サイトのリニューアルやサイトの修正作業などで、テスト環境として現行サイトと同じ環境ををローカル環境に作り、作業を進めたい場合があるかと思います。
一番簡単な方法は、プラグインを使う方法だと思います。
All-in-One WP Migrationは、とても便利なプラグインですが、現行サイトで長く運営しているサイトであったり、サイトの容量が大きいと、無料版では容量オーバーでプラグインが使えない場合があります。
容量をオーバーする場合は、重たい画像ファイルはダウンロードせずに、他のデータ(ワードプレスのファイルやデータベースなど)をプラグインでエクスポート・インポートし、画像ファイルはプラグインは使わず手動(FTPソフトなど)でアップロードすると容量を超えずにプラグインを使えるかと思います。
それでも容量オーバーしてしまう場合は、有料版を購入するといいと思いますが、以前は買い切りだったのですが今はサブスク(月額制)になってしまったようです。
頻繁にこういった作業をしない場合プラグインの月額課金は負担が大きいと思いますので、
今回はプラグインを使用せず、手動で現行サイトと同じ環境をローカル環境に作る作業を行いたい思います。
画像を用いて、手順を詳しく解説していますのでぜひ参考にしてみて下さい。

現行サイトのバックアップを取る(BackWPup)
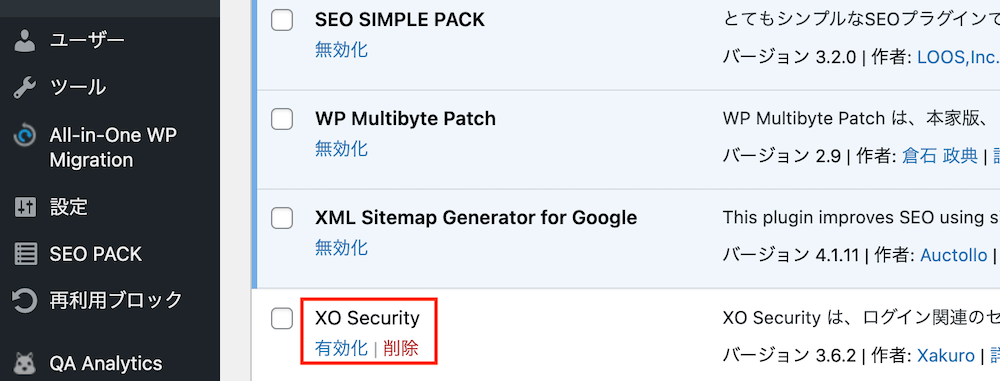
バックアップを取る前にセキュリティ系のプラグイン(私の場合は、XO Security)を無効化しておきます。

BackWPup >ジョブ >今すぐ実行 でバックアップを取ります。
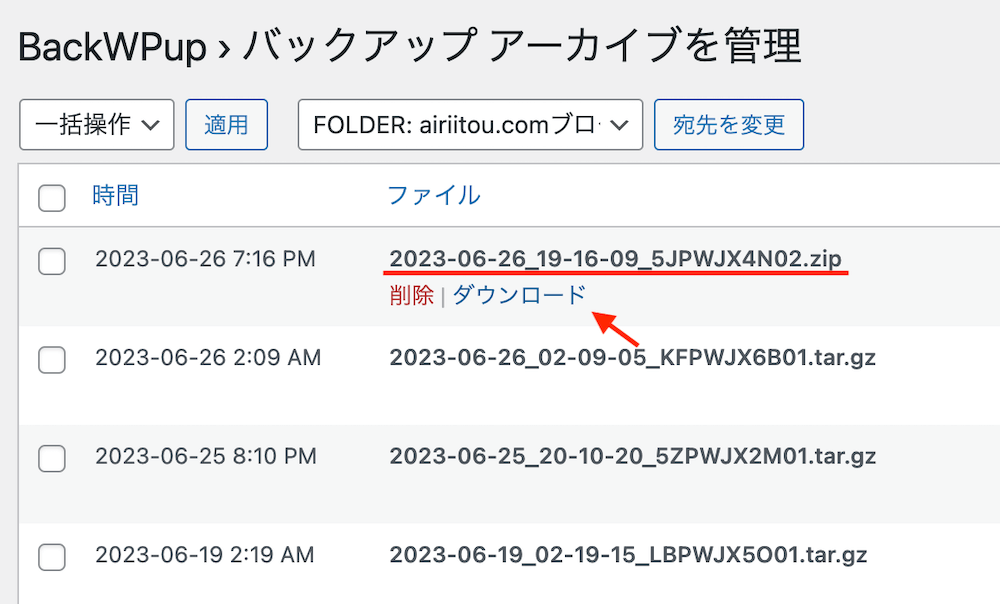
BackWPup >バックアップ からバックアップファイルをダウンロードします。

