ワードプレスでサイト制作を考える際、オリジナルテーマで一からデザインする方法と、既存のテーマをカスタマイズして作成する方法の2つが主な選択肢です。
それぞれに異なるメリットとデメリットがあり、自社のニーズに合わせた選択が大切です。
本記事では、オリジナルテーマと既存テーマを使った制作方法について詳しく解説し、それぞれの長所と短所を分かりやすくお伝えします。
サイト制作の第一歩として、最適な方法を見つけるヒントにしてください。
オリジナルテーマ
デザインや機能性などを自由に設定できる独自のテーマのことを指します。
ワイヤーフレームからデザインカンプを作成し、コーディングし、WordPressテーマを制作します。
既存のテーマ
すでに作成されたデザインと機能を備えたテンプレートテーマのことを指します。
オリジナルテーマを選ぶメリットとデメリット
オリジナルテーマのメリット
- ブランドイメージやコンセプトに合った独自のデザインが実現できる
- システム構成やレイアウト、機能面の自由度が高いため、柔軟なサイト構築が可能
- 競合他社との差別化が図れ、独自性が出せる
- サイトの拡張性に対応できる
オリジナルテーマのデメリット
- 制作期間が長くなり、コストが高くなる
- サイト制作に必要な技術やノウハウが必要
- セキュリティ対策が必要
- アップデートやメンテナンスに手間がかかる
オリジナルテーマを作成することで、自分たちのブランドイメージやデザインに合わせたサイトを作成することができます。
オリジナルテーマは、Webデザインやプログラミングの知識が必要となりますが、それに見合った自由度の高いカスタマイズが可能です。
また、自社のブランドイメージに合ったデザインを取り入れることができるため、他社と差別化を図ることができるというメリットがあります。
ただし、オリジナルテーマは既存のテーマと比べて制作に時間がかかることや、制作に専門知識や技術力が必要になるので、制作コストが高くなることがデメリットとして挙げられます。
サイトの機能追加や修正が必要になった場合も、オリジナルテーマを作成した開発者、または専門業者に依頼する必要があるため、コストがかかることがあります。
また依頼する開発者・専門業者のスキルによって、テーマ作成にかかる時間やコストが大きく異なることがあります。
既存のテーマを選ぶメリットとデメリット
既存テーマのメリット
- 制作期間が短く、コストが抑えられる
- 高品質なデザインが手軽に実現できる
- サイトのアップデートやメンテナンスが楽にできる
- コンテンツ作成やSEO対策に専念できる
既存テーマのデメリット
- 希望するデザインの実装が難しい場合がある
- 他のサイトと似たようなデザインになってしまう場合がある
- セキュリティリスクがある
- 拡張性に限界がある
既存のテーマをカスタマイズするメリットは、設計済みのデザインを利用できるため、制作期間が短縮できることや、費用を抑えることができます。
また、既存のテーマの中から、目的やブランドイメージに合ったデザインを選ぶことができるため、選び方次第で高品質なデザインを手軽に実現できます。
また、子テーマのスタイルシートを使用することで、テンプレートのデザインを変更することも可能です。
一方で、設計済みのテーマをカスタマイズして制作するので、ある程度テーマに沿ったデザインになり、大幅なデザインやレイアウトの変更が難しい場合があることや、同じテーマを使用しているサイトと似たようなデザインになることがあるデメリットがあります。
既存のテーマの場合、多くの人が同じテーマを利用しているため、そのテーマに対して攻撃を行う人も存在します。また、テーマの作者が不正なコードを含んだテーマを配布してしまう可能性もあります。
【オリジナルテーマと既存のテーマ】それぞれのセキュリティとメンテナンスの違い
WordPressでサイトを制作しサイトを運用していくに当たって、オリジナルテーマ・既存テーマどちらを選択するにせよ、セキュリティ対策・サイトのメンテナンスをしていくことは必須です。

