- 今は無料ホームページ制作ツールでサイトを公開しているけど、ワードプレスの本格的なサイトで作り直すことを検討している方
- まずはコストをかけずにワードプレスのサイトがどんなものかおためしで使ってみたい方
- ワードプレスでブログを書いてみたいけど、自分にできるか不安で1歩を踏み出せない方
- ワードプレスでいろんなテーマを使ってみたい方
通常、WordPressを動かすにはサーバー・ドメインが必要で、
使用するにはレンタルサーバーでサーバーとドメインの契約をする必要があります。(月額費用が発生)
WordPressはPHPで作られているので、サーバー・データベースの環境がないと表示を確認したり、動かすことができない為です。
- WordPressのローカル開発環境とは
-
WordPressのサイトを開発・テストするために自分のパソコン上で構築することを指します。
この環境は、インターネットに接続されていない環境であり、WordPressサイトの開発・修正・テストすることができます。これにより、実際のサイトに影響を与えずに開発作業を行うことができます。
サーバー・ドメインの契約をせずに無料でWordPressサイトを立ち上げ、使用することが可能です。
Local(ローカル)は、WordPress用のローカル開発環境を構築するためのツールです。https://localwp.com/
Localのアプリを自分のPCにインストールしてローカル環境を作り、WordPressのサイトを構築することができます。

Localをダウンロードしてインストールする
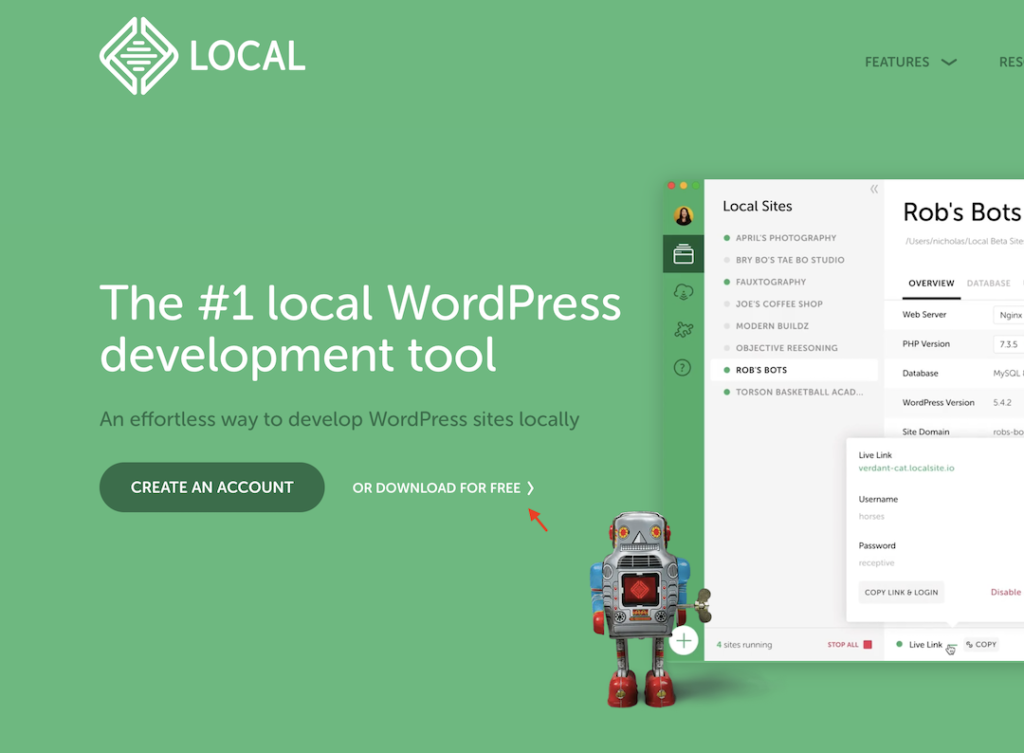
Localは無料で利用可能で公式サイトからダウンロードすることができます。

『OR DOWNLOAD FOR FREE』をクリック。

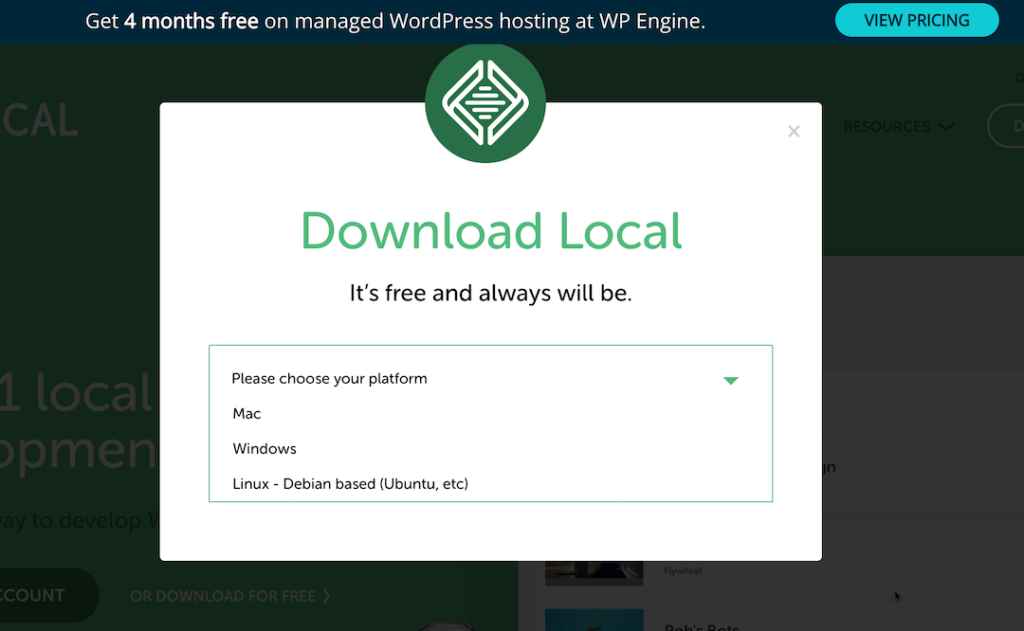
使用しているOSを選んでクリックします。私はMacを使用しているのでMacの画面で説明します。