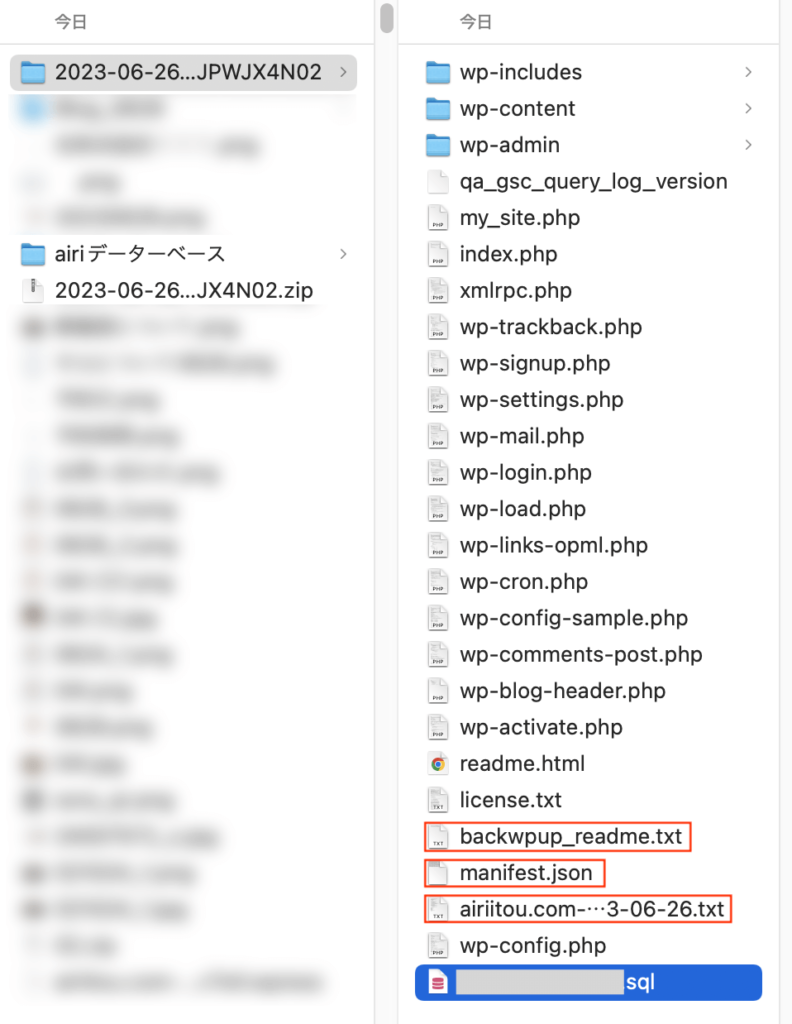
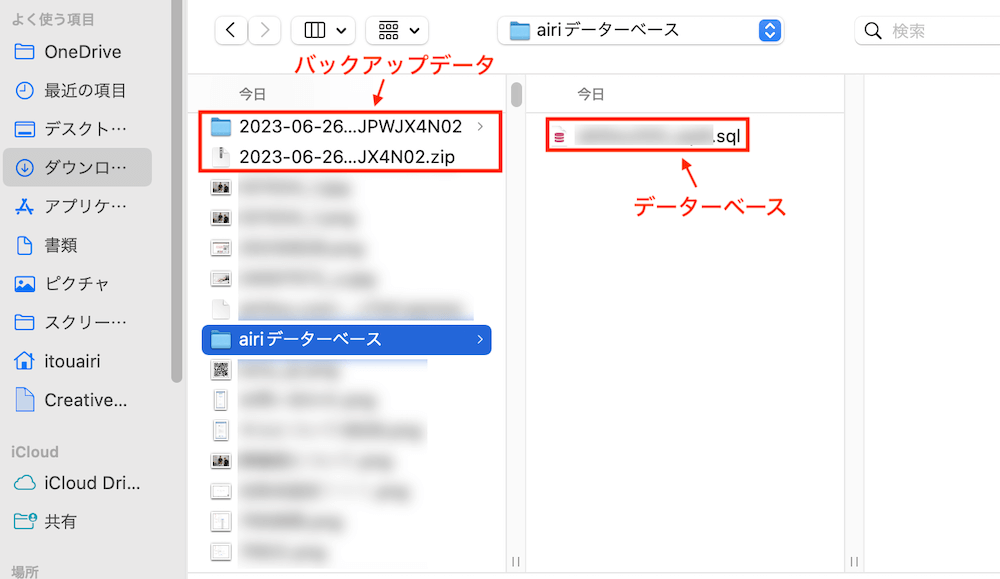
ファイルを解凍し、作業しやすいようにワードプレスのファイル類と、データーベース(◯◯◯.sql)とを分けて置いておきます。
ワードプレスのファイル類の中の、
- backwpup_readme.txt
- manifest.json
- ◯◯◯.pluginlist.◯◯◯.txt
こちらは不要なファイルなので削除して下さい。(削除しなくても動作には問題はありません。)


Local(ローカル環境)で新規サイトを制作する
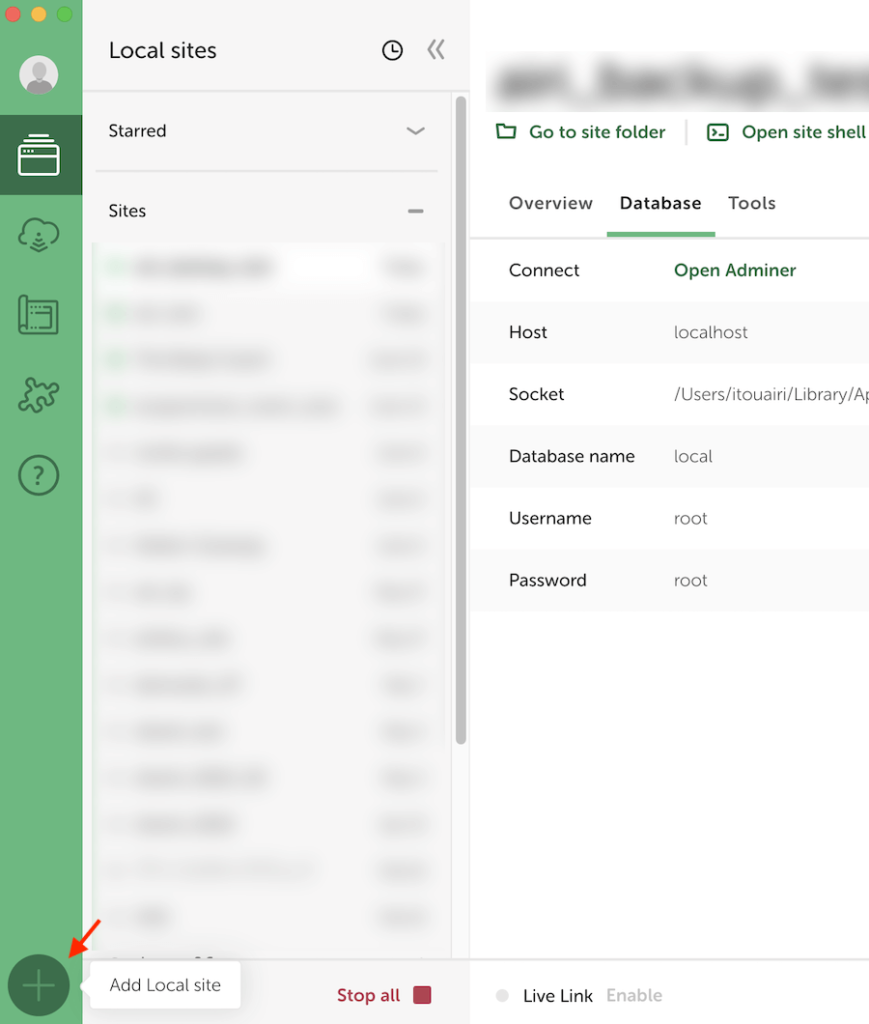
Localを立ち上げ、+マークをクリックし新規サイトを制作します。

