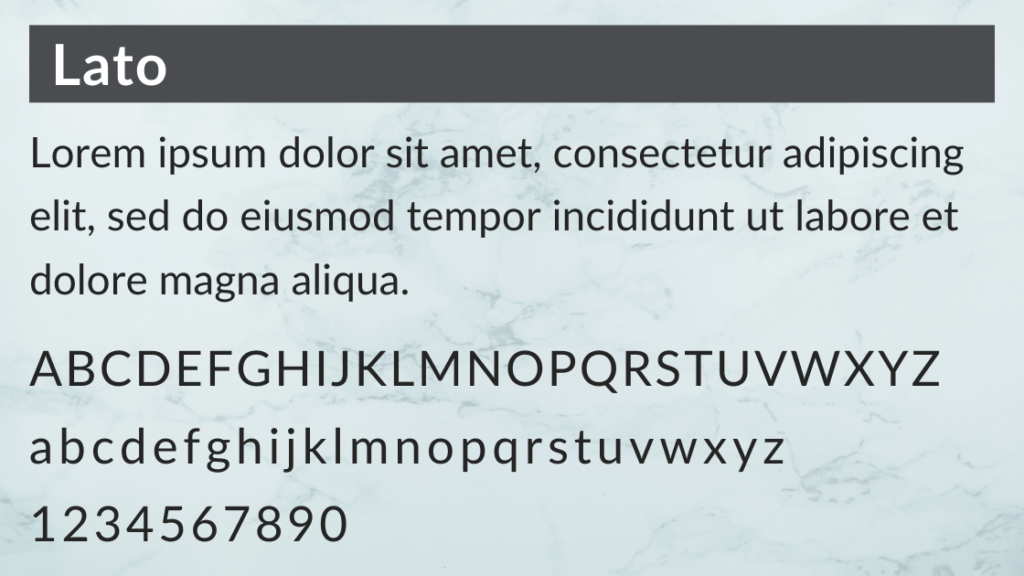
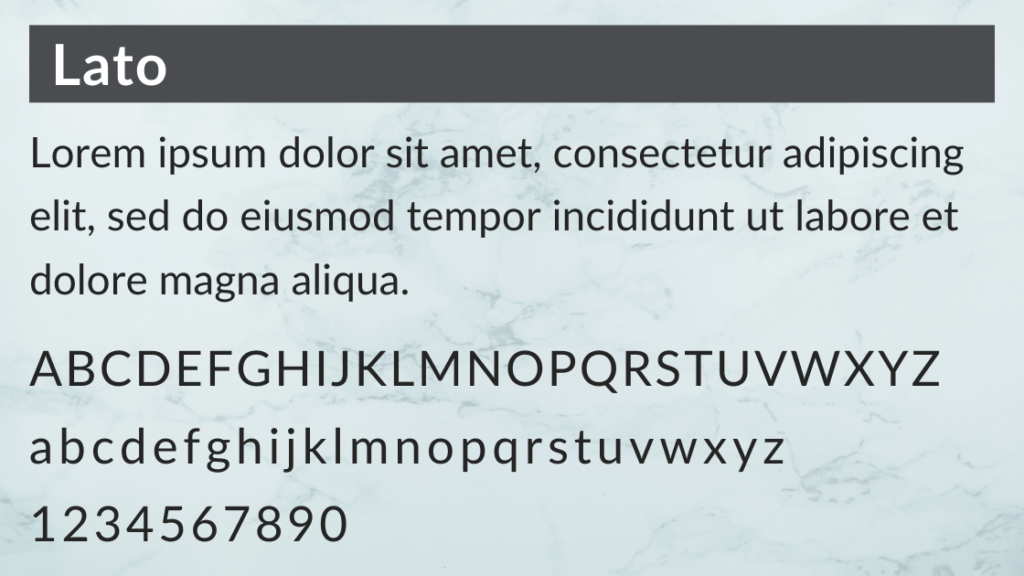
Lato


https://fonts.google.com/specimen/Lato
Lato(ラト)は柔らかい曲線が特徴的なサンセリフ体フォントです。M PLUS 1pの丸みを帯びたフォントと合わせるとバランスよく、視認性の高い統一感のあるデザインになります。
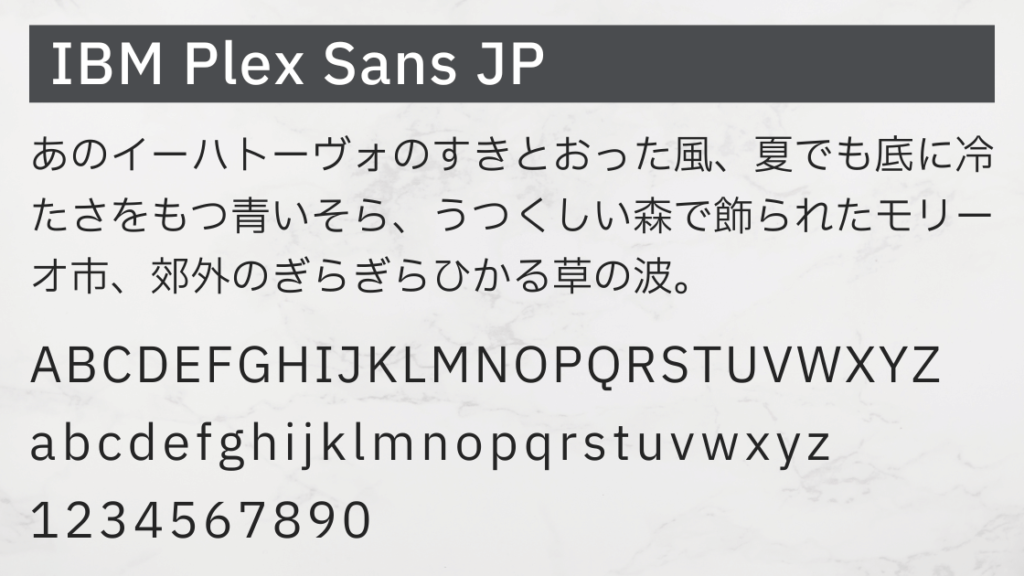
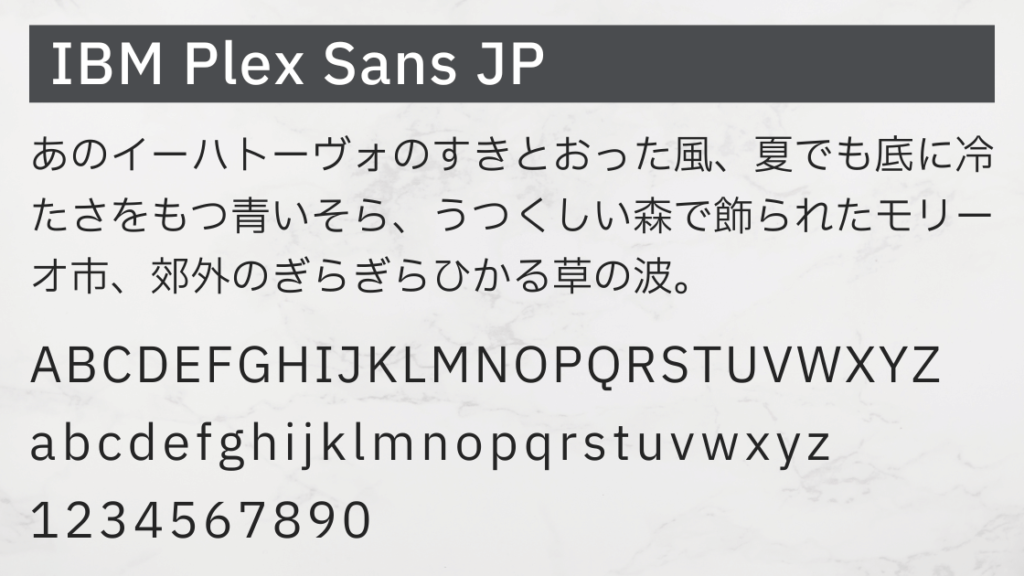
4.IBM Plex Sans JP


https://fonts.google.com/specimen/IBM+Plex+Sans+JP
IBM Plex Sans JPの特徴
IBM Plex Sans JP(アイビーエム プレックス サンズ ジェーピー)はIBMが開発した多言語対応フォントで、日本語にも対応しています。シンプルかつモダンなデザインが特徴で、洗練された印象を与えることができます。