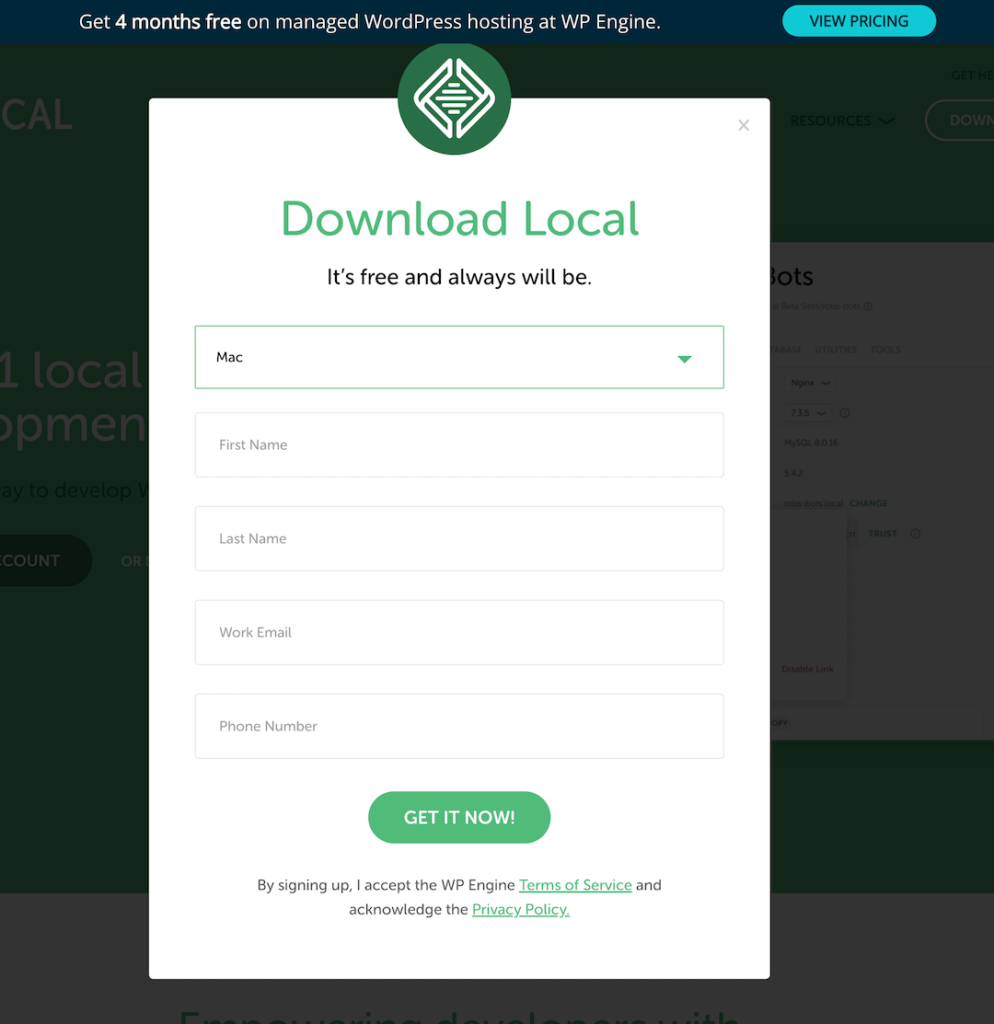
名字・名前・メールアドレス・電話番号を入力し、『GET IN NOW!』をクリックするとLocalのダウンロードが開始されます。

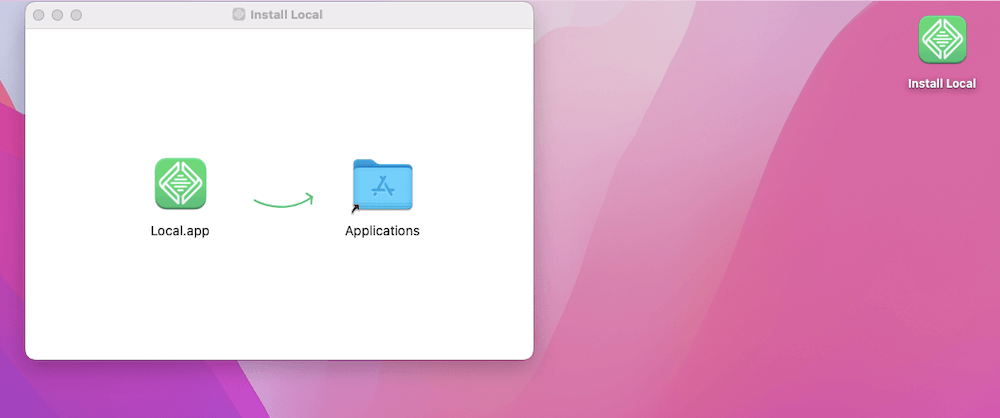
ダウンロードが完了したら、Local.appをドラック&ドロップしてアプリケーションフォルダに入れます。
LaunchpadからLocalのアイコンをクリックしアプリを起動させます。