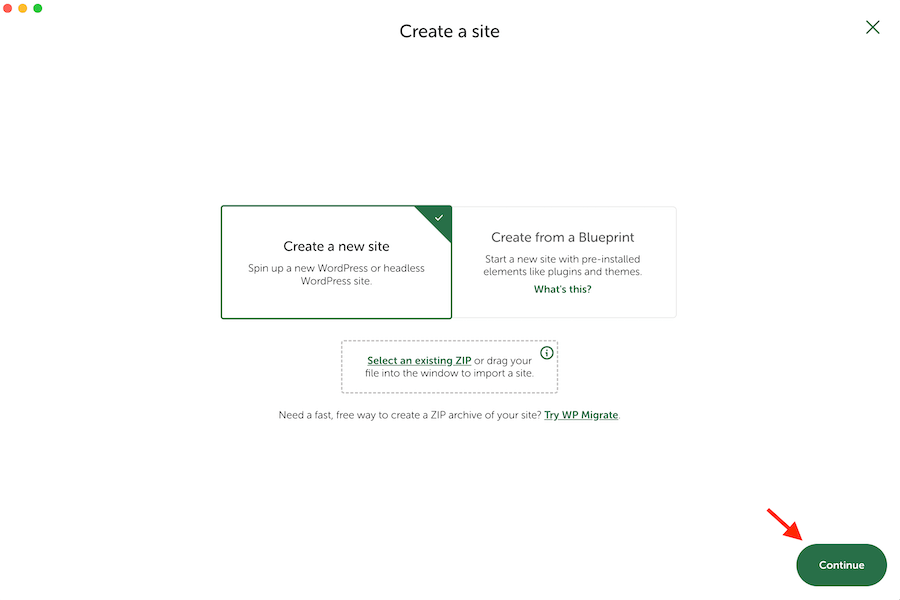
Create a new siteを選択し、『Continue』をクリック。

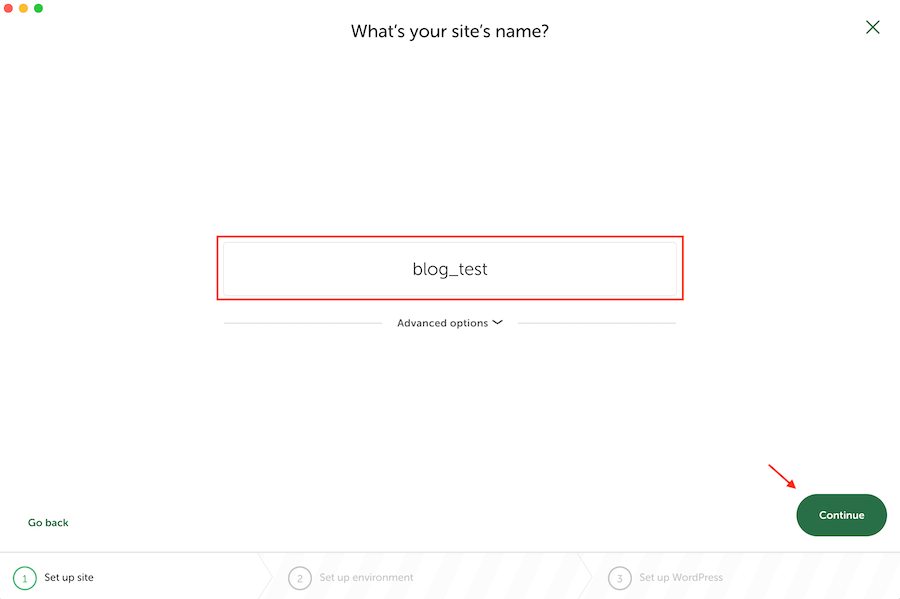
サイトの名前を決めます。今回はblog_testとします。『Continue』をクリック。