視認性が高いため、ウェブサイトやアプリなどのデジタルメディアにも適しており、読みやすさを重視したい場面で活躍します。多様なウェイト(文字の太さ)が揃っている(7種類)ので、情報量の多いページやアクセントをつけたいデザインにも対応可能です。



IT系のコーポレートサイトでよく使用されています。
おおすすめの業種
IT・テクノロジー企業、コンサルティング、金融業
おすすめの理由:シンプルでモダンな印象を持つため、さまざまな業種に適しています。ビジネス的な信頼感や読みやすさを求める多くの業種に対応できる柔軟なフォントです。
相性の良い英語フォント
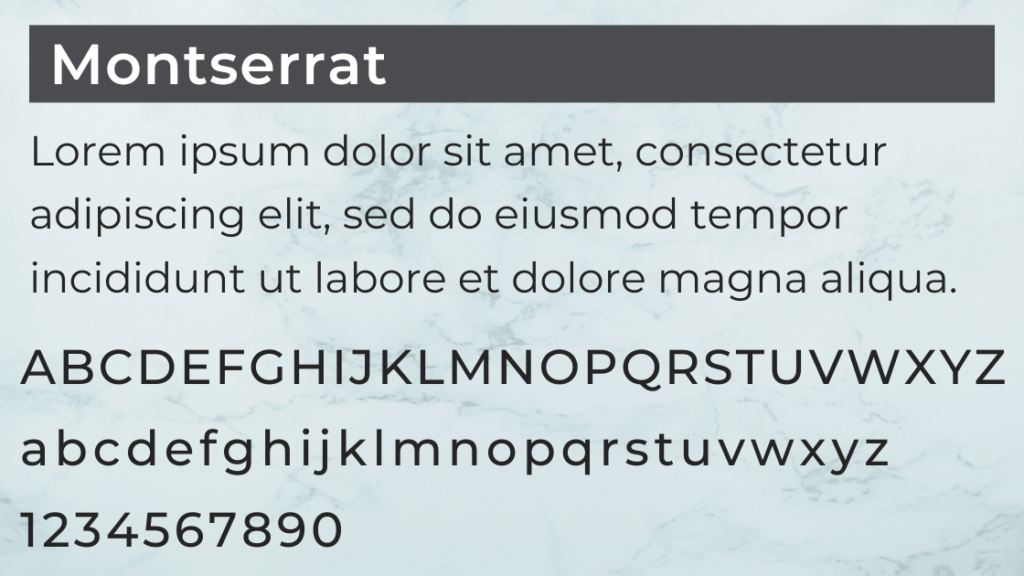
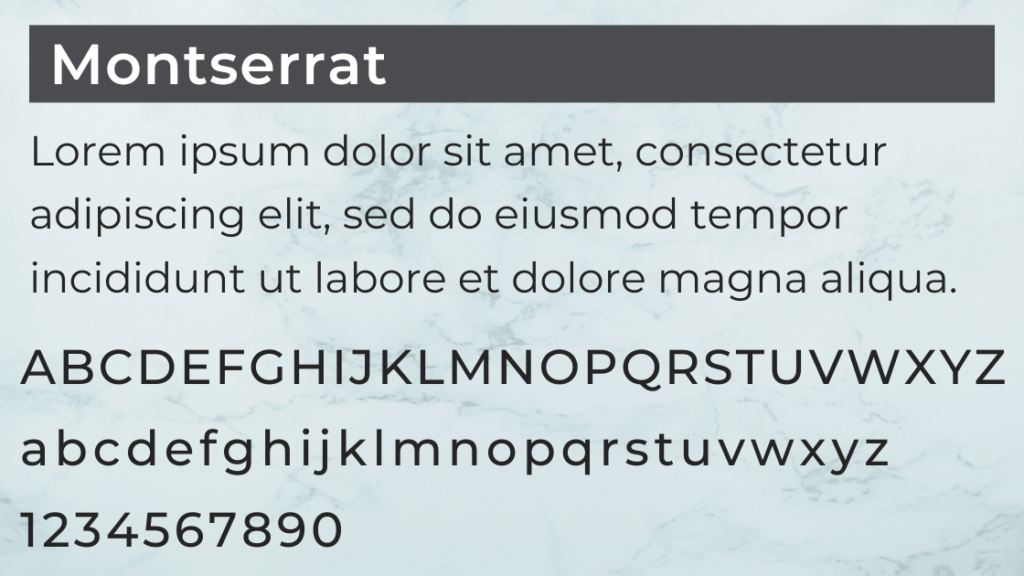
Montserrat


https://fonts.google.com/specimen/Montserrat
Montserrat(モンセラート)はモダンで少し太めのスタイルが特徴的です。
IBM Plex Sans JPと合わせると視覚的なコントラストが生まれ、見出しやキャッチコピーなど目立たせたいテキストに最適です。他にもファッション、デザイン関連のサイトやポートフォリオに使用するととてもおしゃれです。