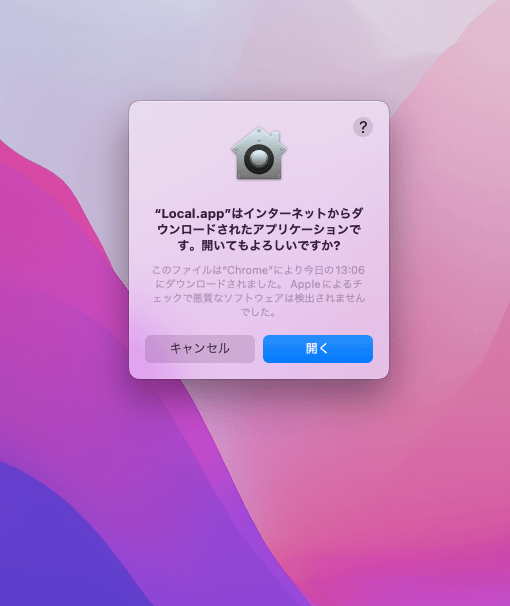
開くをクリックします。

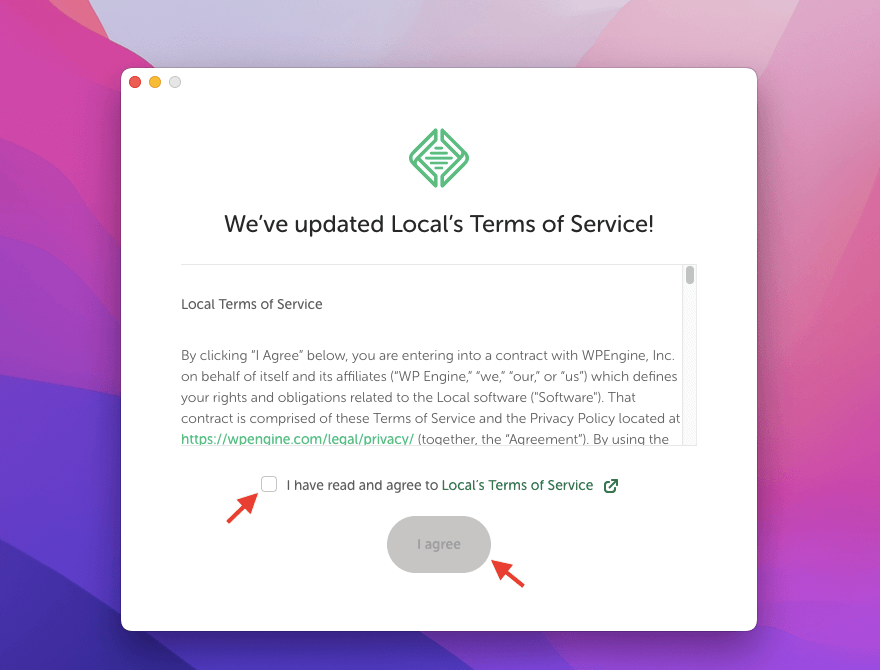
チェックボックスをクリックし、『I agree』をクリックします。

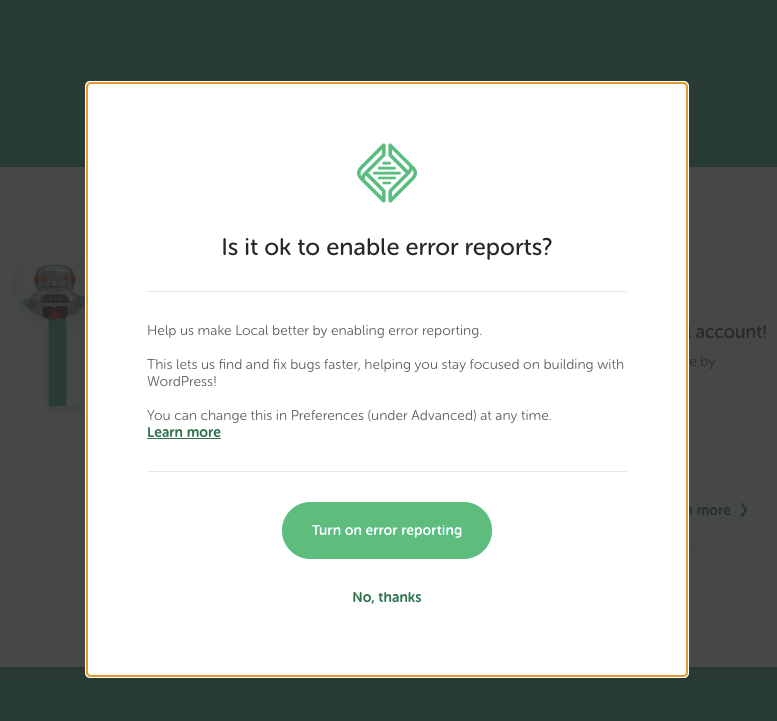
エラーが発生した時のレポートを送信するかどうかの設定画面が表示されます。『Turn on error reporting』(エラーを報告する)をクリックします。

