Googleフォントは無料で使用できますが、フォントの種類は限られますのでぜひ活用されてみてはいかがでしょうか?
まず、前提としてAdobeフォントを使用する場合、Adobe CC(アドビクリエイティブクラウド)を契約している必要があります。
クライアントのサイトでAdobeフォントを使用したい場合はクライアント側でAdobe CCに契約して頂く必要がありますのでご注意ください。
私はデジハリのAdobeマスター講座を毎年購入しています!
通常のお値段の約半額なのでとってもお得です。
2024.11.27 追記:Adobe株式会社のスクールパートナープログラムにおいて、2024年12月1日からAdobe CCライセンスの販売価格が値上げされます💦
39,980円(税込)→ 68,800円(税込)に価格改正されました!
デジハリONLINE Adobeマスター講座 https://online.dhw.co.jp/course/adobe/
ヒューマンアカデミーさんからも同じ価格で購入可能です!
Adobeベーシック講座+Adobe Creative Cloud
アドバンスクールオンラインさんからも同じ価格で購入可能です!
Adobe基礎コース(オンライン学習 11 講座)+Adobe Creative Cloud 1 年プラン

初回はデジハリでAdobe CCを購入していましたが、その後ライセンスはAdobeで自動更新されていました💦
今回ライセンス更新をするにあたりそれに気づきました😅

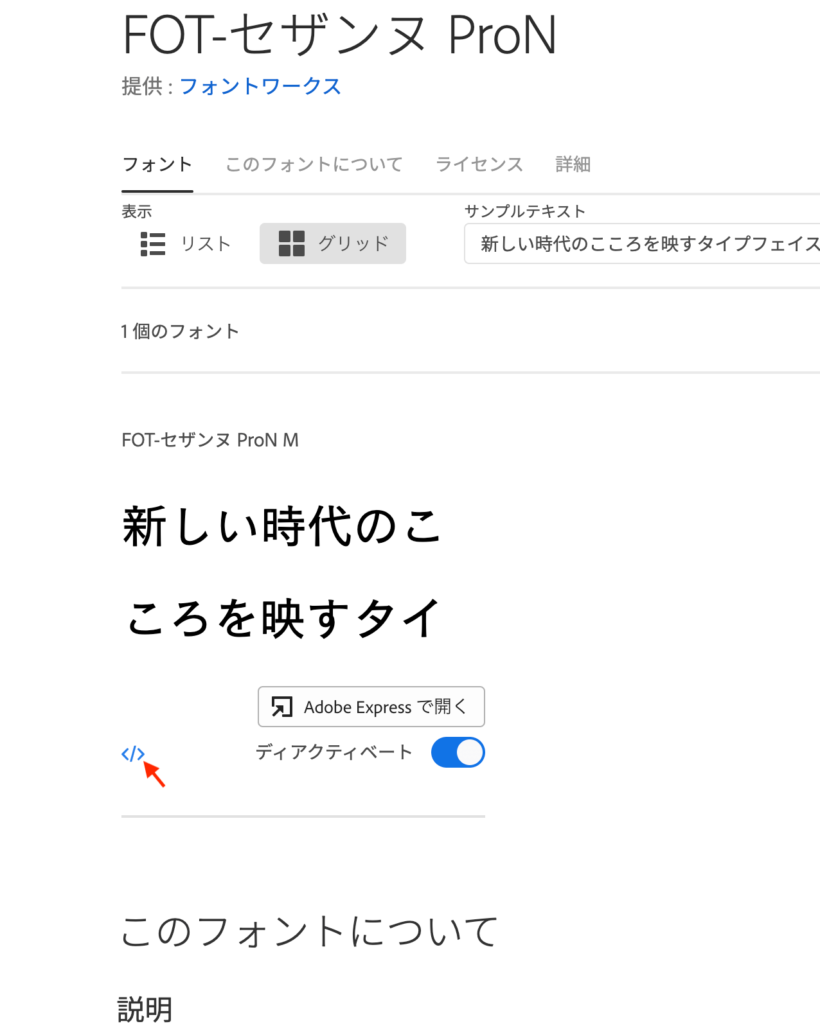
Adobe Fontにログインし、Webフォントで使用したいフォントを選びます。
〈/〉 ←このマークをクリック。

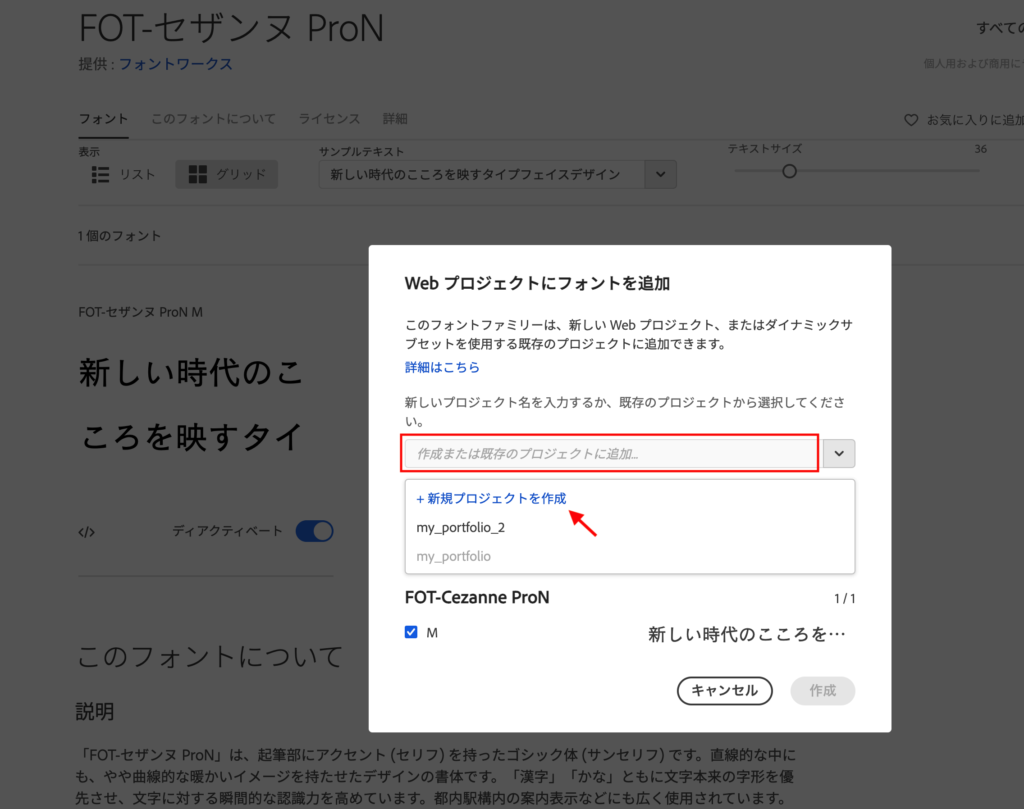
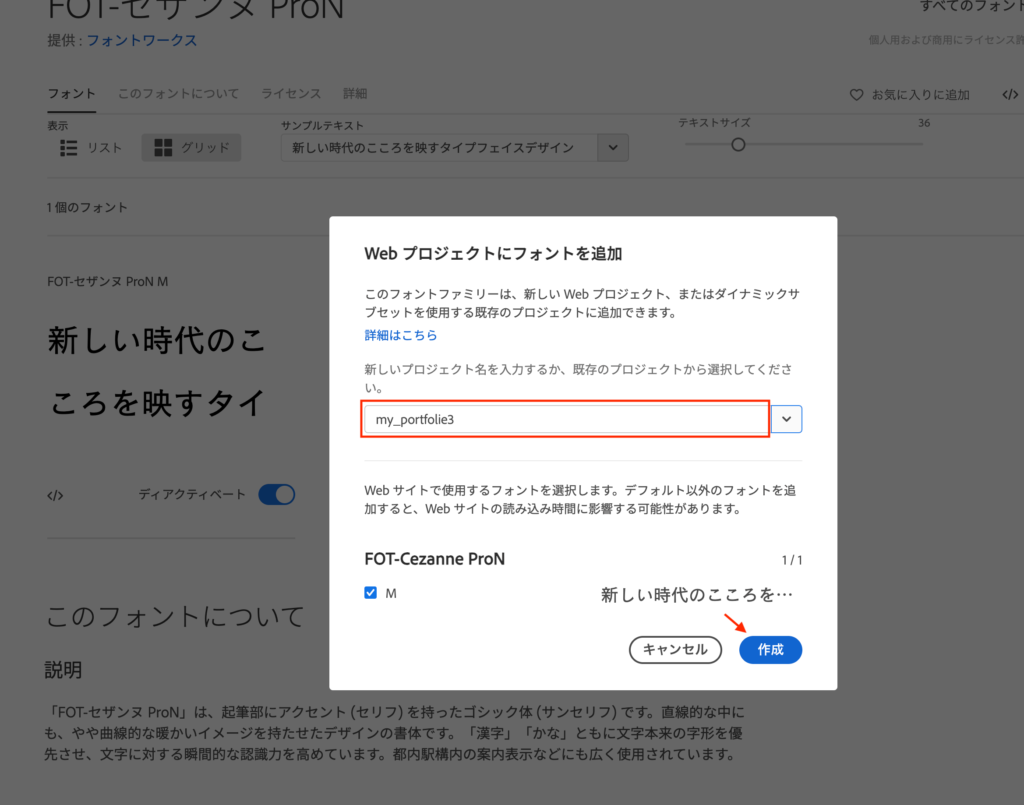