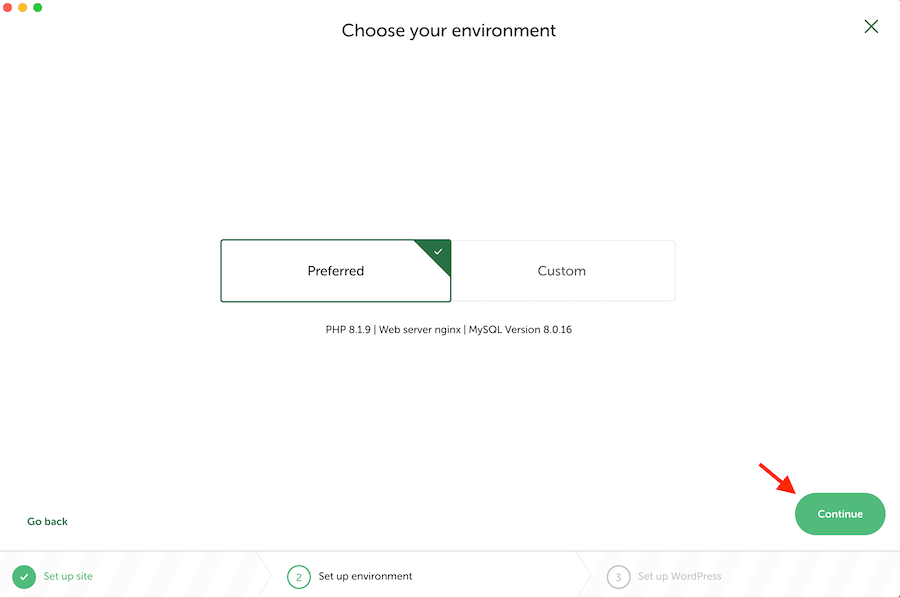
Preferredを選択し、『Continue』をクリックします。

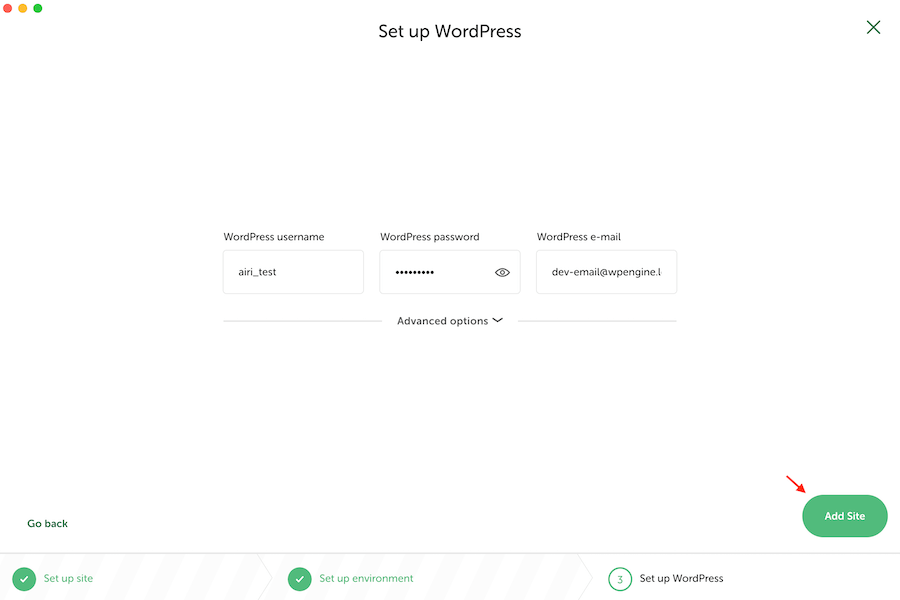
ユーザー名とパスワードを決め、『Add site』をクリック。

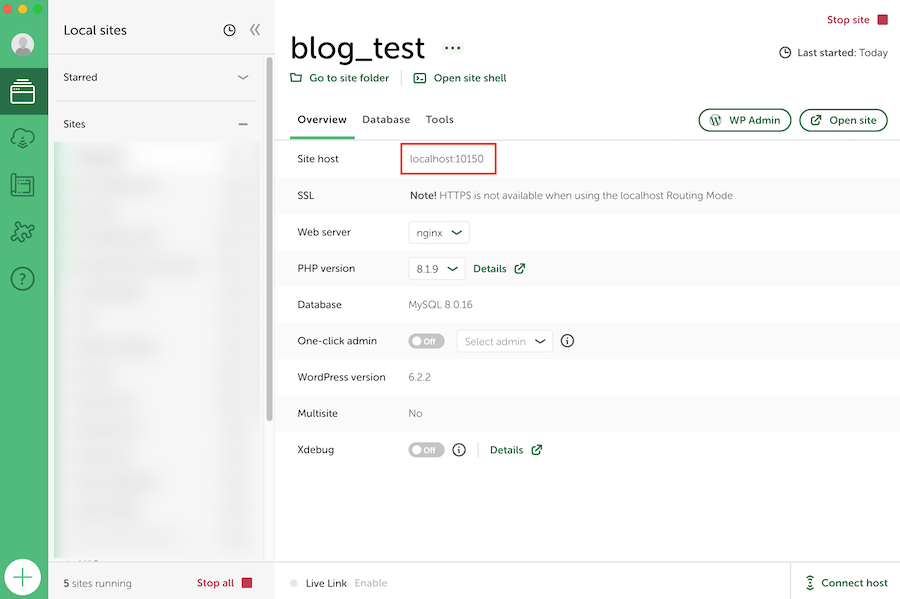
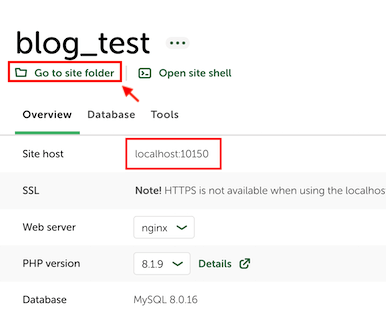
新規サイトが制作できました。今回のローカル環境のURLは http://localhost10150 です。