次の画面も『Turn on usage reporting』(エラーを報告する)をクリックします。

『Create a free account』をクリックしアカウントを作成します。

(Googleのアカウント・GitHubのアカウントでもLocalに登録できます。)
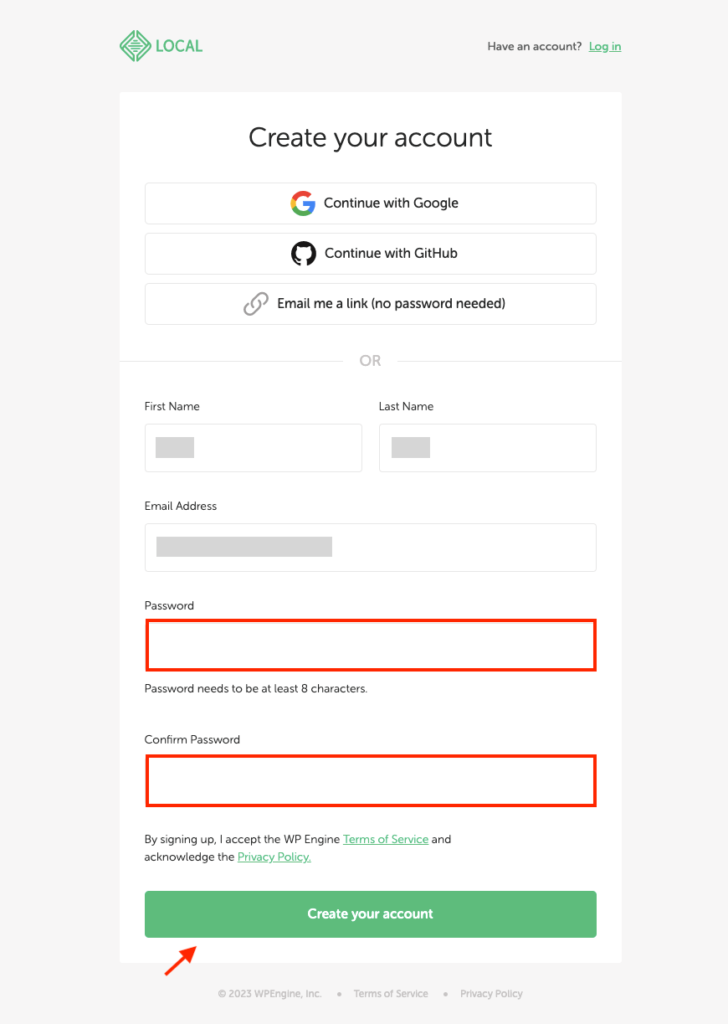
名字・名前・メールアドレス・パスワードを確認の為、再度入力し、『Create your account』をクリック。

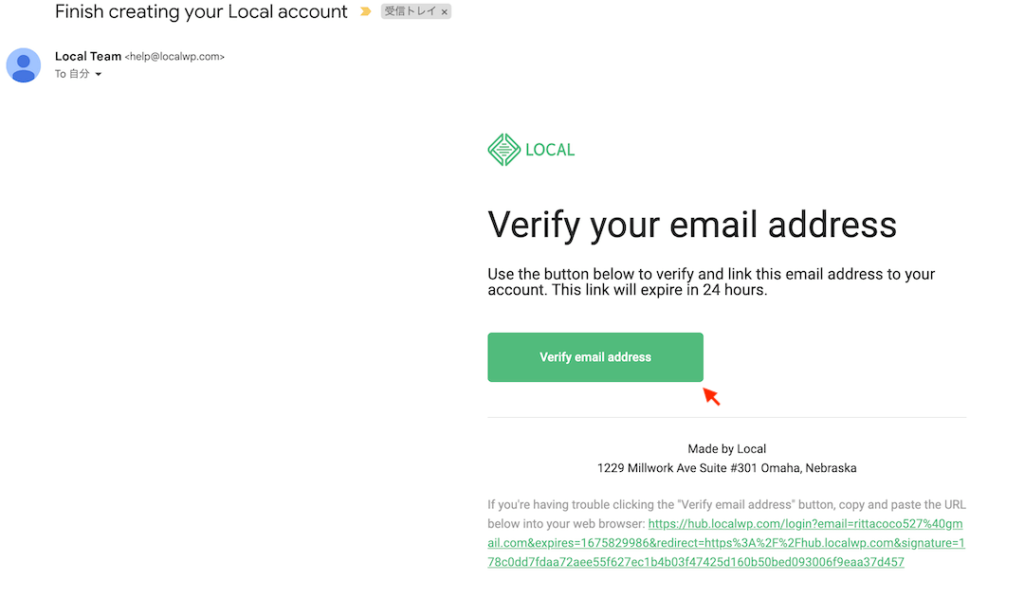
入力したメールアドレスに認証メールが届きます。

届いたメールのメッセージにある『Verity email address』という緑のボタンをクリックしてください。

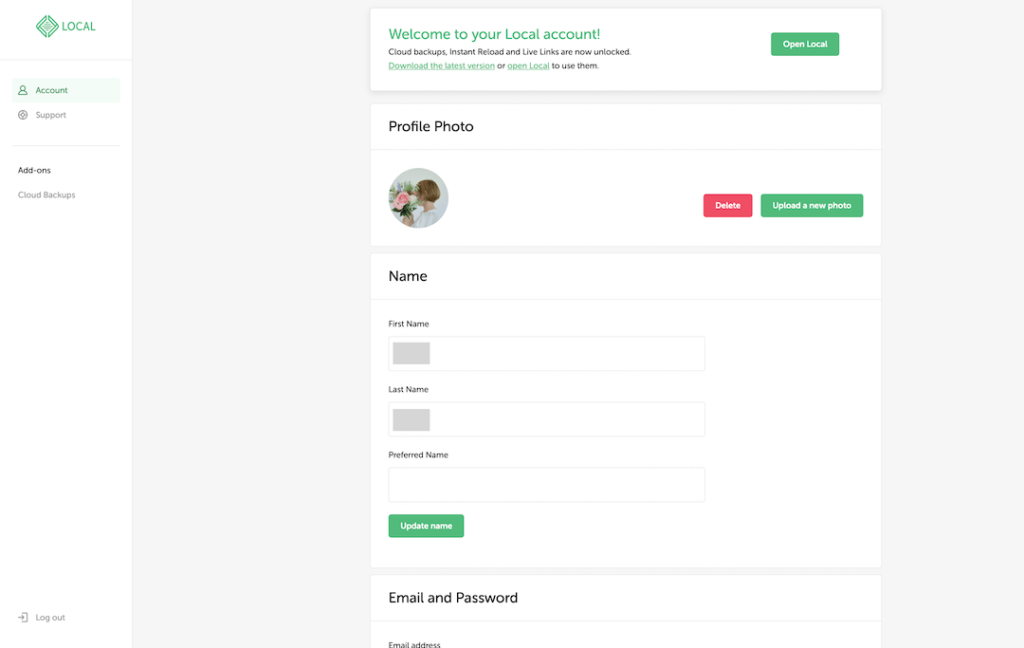
このような画面が表示されたらアカウント登録完了です。
とても簡単にWordPressのローカル開発環境を構築することができました。
Local アプリケーションを起動し、WordPressサイトを作ってみよう