新規プロジェクトを作成をクリックし、「webプロジェクトにフォントを追加」にプロジェクト名を入れ、作成をクリックします。


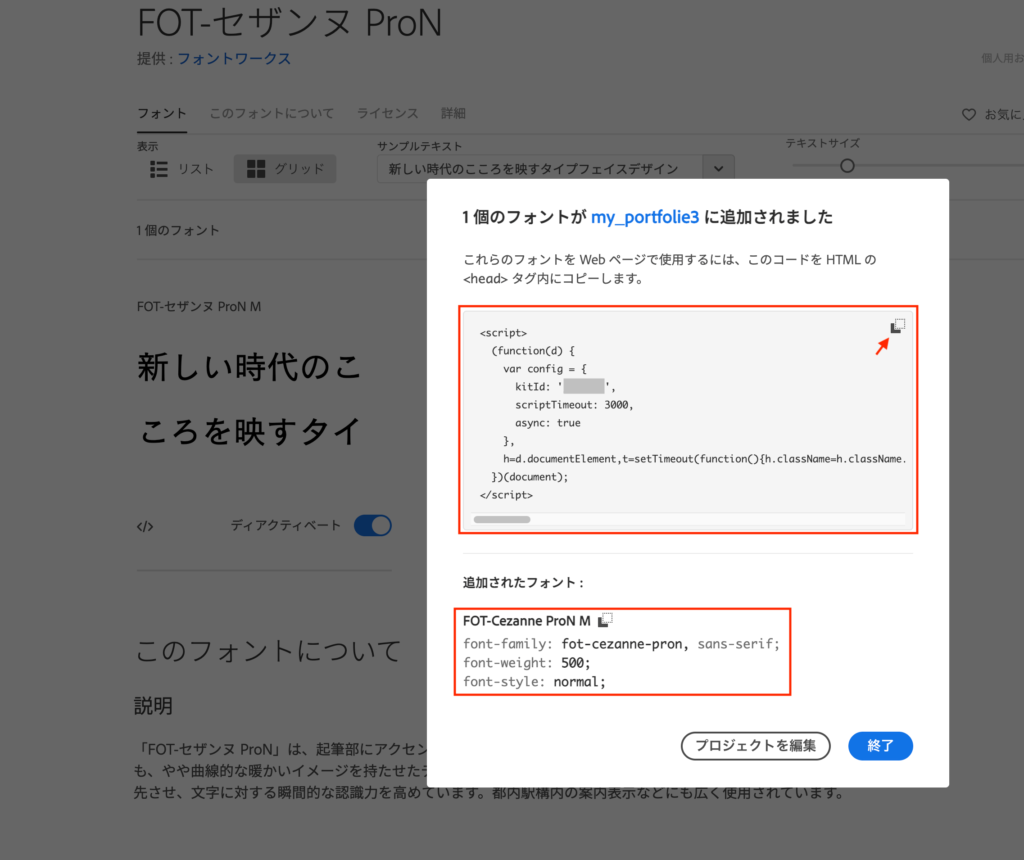
表示されたタグをコピーしてサイトのheadの閉じタグの直前に貼ります。font-familyのプロパティもコピーしてCSSソースコードに貼り付けてください。

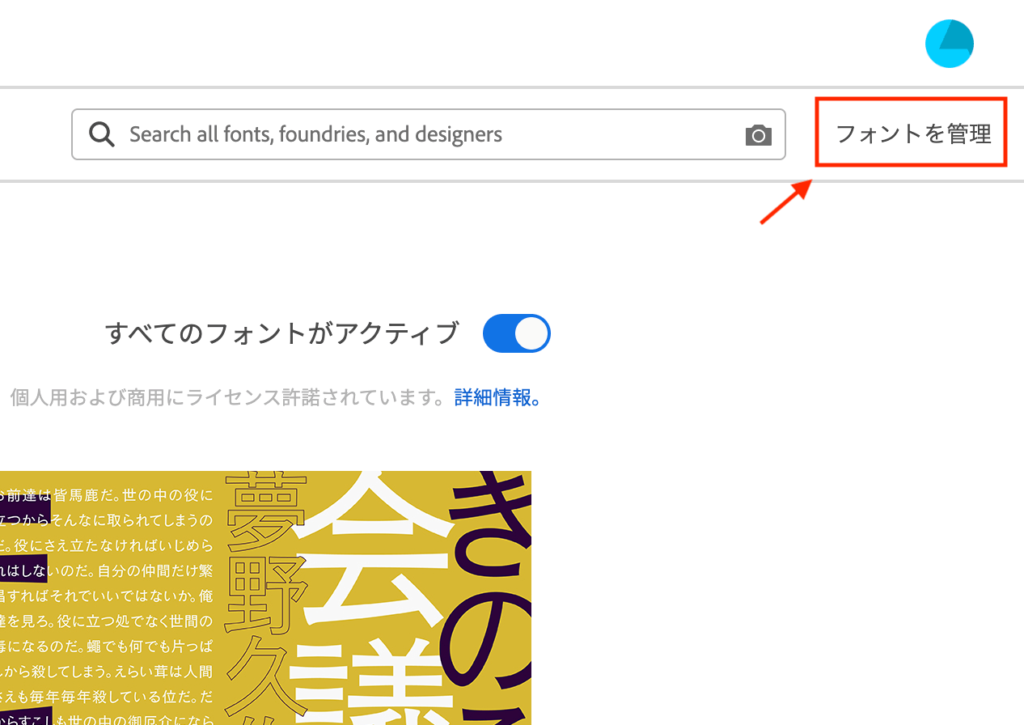
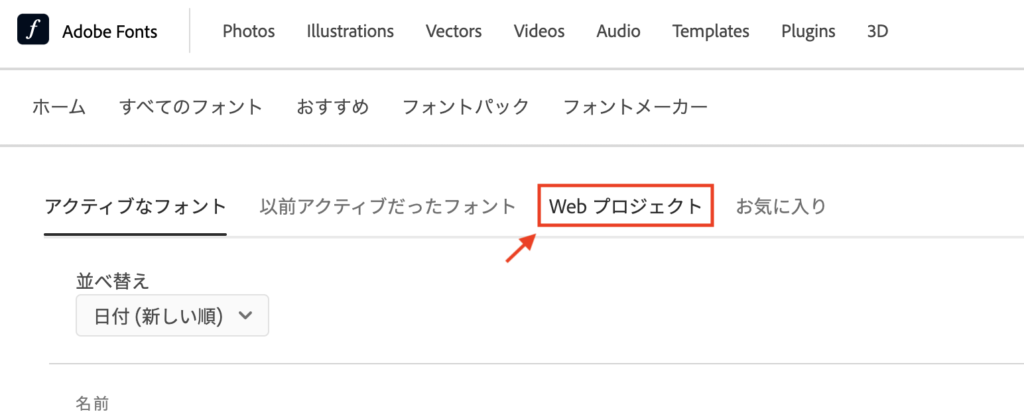
登録したwebプロジェクトは右上の「フォントを管理」→「webプロジェクト」から確認できます。