現行サイトのデータベースをインポートする
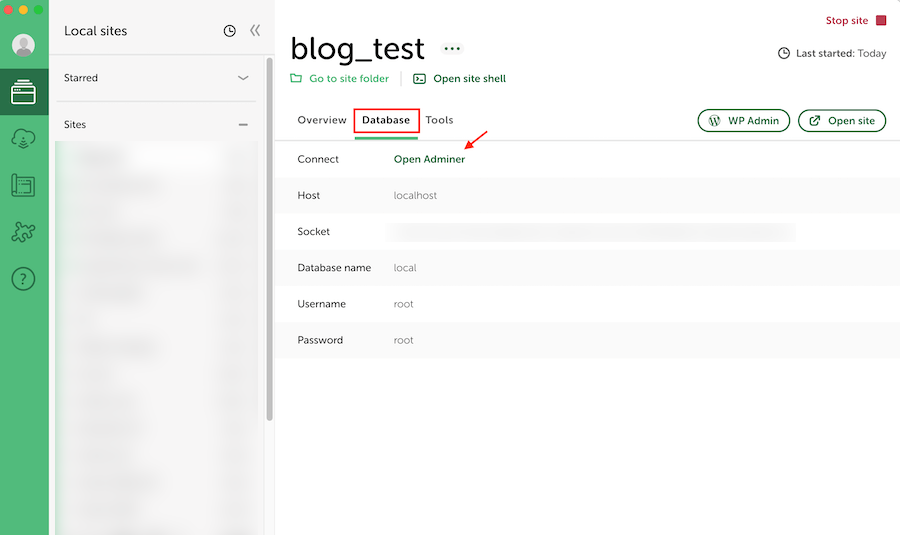
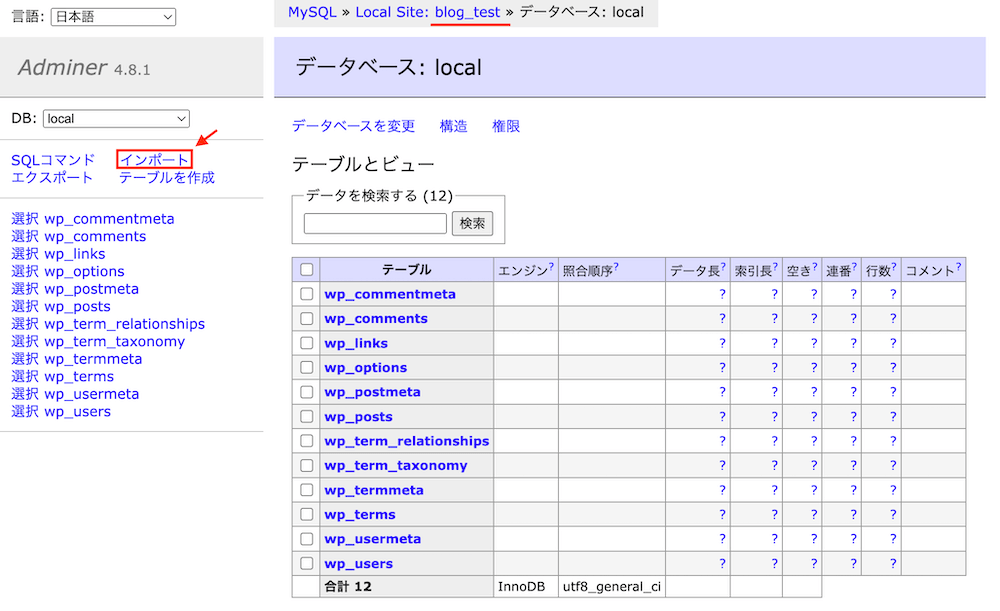
Database > Open Adminer をクリック。

インポートをクリックします。

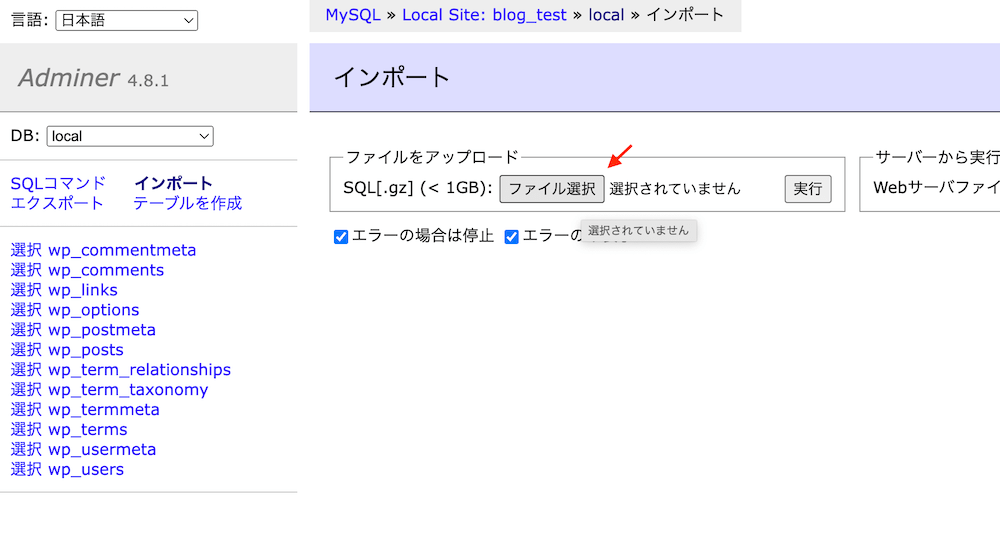
ファイルを選択し、現行サイトのデータベースを(◯◯◯.sql)インポートします。実行をクリック。