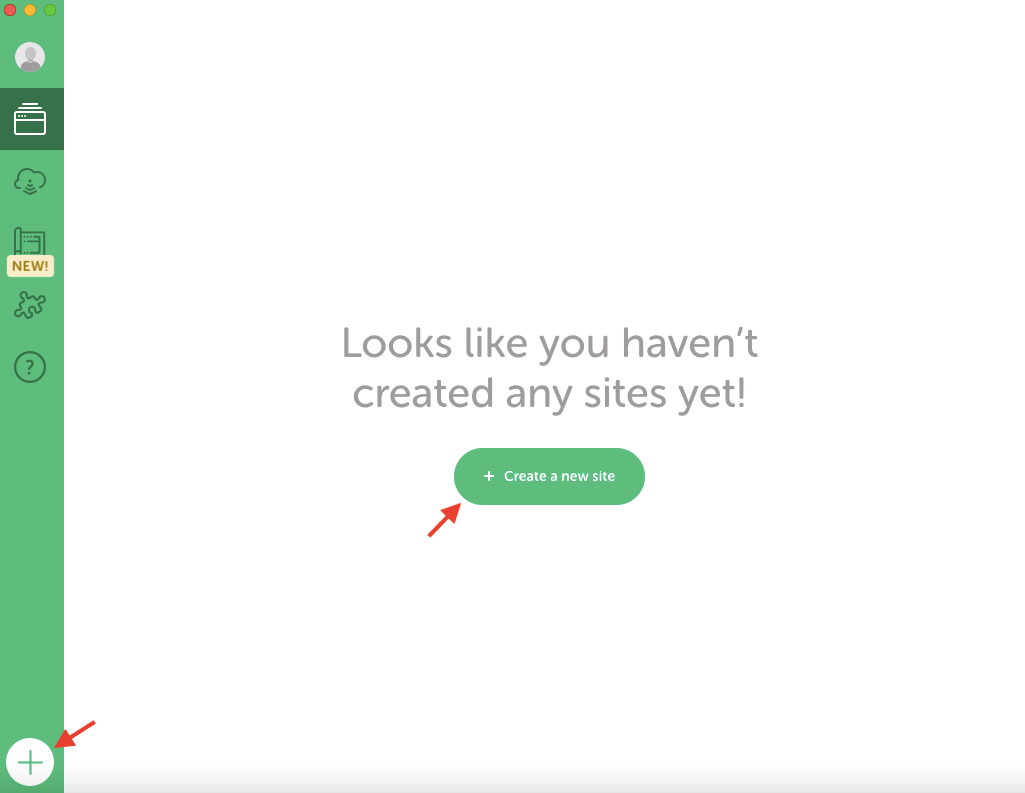
Local アプリケーションを起動し、『Create a new site』か+マークをクリックする。

