Webデザインを学びたいと思い、
右も左もわからない初学者の時に一番初めに手にとったのがこちらの書籍でした!
この本で学べること
◇サイト制作の全体の流れ。
◇ブラウザにWebサイトが表示される基本的な仕組み・概念。
◇HTML・CSSファイルの作成の仕方。
◇HTML・CSSの基礎的なコードの書き方。
※実際にこの本で学習したのは1年ほど前になります。(2020年)
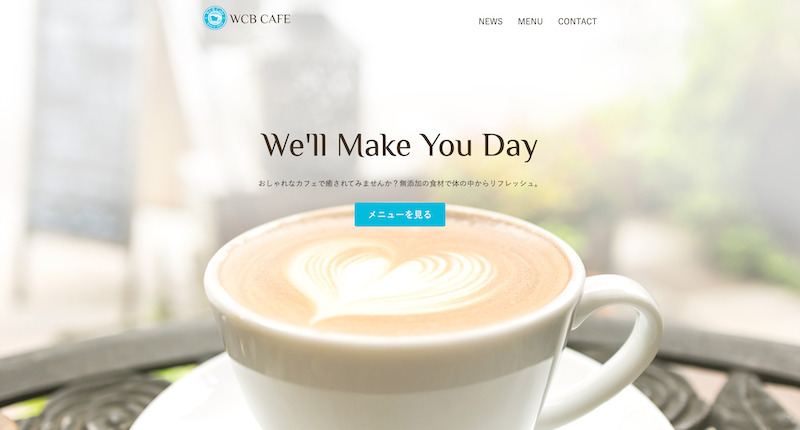
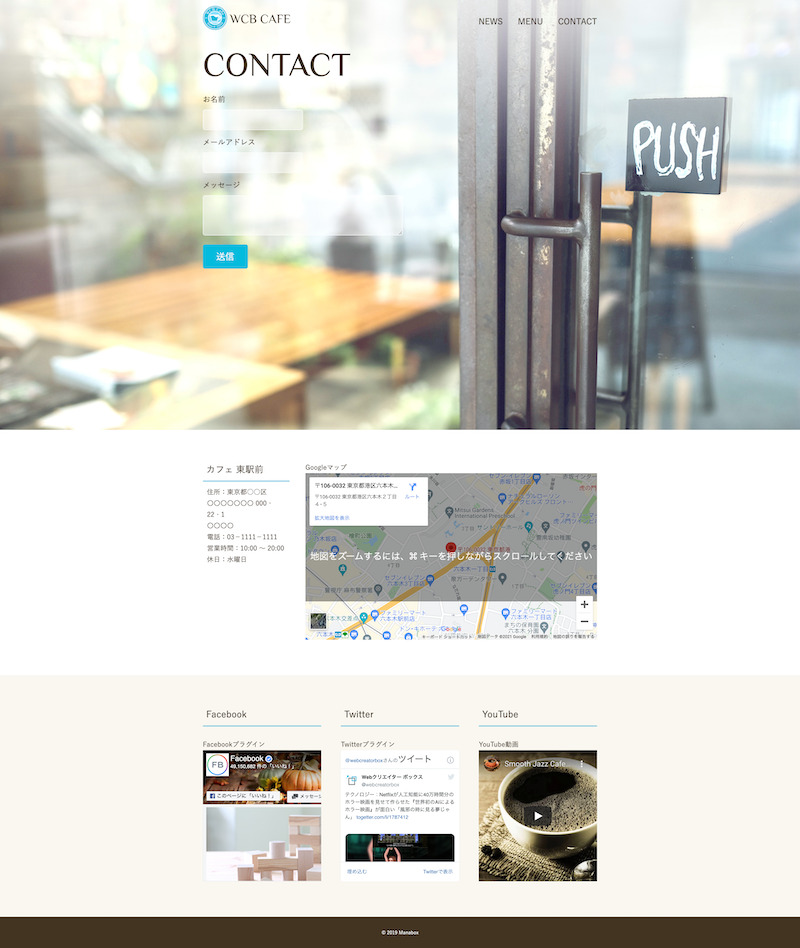
架空のカフェのサイトのトップページ、メニューページ、ニュースページ、お問い合わせページの計4枚のページを作りながら、ファイル構造・コードの書き方などの基礎を学んでいきます。
実際に作ったファイルがこちら↓