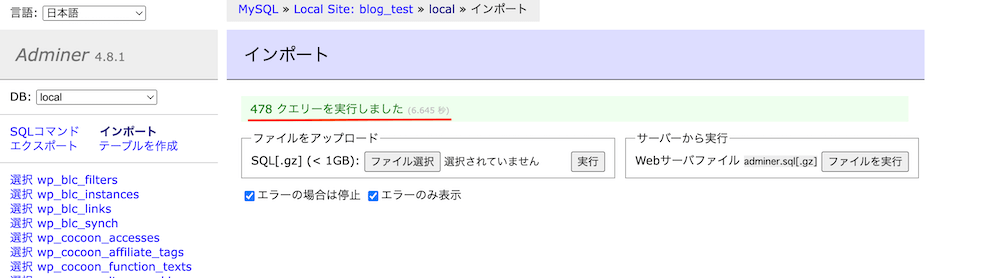
インポートが完了すると、クエリを実行しましたとメッセージが表示されます。

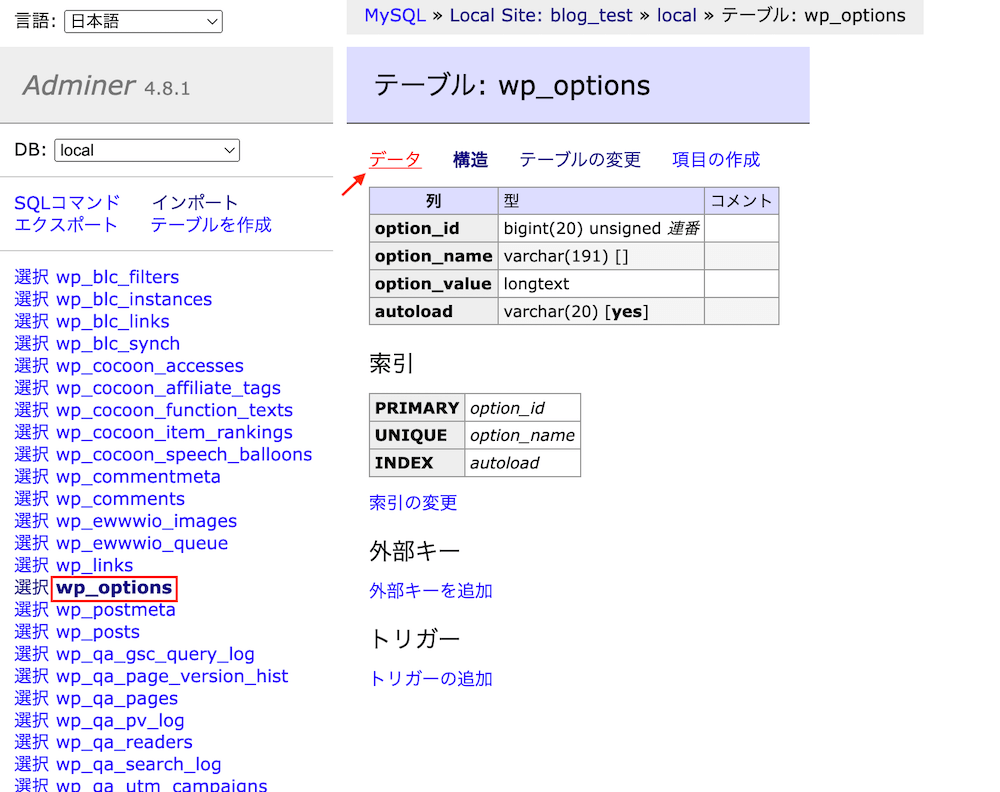
wp_optionsのsiteurlとhomeを復元したい場所(URL)に変更します。
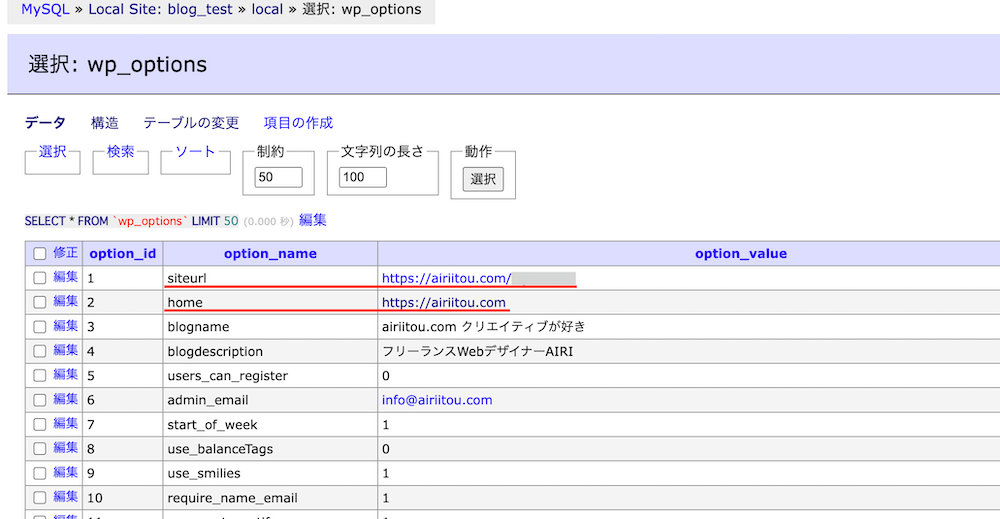
wp_options > データをクリック。