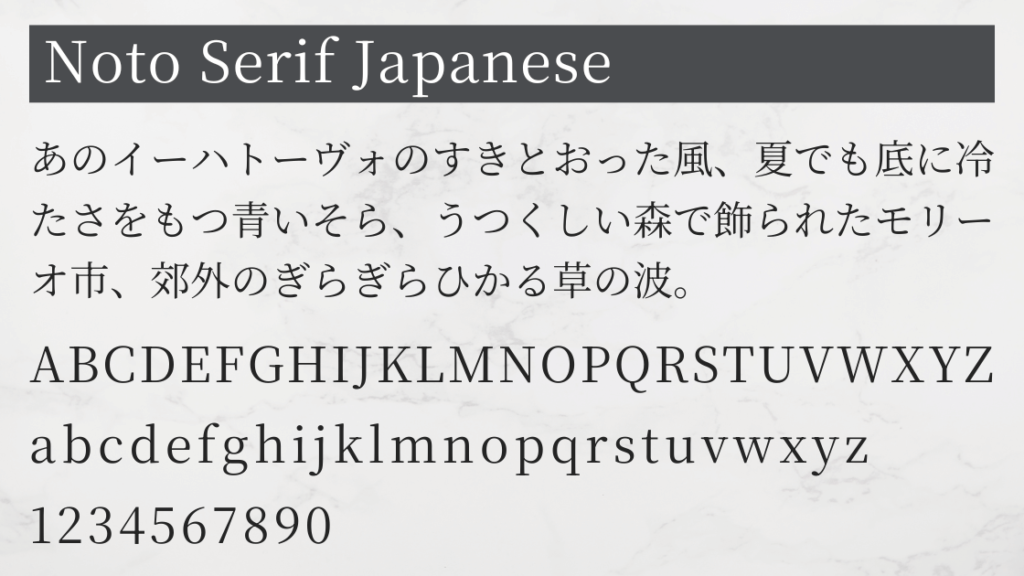
5.Noto Serif Japanese


https://fonts.google.com/noto/specimen/Noto+Serif+JP
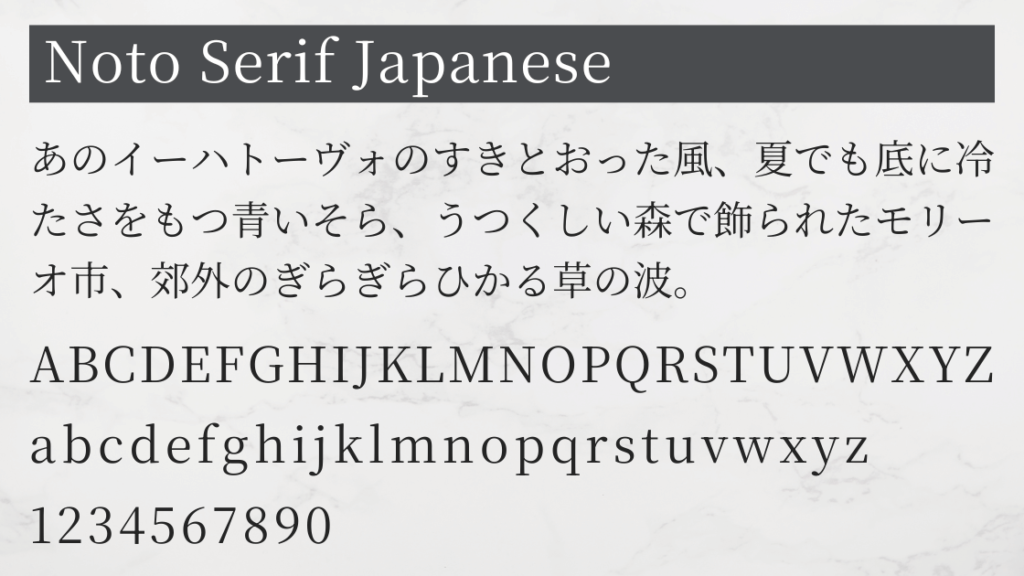
Noto Serif Japaneseの特徴
Noto Serif Japanese(ノトセリフジャパニース)は視認性の高い明朝体で、ウェイトが多く選べるため、見出しから本文まで幅広く使用できます。洗練された印象を持ち、エレガントなデザインに向いています。
クラシックで洗練された明朝体で、エディトリアルデザイン(雑誌や書籍など出版物に適用されるデザイン)に適しています。品格のある雰囲気を出したい場合に最適です。幅広いウェイトの選択肢があるため、見出しや本文の両方に使用可能です。



セリフ体で一番使いやすいフォントです。
おすすめの業種
出版、ファッションブランド、ウェディング関連