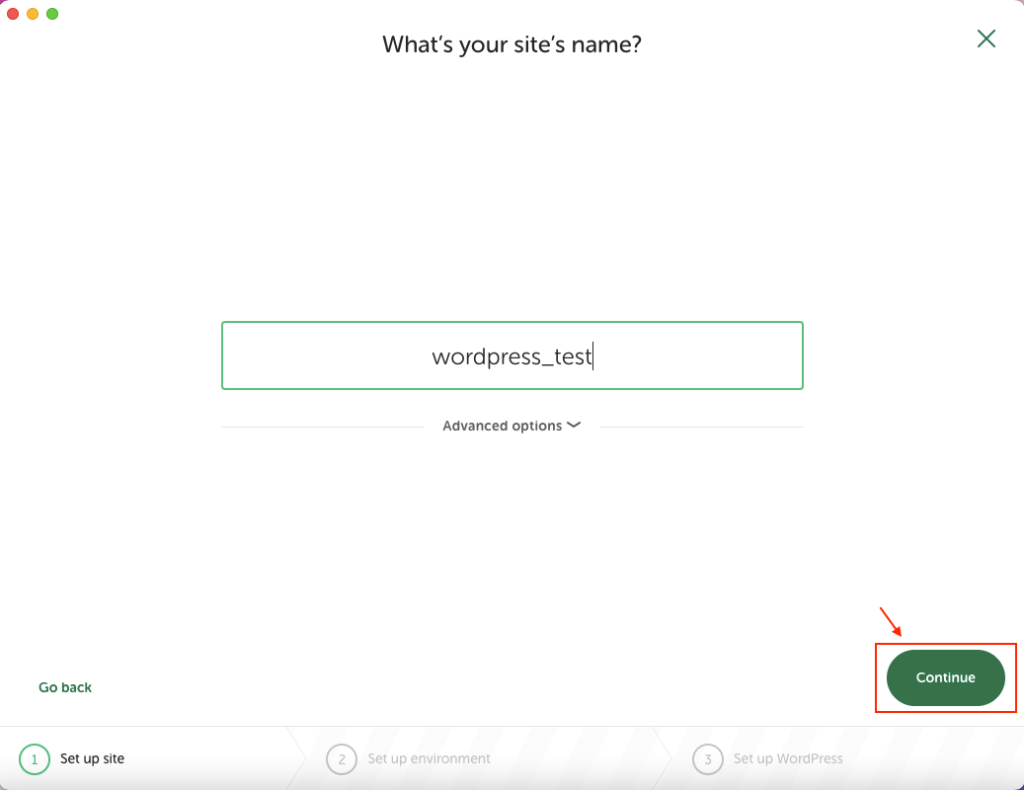
サイト名を入れて『Continue』をクリックします。

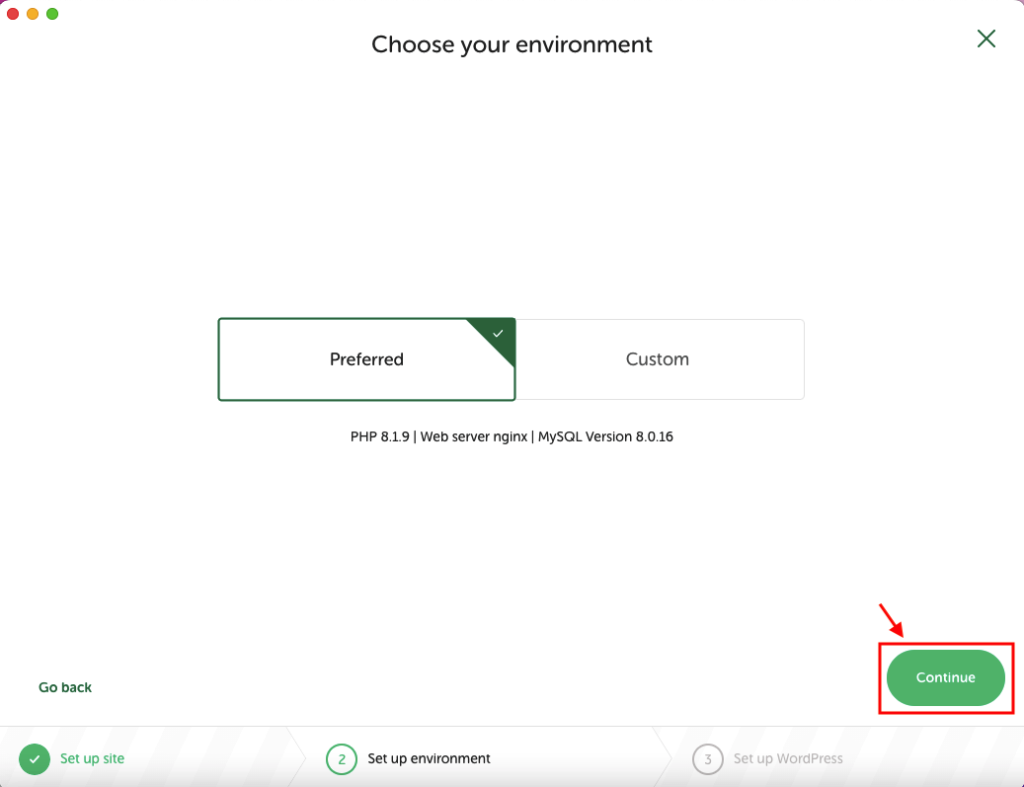
『Preferred』でOKなので、『Continue』をクリックします。

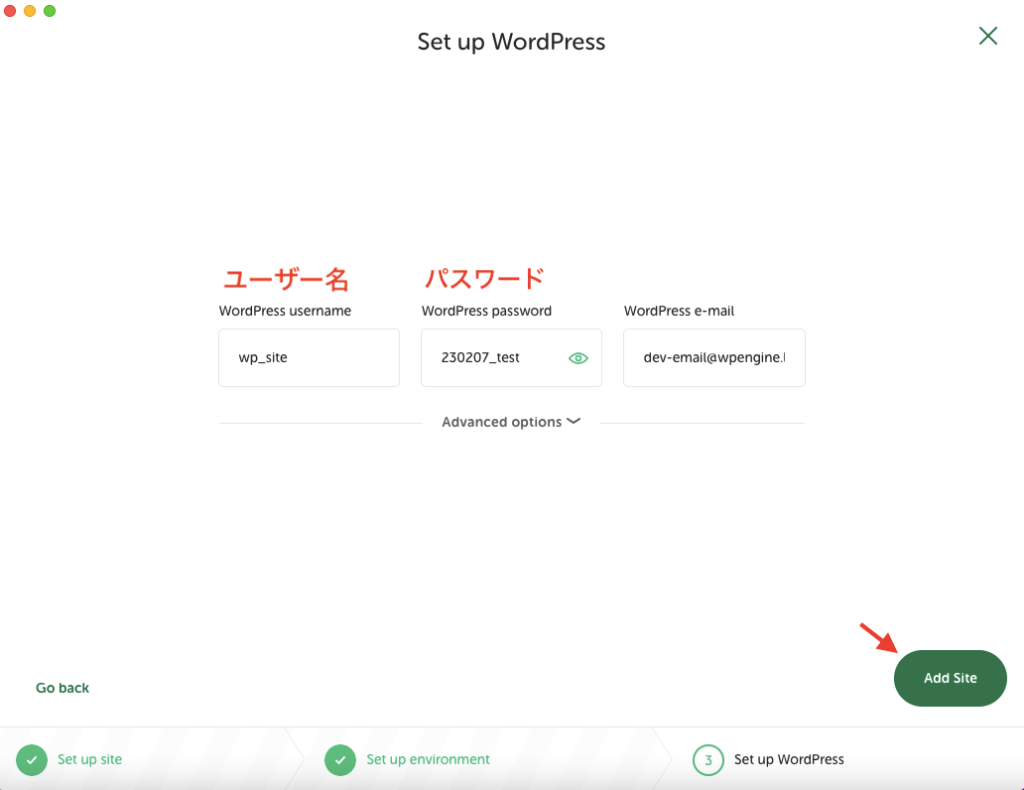