今は、現行サイトのURLになっていますが、こちらをローカル環境のURLに変更します。
左側の『編集』をクリックします。

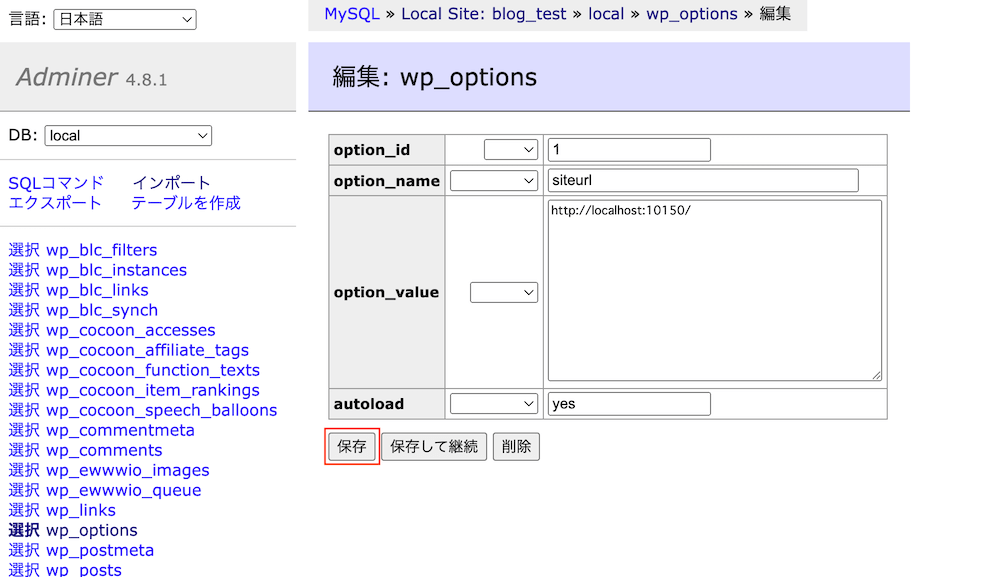
siteurlのoption_valueの現行サイトのURLをローカルのURLに変更して『保存』をクリックします。

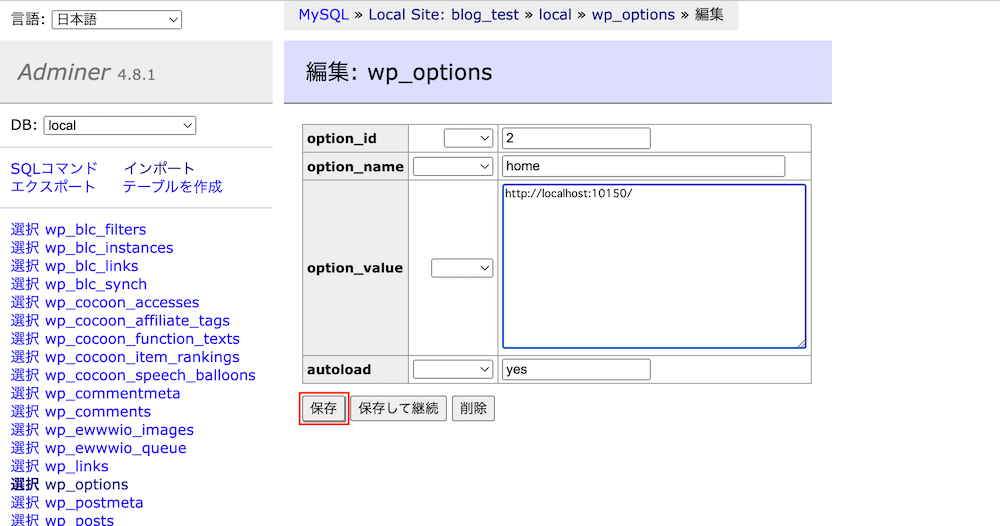
続けて、homeのoption_valueのURLもローカルのURLに変更して保存をクリック。


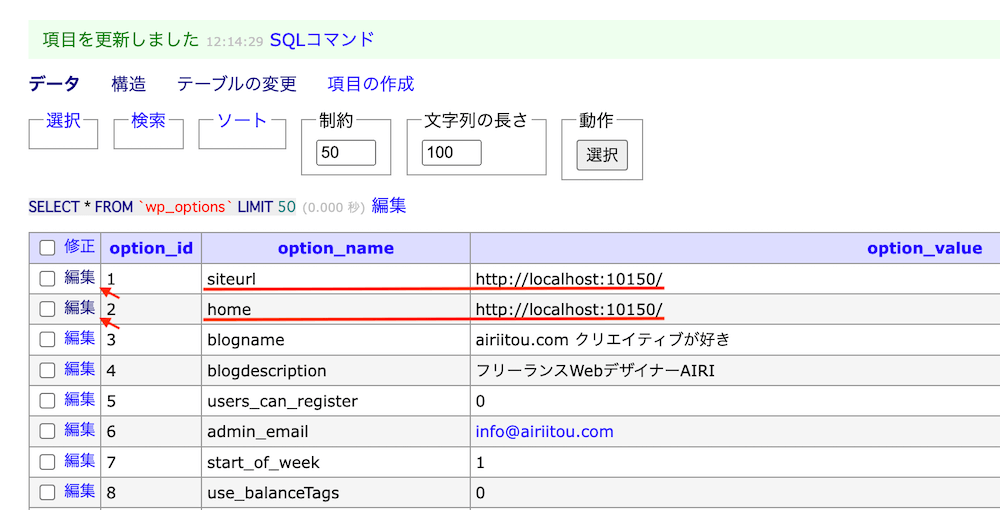
変更できました!
現行サイトのファイルに差し替える
ローカルのファイルにアクセスします。『Go to site folder』をクリック。