おすすめな理由:Noto Serif Japaneseは、クラシックでエレガントな明朝体で、高級感と品格が求められる業種に向いています。ファッションやウェディングなどで、文字そのものがブランドの一部となるようなデザインが求められる場面で使うと、より洗練された印象を与えます。
相性の良い英語フォント
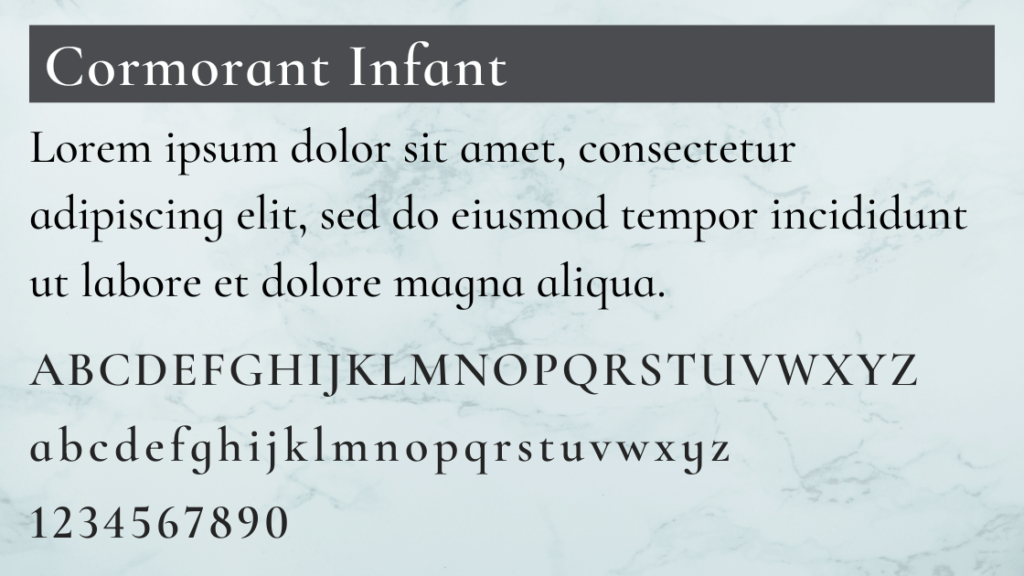
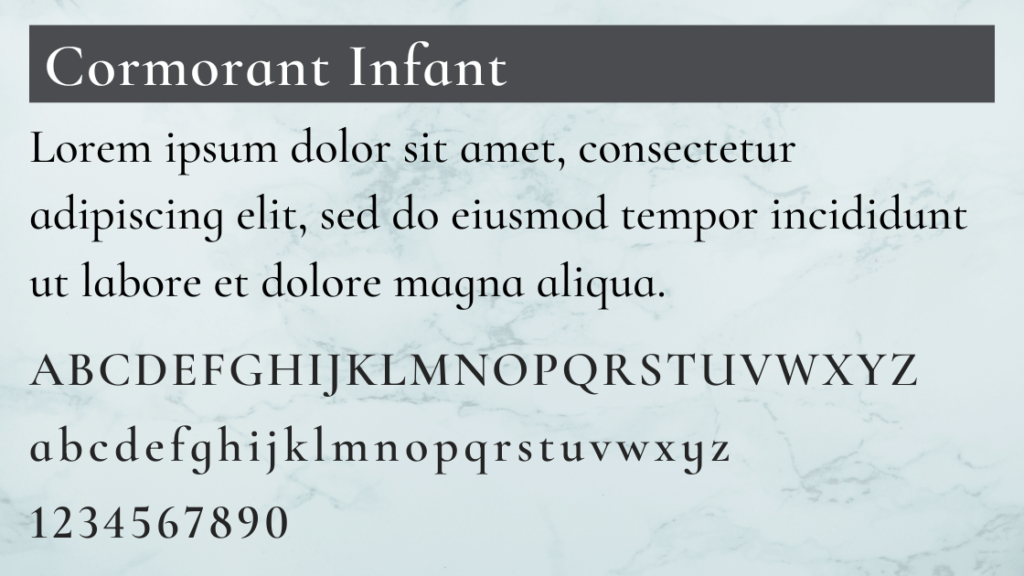
Cormorant Infant


https://fonts.google.com/specimen/Cormorant+Infant
Cormorant Infant(コルモラント インファント) は、ガラモン系の書体からインスピレーションを受けたセリフ体フォントで、優雅でクラシックなデザインが特徴です。
このフォントは、デザイナーのクリスチャン・タールマンによって設計され、特に小さなテキストサイズでも読みやすいよう、細部がやや柔らかく、大きめのエックスハイトが採用されています。
タイポグラフィ(フォントデザイン)において、文字の高さを測る基準となる部分のことです。具体的には、小文字の「x」の高さを指し、それを基準に他の小文字の高さを測ります。