ユーザー名・パスワードを入れて、『Add Site』をクリック。

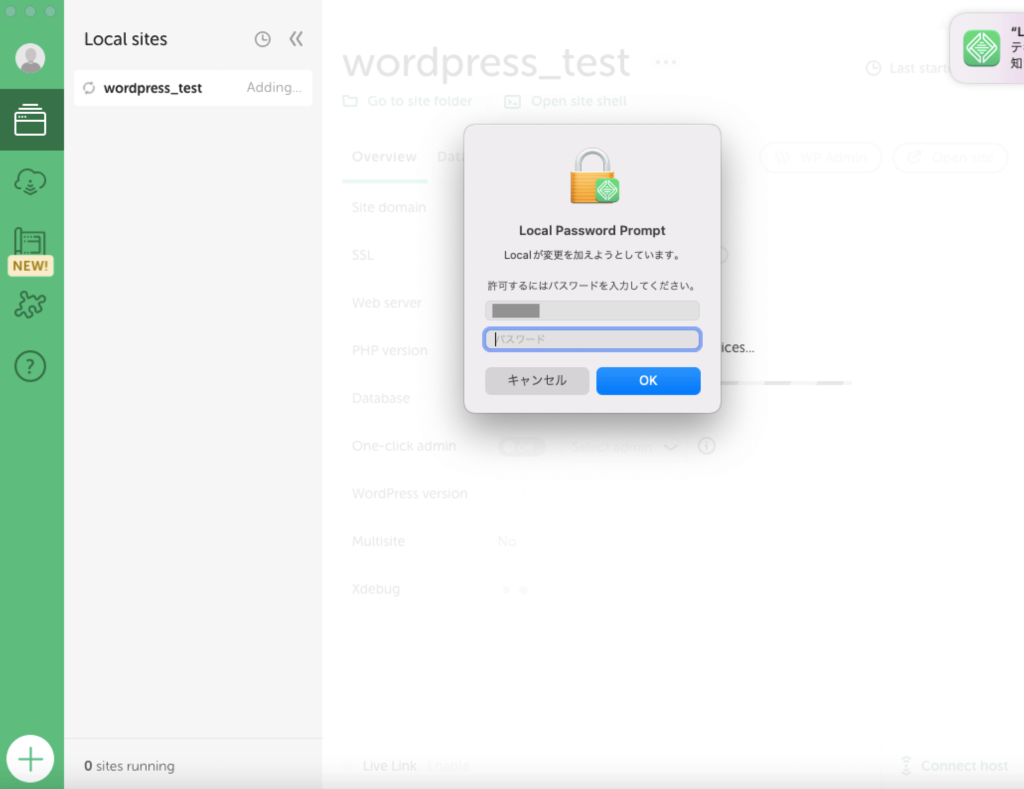
WordPressをインストールするのに少し時間がかかります。PCに設定しているパスワードを要求される場合もあります。

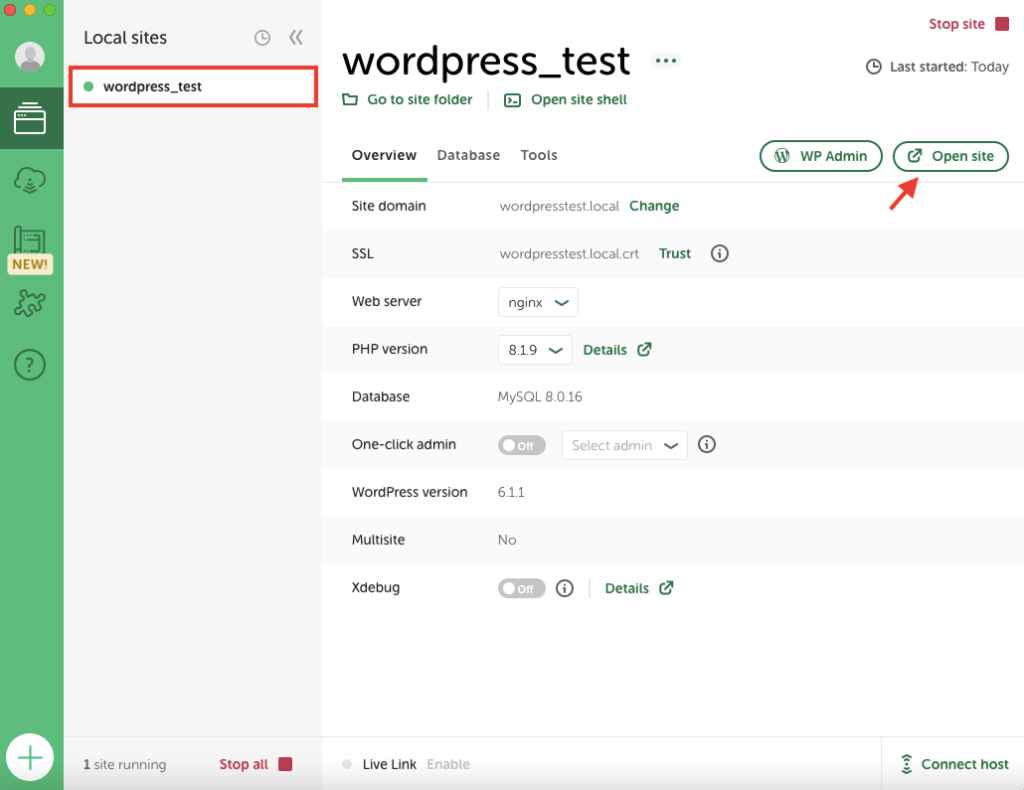
WordPressがインストールされました!『Open site』をクリックします。