HTMLファイルをブラウザ(Chrome)にドラック&ドロップして表示させ、
コードを書いたらその都度ブラウザをリロードし、自分が書いたコードがどんな動きをするのかを確認しながら作業を進めていきます。
こちらの書籍ではテキストエディタにATOMを使用していますが、
今から学習をするのでしたらVisual Studio Code一択かなと思います!VSCodeのダウンロードはこちら
VSCodeはユーザーが多いので、使い方で詰まった時の解決策やプラグインの解説など、情報が見つかりやすいです!
VSCodeのインストール方法はdotinstall(ドットインストール)さんの動画がわかりやすいと思います!
Web制作の開発環境を整えよう macOS編
Web制作の開発環境を整えよう Windows編
最初はコードを書くことになれる為に手で打ち込んで感覚を覚えていったほうがいいと思いますが、
(タイピングの練習にもなる!)
慣れてきたらVSCodeでデフォルトで入っているEmmetの機能を使いこなすとコードを早く書けるようになります!
Emmetの使い方ははにわまんさんのこちらの記事が参考になります。
HPcode「はじめて」でも簡単!Emmetの使い方とよく使うパターン集
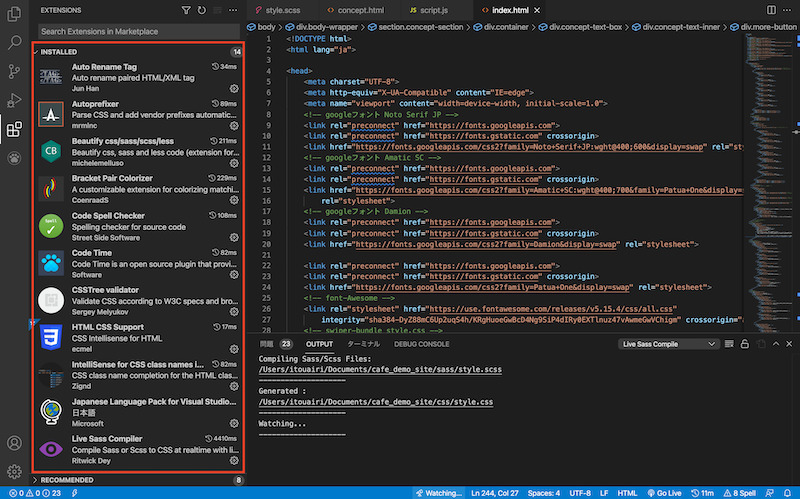
私もプラグインを入れて自分の使いやすいようにカスタマイズしています。
プラグイン(拡張機能)を調べると色々と情報が出てきますので、慣れてきたら自分の使いやすいものを選んで入れていくといいと思います!
(最初に自動保存の設定をしておくことをオススメします⭐️)

こちらの書籍のカフェのデモサイトを完成させることができても、
実際の案件でWebサイトのデザインを実装(デザインカンプからのコーディング)できるかといったら、正直できません!!😭
1冊ではとても身につかないです💦
初学者では勘違いしやすいとこです。(私も勘違いしていました。。💧)
そもそも自分のPC上にファイルを表示しているだけですしね。。
お問い合わせフォームの実装やドメイン・サーバーにファイルをアップロードするといったところは詳しく書かれていません。
Webサイトのデザインだけでコーディングをしないタイプのデザイナーの方でしたら、この書籍で学んだ知識の理解があればWebデザインは問題なくできるんじゃないかと思います😊
でも今のWebサイトは静的サイト(HTML・CSSのみで作られたサイト)より、
WordPressで作られているものが圧倒的に多いので、データーベースやサーバーの概念の理解はある程度必要かなと思いますので、こちらとは別でWordpressの学習をしてもいいのではないかと思います!
とにかく初学者が挫折しないように優しく丁寧に解説された書籍です☺️
自身で答えを見なくてもコードを書ける感覚を身につけるには、継続してこつこつと学習していくことが大事だと思います。
こちらの書籍のFlexboxの解説ページはとてもわかりやすく、1年経った今でも手元に置いて見ています✨
私もまだまだ勉強中です!
こちらの以外の書籍でも学習していますので、また紹介させてください😊




コメント