例えば「a」「c」「e」「m」「n」「o」などの文字も、エックスハイトと同じ高さでデザインされています。エックスハイトが低いフォントは、よりクラシカルでエレガントな印象を与えますが、小さいサイズでは読みにくくなることがあります。Times New RomanやGaramondなどのセリフ体がその例です。
そのため、文章やブログ、上品なブランディングなど、洗練されたデザインが求められる場面に最適です。
Noto Serif Japaneseのエレガントな日本語フォントと組み合わせても違和感がなく、特に洗練されたデザインを目指すプロジェクトにぴったりです。エレガンスと読みやすさの両方を兼ね備えています。



Wの真ん中部分がカクッと尖っているフォントが個人的に好きです。
6.Shippori Mincho


https://fonts.google.com/specimen/Shippori+Mincho
Shippori Minchoの特徴
Shippori Mincho(しっぽり明朝)は、明朝体の優雅さを備えたフォントで、独自の和の雰囲気を醸し出します。文字に温かみがあるため、レストランや美容系のサイトに最適です。



見出しだけに使っても雰囲気がでるフォント。
おすすめの業種
レストラン、美容サロン、伝統工芸品の紹介ページ
おすすめの理由:和の雰囲気を持つしっぽり明朝は、伝統や落ち着きを表現したい業種に最適です。優雅で温かみのあるデザインが、和風のブランドイメージと相性がよく、文化的な価値を伝えたい業種で特に効果的です。
相性の良い英語フォント
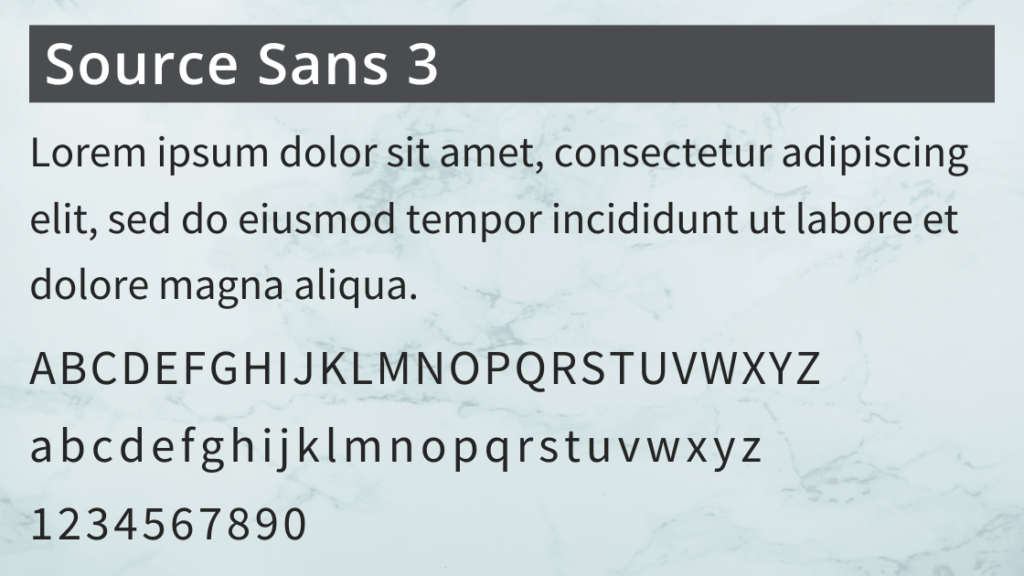
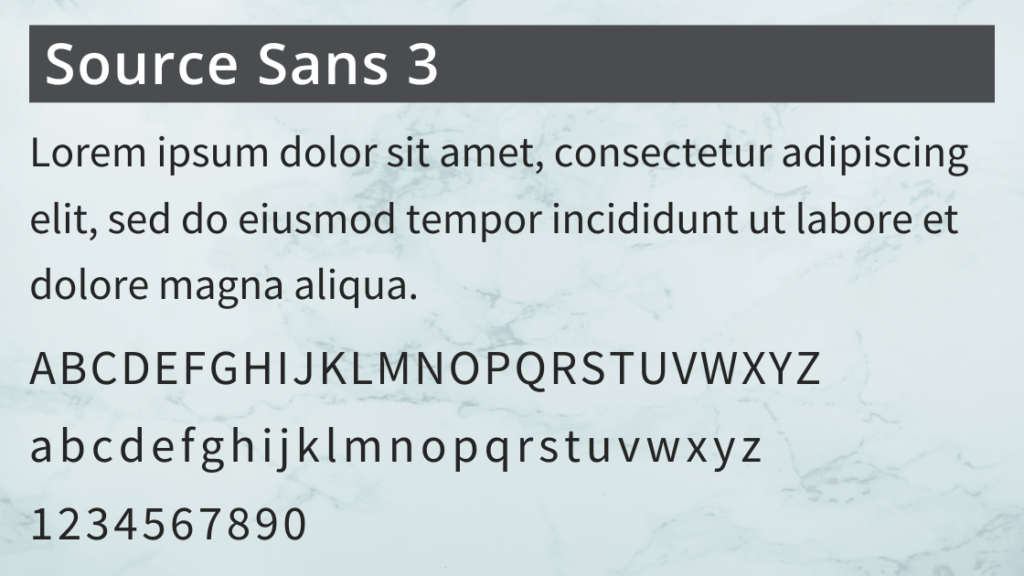
Source Sans 3


https://fonts.google.com/specimen/Source+Sans+3
Source Sans 3(ソースサンズスリー)はAdobeが開発したオープンソースのサンセリフ体フォントで、旧称はSource Sans Proです。
シンプルで現代的なサンセリフ体で、数字が揃っており、読みやすさが優れています。しっぽり明朝のクラシックな要素を引き立てつつ、現代的でクリアな印象を与えます。
しっぽり明朝と組み合わせることで、優雅さと現代的なクリーンな印象のバランスが良くなります。
Webフォント選びのポイント
Webフォントを選ぶ際は、デザインの一貫性とメッセージ性に合うものを選ぶことが大切です。
特に、異なるデバイスでの表示や読みやすさを確認しましょう。Webフォントはサーバーから読み込まれるため、複数のフォントや多くのウェイト(太さ)を使用すると、ページの読み込み速度が低下することがあります。
そのため、必要最低限のフォント数に絞り、Googleフォントのサブセット機能で必要な文字だけを読み込むことで最適化が可能です。
また、見出しや本文、強調箇所など、用途に応じて異なるフォントを使い分けることで、デザインのメリハリが生まれます。
数字の扱いについても注意が必要です。異なるフォント同士を組み合わせる際には、数字の高さが揃っているフォントを選ぶと、デザインに統一感が出ます。
数字のライン(高さ)が異なると、レイアウトが不安定に見えることがあるため、特に注意しましょう。
- フォント数とウェイトは最小限に抑える
- サブセット機能で読み込み速度を向上
- 用途に応じてフォントを使い分け
- 数字のラインが揃ったフォントを選ぶ
これらのポイントを意識してご自身のサービスに合わせてWebフォントを選んでみてください。