デフォルトのWordPressテーマのサイトが表示されました。
『Open site』のとなりの『WP Abmin』をクリックするとWordPressの管理画面に入ることができます。


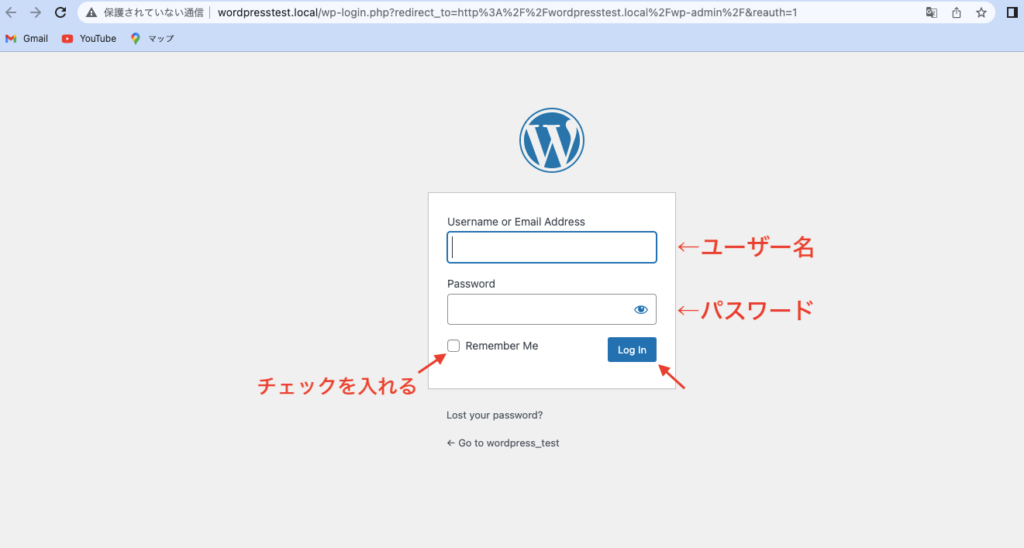
先程入力したユーザー名とパスワードを入力して『Log in』をクリックします。

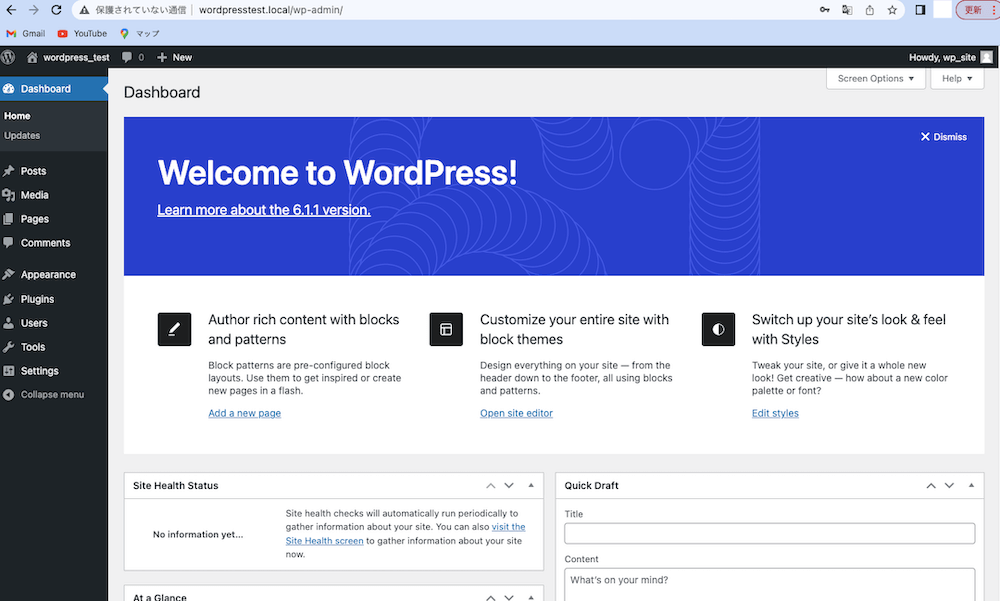
WordPressの管理画面に入ることができました。こちらで使用したいWordPressテーマをインストールしてサイトを作っていきます。
Localは簡単な操作でWordPressのデーターベースやファイルのエクスポート・インポートが行えるので、他のPCで同じ開発環境を構築することも可能です。
ローカル環境でいくつもサイトを作って試すことができるので開発者にとって欠かせないツールですが、Localのインストール・設定はとても簡単なので初心者の方にも使いやすくおすすめのツールです。
以上がLocalを使ったWordPressのローカル開発環境の構築方法になります。
初めてのWordPressを利用する方・利用してみたい方でも簡単な作業で無料で使用することができるので、是非使ってみてくださいね。