オリジナルテーマと既存のテーマを使用する場合、それぞれのセキュリティとメンテナンスに関して以下の違いがあります。
オリジナルテーマのセキュリティとメンテナンス
オリジナルテーマを使用する場合、セキュリティとメンテナンスには以下のような特徴があります。
- オリジナルテーマは他のテーマとは異なるコードを使用しているため、サイトへの攻撃が難しいというメリットがある。テーマにカスタマイズされた機能がある場合、攻撃に強くなる可能性がある。
- セキュリティホールを見つけることが難しい一方、修正するのに専門知識のある開発者に依頼する必要があるためメンテナンスにコストがかかる場合がある。
既存のテーマのセキュリティとメンテナンス
既存のテーマを使用する場合、セキュリティとメンテナンスには以下のような特徴があります。
- 既存のテーマは多くの人々によって使用され、多くの情報がヒットしやすく、セキュリティの問題が発生した場合にも対処がしやすい。
- テーマの開発者がWordPressのアップデートに合わせてテーマも更新してくれることが多いため、テーマの不具合は比較的出にくい。
- 既存のテーマは多くの人々によって使用されるため、攻撃を受けやすい可能性があります。
以上が、オリジナルテーマと既存のテーマのセキュリティとメンテナンスについての違いになります。
どちらも一長一短ありますが、どちらの方法を選択するにしても、セキュリティやメンテナンスについては注意する必要があります。
結論
結局、オリジナルor既存のテーマ、どういう基準でえらべばいいの?
オリジナルテーマでのホームページ制作がオススメな方
- ブランドイメージを重視したい方におすすめ
独自のデザインでサイト全体の雰囲気や細部までブランドに合わせた調整が可能です。 - 他社と差別化を図りたい方に最適
競合と異なるデザインや機能を取り入れることで、独自性を強く打ち出せます。 - 将来的なサイト拡張が見込まれる場合に便利
ビジネスの成長に合わせ、新しい機能やデザインの変更が柔軟に行えます。 - 予算と制作期間に余裕がある方に向いている
オリジナルテーマは制作コストがかかりますが、より自由度の高いサイト構築が可能です。
既存テーマでのホームページ制作がオススメな方
- 短期間でサイトを立ち上げたい方におすすめ
既存テーマを使うことで、すぐにサイトを公開できるため、スピード重視の方に最適です。 - 初期コストを抑えたい方に向いている
既存テーマは無料や比較的安価で利用できるため、予算を抑えつつサイトを構築できます。 - Web制作の経験が少ない方でも安心
ビジュアルエディタやテンプレートが揃っているため、初心者でも簡単に操作しやすいです。 - ブログ以外の部分も事業者自身で修正しやすい
既存テーマは、専門知識がなくても事業者自身で投稿機能以外の部分もカスタマイズしやすい作りになっている場合が多く、自社内で対応したい方におすすめです。
ご自身のホームページを持つことによって達成したい目的や得たいメリットなどを明確にして、どちらのテーマを使用することが最適か考えてみられるといいかなと思います。
サイトの使用テーマを調べるChrome拡張機能のご紹介
ご自身のサイトを制作される上で、まずはたくさんのサイトをリサーチして理想のイメージのデザインや構想を練ることと思います。
このサイトはオリジナルテーマで作っているのかな?それとも既存のテンプレートのテーマで作っているのかな?と、気になりませんか?
制作にかかる費用はもちろん、オリジナルテーマor既存テーマのデザインのクオリティの差を比較検討したいと思われることと思います。
Chromeブラウザの拡張機能を追加することで簡単にサイトの使用テーマを調べることができます。
Chromeウェブストアから拡張機能『WhatRuns』を検索し、インストールします。
Chromeウェブストア: https://chrome.google.com/webstore/category/extensions?hl=ja

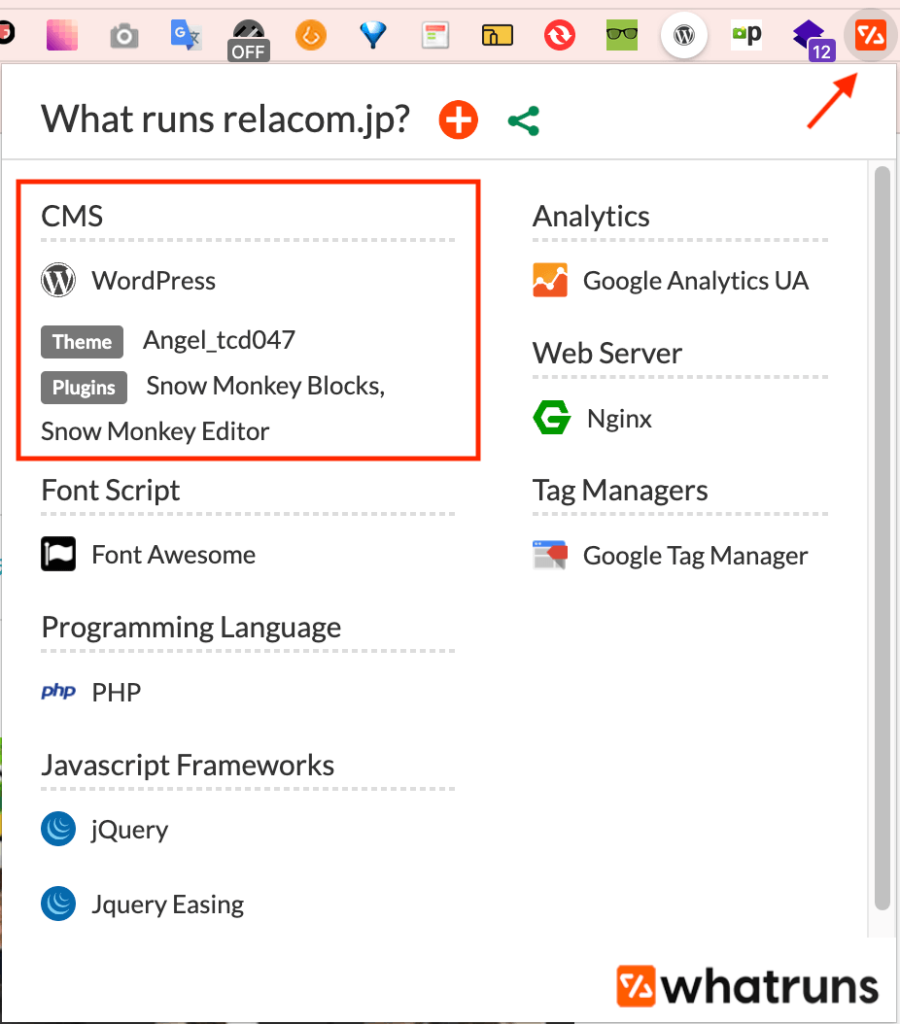
拡張機能を有効化したら、調べたいサイトにアクセスし、拡張機能『WhatRuns』のアイコンをクリックするだけ。
例として、あるサイトにアクセスし、使用テーマを調べてみました。

こちらのサイトで使用しているCMSがWordPress。テーマはAngel_tcd047ということがわかります。使用しているプラグインもわかります。
「このサイトのデザインが素敵!」「サイトにこんな機能をつけたいな」など、気になったサイトの使用テーマをこの拡張機能で調べることが出来ます。
ご自身のサイトの制作の方向性を決めるのに(オリジナルテーマで制作を依頼するか、既存テーマカスタマイズで制作を依頼するか)役立てていただけると思います。
このブログサイトは既存のテーマをSWELL使用して制作しています。