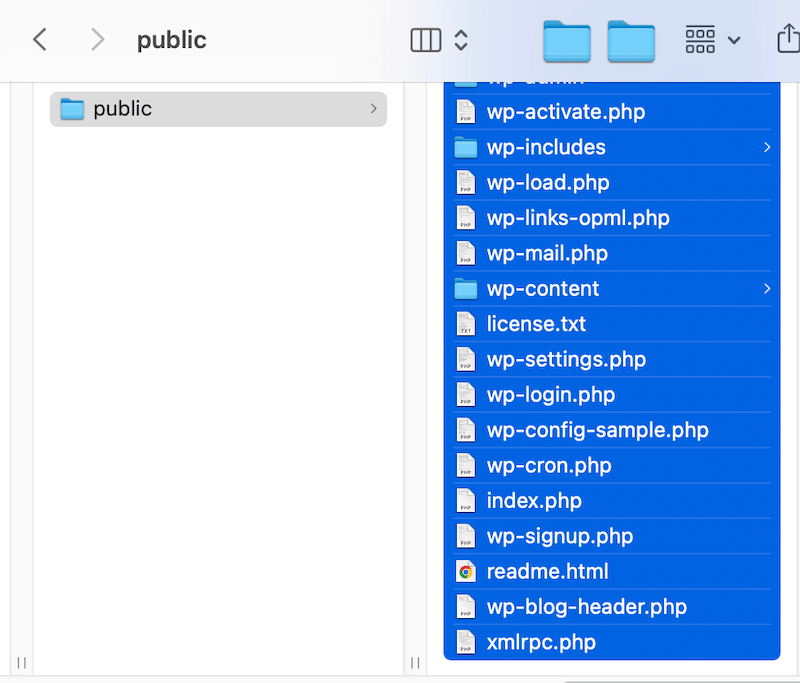
blogtest > app > public の中にある、
元のファイルは別の場所に移動させておくなどして、publicの中は何もない状態にしておいてください。

現行サイトからダウンロードしたファイル一式をpublicのフォルダの中に入れます。
wp-config.phpのファイルのデータベース名、ユーザー名、パスワード、ホスト名をローカル環境のものに書き換えます。
LocalのDatabaseに記述があるので、確認して変更してください。
ファイルの内容を書き換えるときはVisual Studio Codeを使用が便利です。
// ** データベース設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define( 'DB_NAME', 'local' );
/** データベースのユーザー名 */
define( 'DB_USER', 'root' );
/** データベースのパスワード */
define( 'DB_PASSWORD', 'root' );
/** データベースのホスト名 */
define( 'DB_HOST', 'localhost' );
/** データベースのテーブルを作成する際のデータベースの文字セット */
define( 'DB_CHARSET', 'utf8' );
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
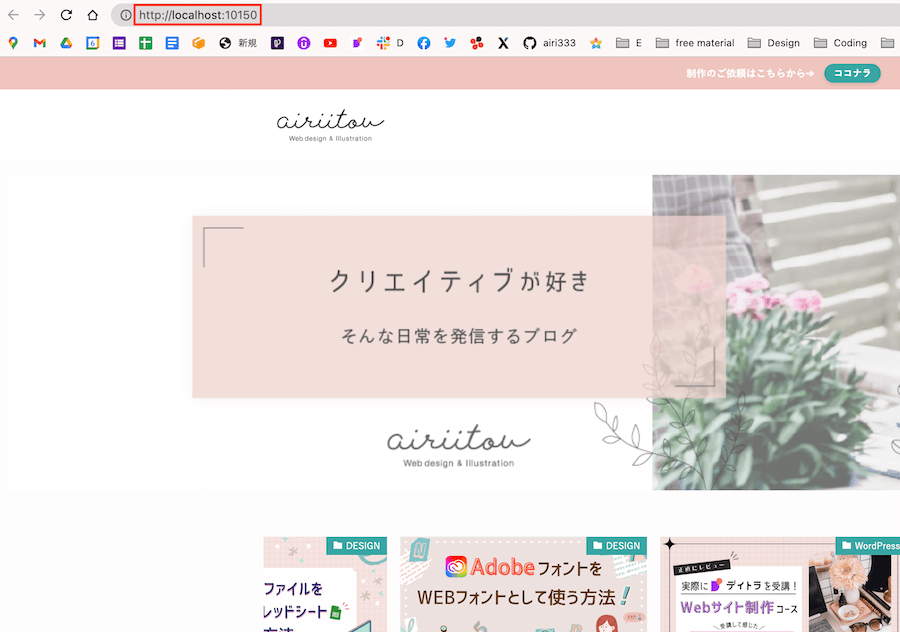
define( 'DB_COLLATE', '' );ローカル環境に現行サイトを復元できました。

ユーザー名、パスワードは現行サイトのものに上書きされていますので、管理画面にログインする際は注意してください。
- wp-config.php の情報とデータベースの情報が一致している。
- データベースの wp_options テーブルの「siteurl」の値が、サイトデータのURLと一致している。
- データベースの wp_options テーブルの「home」の値が、TOPページとして表示したいURLと一致している。
この3つが揃っていれば、管理画面にはログインできるはずです。
ログインできなければ、どれかが間違っています。
ログインできるのにサイトが表示されない
テーマの問題か、プラグインが問題。
テーマ・プラグインに問題がある場合 ・・・
wp-config.php の81行目あたりにある、define( ‘WP_DEBUG’, false ); を define( ‘WP_DEBUG’, true ); に変更。デバッグモードを有効化しエラーをさがす。Warncing が表示され、 エラーの原因が分かります。
テーマオプションなどがある場合・・・
復元元のテーマ管理画面から、テーマオプションをエクスポート出来るかを確認。
出来るならエクスポートしてローカルで構築したサイトにインポートする。
サイトは表示されるけど、管理画面に入れない場合・・・
影響を与えているであろうプラグインをテーマフォルダから別の場所に移動させると管理画面に入れました。
入ったあとに、元の場所にプラグインのファイルを戻すと、プラグインが無効化された状態で表示されました。
このようなサーバーの知識も学べるデイトラさんのWeb制作コース!おすすめです!